Found 1872 pages:
| # | Page | Tags and summary |
|---|---|---|
| 1 | Archive of obsolete content | |
| Here at MDN, we try to avoid outright deleting content that might be useful to people targeting legacy platforms, operating systems, and browsers. Perhaps your target audience is people that are using older hardware, for example, and can't upgrade to the latest and greatest browsers. Or for "reasons," your company is required to use very old software and you need to build Web content that runs on that software. Or perhaps you're just curious about the history of an obsolete feature or API, and how it worked. | ||
| 2 | .htaccess ( hypertext access ) | 301 redirect, Cache control, Custom Error pages, HTACCESS, Permanent Redirect, Redirect |
| The term .htaccess stands for "hypertext access". A file with the HTACCESS file extension is an Access Configuration file for apache server. The .htaccess file configures the current directory with things like password protection, URL rewrites & redirects, and more. | ||
| 3 | <input> archive | |
| This page is for temporary storage of material from https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input, while the page is being restructured. | ||
| 4 | Add-ons | |
| Archived add-ons documentation. | ||
| 5 | Firefox addons developer guide | |
| The original document is in Japanese and distributed via the xuldev.org website. So there may be still some reference to the xuldev website (we want to host source code on MDC, not on xuldev), and to Japanese things (like some specific locales, which have been translated to French since non-latin characters are not well supported). | ||
| 6 | Interaction between privileged and non-privileged pages | Add-ons, Code snippets, Extensions |
An easy way to send data from a web page to an extension is by using custom DOM events. In your extension's browser.xul overlay, write code which listens for a custom DOM event. Here we call the event MyExtensionEvent. |
||
| 7 | Tabbed browser | Add-ons, Code snippets, Extensions, add-ons |
| Here you should find a set of useful code snippets to help you work with Firefox's tabbed browser. The comments normally mark where you should be inserting your own code. | ||
| 8 | bookmarks.export() | API, Add-ons, Bookmarks, Extensions, Method, Non-standard, Reference, WebExtensions, export |
| Exports bookmarks to an HTML bookmark file. | ||
| 9 | bookmarks.import() | API, Add-ons, Bookmarks, Extensions, Method, Non-standard, Reference, WebExtensions, import |
| Imports bookmarks from an HTML bookmark file. | ||
| 10 | Adding preferences to an extension | Add-ons, Extensions, Preferences system, XUL |
| This article takes the Creating a dynamic status bar extension sample to the next level, adding a popup menu that lets you quickly switch between multiple stocks to watch. It also adds a preference dialog that lets you switch to a stock other than one of the ones included in the popup menu. | ||
| 11 | An Interview With Douglas Bowman of Wired News | Web Development, Web Standards |
| One of the Web's oldest news sites, Wired News draws between 20 and 25 million page views every month. On October 11, 2002, Wired launched a brand-new site design that uses validating XHTML for its structure and a small collection of CSS files for its layout. The new design clearly shows what some experts have been saying: that standards-based design can be visually compelling and preserve the interface conventions we've come to expect from Web pages. | ||
| 12 | Apps | Apps, Firefox OS, Web |
| This page includes archived content for Apps, including obsolete web app content, Firefox OS app-related content, etc. | ||
| 13 | App Development API Reference | API, Apps, B2G, Firefox OS, Reference, Réference, Référence |
| Technical review completed. Editorial review completed. | ||
| 14 | Drawing and animation | API, Apps, B2G, Firefox OS, Reference, Référence |
| For a modern app experience, use of animations and lightweight graphics is essential. The following pages provide what you need in this area. | ||
| 15 | Firefox Marketplace services | API, Apps, B2G, Firefox OS, Marketplace, Reference, Référence |
| These documents and guides provide a reference to the APIs needed for publishing and managing your app on the Firefox Marketplace. | ||
| 16 | Foundations of a Firefox OS app | API, Apps, B2G, Firefox OS, Reference, Référence |
| A Firefox OS app is simply an Open Web App, but with some special considerations and features, such as working offline and being installable. | ||
| 17 | General Web APIs | API, Apps, B2G, Firefox OS, Reference, Référence |
| Elements, events, network requests, storage and other standard Web APIs that provide useful functionality for Open Web Apps. The summary table on our Web API team's main Wiki page also provides a useful overview of what's supported and where. | ||
| 18 | Layout and structure | API, Apps, B2G, Firefox OS, Reference, Référence |
| A series of articles to help you create the perfect structure for your Open Web App. | ||
| 19 | Designing Open Web Apps | Apps, Beginner, CSS, Design, Examples, Guide, Layout, Mobile, Styleguides, UX, Usability, Web Development, patterns |
| The items under this section apply generally to Web app design. | ||
| 20 | Design guidelines | Apps, Responsive Design |
| Some suggestions to help you build an app that’s attractive and easy to use. | ||
| 21 | Resources | Apps, Guide, Responsive Design, Web Development |
| No summary! | ||
| 22 | Your App's Elevator Pitch | Apps |
| Technical review completed. Editorial review completed. | ||
| 23 | Design guidelines | Apps, Design, Guide |
| Design guidelines to help create intuitive apps that work across platforms. | ||
| 24 | Design patterns and assets | Design, Guide, Intro |
| Design pattern information, along with building blocks and assets to help with rapid prototyping and consistent look and feel. | ||
| 25 | Apps | |
| https://www.facebook.com/ | ||
| 26 | Patterns | Apps, Firefox OS, Firefox OS UX, UX |
| Patterns are methods of interaction with your app. Unlike the building blocks, which describe particular user interface elements, patterns are ways those building blocks are presented. | ||
| 27 | Drawer | Apps, Firefox OS, Firefox OS UX, US |
| Drawers provide access to top-level navigation options that may be too numerous for a tabs or toolbar interface. Drawers can also be used to access user-generated content such as browser tabs, accounts in an email or messaging client, and so forth. Drawers slide out from the edge of the screen at the user's request (pushing the underlying content aside), then slide back out of the way when no longer needed. See the Coding guide for details on implementing drawers in your apps. | ||
| 28 | Coding guide: Drawers | Apps, Firefox OS, Firefox OS UX, Guide, UX |
| Here you can find examples of how to create a drawer on Firefox OS, as well as downloads for the CSS and image resources used by the built-in apps on Firefox OS. You can copy these resources into your app and make use of them to build apps that match these apps' appearances. | ||
| 29 | Entry sheet | Apps, Firefox OS, Firefox OS UX, NeedsContent, Reference, Référence, UX |
| An entry sheet is used to edit a single setting or option in your app that either contains a large number of possible values (such as a text entry form or a long list of choices) or requires multiple inputs or selections, such as configuring and connecting to a WiFi network. | ||
| 30 | Multi select | Apps, Firefox OS, Firefox OS UX, Guide, UX |
| Multi-select mode is used to let the user perform "bulk actions;" that is, to select a number of items and then act on all of them at once. This may be something like deleting six emails from the user's inbox or choosing two photos to email to a friend. Multi-select mode actually encompasses two similar but functionally different modes: multi-select mode, for choosing multiple items and performing actions on them; and edit mode, which lets the user change existing data in the list (such as editing data in a table) and then save or discard the changes. | ||
| 31 | Coding guide: Multi select | Apps, Firefox OS, Firefox OS UX, UX |
| Here you can find examples of how to implement the multi-select mode (also known as "edit mode") on Firefox OS, as well as downloads for the CSS and image resources used by the built-in apps on Firefox OS. You can copy these resources into your app and make use of them to build apps that match these apps' appearances. | ||
| 32 | Search | Apps, Firefox OS, Firefox OS UX, Guide, NeedsContent, UX |
| A search bar lets users use keywords to locate content within an app, on the device, or online. An app can specify what types of content are shown in the search results. Search can also be used to filter long lists, such as contacts. | ||
| 33 | Planning | Apps, Design, Planning |
| No summary! | ||
| 34 | General design Principles | Apps, Design |
| Be consistent in your language. Refer to an action or an item with the same term in your app, and use each term for only one action or item. | ||
| 35 | Installed app considerations | Guide, UX |
| When designing an installable Open Web App, there are a number of considerations to keep in mind about how the app will behave after it is installed. This article provides advice on each one. | ||
| 36 | Planning your app | Apps, B2G, Firefox OS, Guide, Mobile |
| Once you have an idea for a Web app, you should carefully plan it before you start to do any coding or design. This will be amazingly obvious to most of you, but it's a point that cannot be overstated, whether you're creating a completely new app, or repurposing an existing application. This article covers the main concepts to keep in mind as you plan an application and prepare for implementation. | ||
| 37 | UI layout basics | Design, Layouts, UI |
| No summary! | ||
| 38 | Responsive design versus adaptive design | Design, Intro, NeedsContent, Web, adaptive, responsive |
| Both responsive and adaptive design attempt to optimize the user experience across different devices, adjusting for different viewport sizes, resolutions, usage contexts, control mechanisms, and so on. | ||
| 39 | Graphics and UX | Apps, CSS, Canvas, Firefox OS, Graphics, Guide, HTML, Layout, SVG, UX, WebGL |
| When creating Open Web Apps, you need to give a lot of consideration to the look and feel, user experience and workflow of your applications. In previous parts of this material we looked at application planning and flexible layouts for applications, and in this section we will go further, looking at both general patterns and design techniques that work for Open Web Apps, and specific techniques and assets that will help you put together great-looking Firefox OS apps that match the experience of the device's default applications. | ||
| 40 | Open web app architecture | Apps |
| Apps can be installed from the server that hosts them ("self-hosting") or from a store. Mozilla launched the Firefox Marketplace in a test mode for apps in 2012. Other third-party app stores are also possible using this architecture. Apps can be free or paid. Stores can support validation of purchases to ensure that apps are run only by users who purchased them. The Firefox Marketplace will support this. | ||
| 41 | Tools and frameworks | Apps, Firefox OS, Frameworks, Libraries, Tools, Workflows |
| No summary! | ||
| 42 | Cordova Firefox OS plugin reference | Apps, Cordova, Firefox OS, Phonegap |
| This article provides a reference showing sample code and examples for many of the Cordova plugins that Firefox OS supports. | ||
| 43 | Cordova support for Firefox OS | Apps, Cordova, Firefox OS, Phonegap |
| The Apache Cordova project (which powers Adobe's Phonegap tool) is an industry standard solution for writing an app with open web technologies, and then generating native app versions that will work seamlessly on other platforms such as iOS and Android. As of version 3.1, Cordova is extended to support the creation of open web apps that can be installed on Firefox OS. In this article we will look at how to use the Firefox OS extension to Cordova, and what benefits it brings to the table. | ||
| 44 | Using App templates | Apps |
| What you get: | ||
| 45 | Mortar | |
| (placeholder page for mortar intro) | ||
| 46 | Web components and Mozilla Brick | Web Components, brick, building blocks, x-tag |
There is a problem with the Web as a platform for applications: HTML, the language that makes it easy to mark up documents and give them meaning doesn't have enough elements to build applications. There are quite a few new elements in the HTML5 spec, but their support is sketchy across browsers and there are still a lot of widgets missing that other platforms like Flex or iOS give developers out-of-the-box. As a result, developers build their own "widgets" like menu bars, slider controls and calendars using non-semantic HTML (mostly <div> elements) and make them interactive using JavaScript and theme-able using CSS. |
||
| 47 | Working with common libraries and frameworks | Apps, Frameworks, JavaScript, Libraries, NeedsContent, libraries |
| If you have developed a packaged app with AngularJS, you may run into this error message: | ||
| 48 | X-Tag and the Web Components Family | Web Components, shadow dom, web components, x-tag |
| In the last few years we've witnessed an evolution in what 'app' means to both developers and consumers. The word app evokes the idea of a rich, task-oriented user experience with highly optimized user interface that responds to its environment and can be used on an array of common devices. In order to make development of rich app experiences easier, native platforms have generated many of their own controls and components that Just Work™. | ||
| 49 | X-Tags and custom elements | Apps, B2G, Firefox OS, Mobile, Web Components, web components, x-tags |
| X-tags are custom HTML elements that give you a collection of building blocks (components) for developing HTML5 apps. If you don't see the component you need, you can define your own x-tag and use it like any other native HTML tag. Listed below are ten x-tags and a description of what they are used for. | ||
| 50 | Validating web apps with the App Validator | |
| Some checks that the validator performs include: | ||
| 51 | Archived Mozilla and build documentation | |
| These articles are archived, obsolete documents about Mozilla, Gecko, and the process of building Mozilla projects. | ||
| 52 | ActiveX Control for Hosting Netscape Plug-ins in IE | Add-ons, NeedsClassification, Plugins |
| Microsoft has removed support for Netscape plug-ins from IE 5.5 SP 2 and beyond. If you are a plug-in author, you may find this project saves you a lot of work! | ||
| 53 | Archived SpiderMonkey docs | Archive |
| This section contains old SpiderMonkey documentation. | ||
| 54 | File object | JavaScript, SpiderMonkey |
| Non-Standard Server-Side Object | ||
| 55 | open | |
| Opens the file, specifying file mode and type. | ||
| 56 | Merging TraceMonkey Repo | |
| These are the steps to merge the TraceMonkey repository to mozilla-central. Between resolving conflicts, finding a good time to land, watching the tree, and marking bugs as fixed, it takes around half a day. | ||
| 57 | SpiderMonkey coding conventions | JavaScript, SpiderMonkey |
| The SpiderMonkey project owners enforce coding conventions pretty strictly during code reviews. | ||
| 58 | Autodial for Windows NT | Necko, Outdated_articles |
| This document is intended to explain how the autodial helper feature implemented for bug 93002 works and why it works that way. | ||
| 59 | Automated testing tips and tricks | Developing Mozilla |
| No summary! | ||
| 60 | Automatic Mozilla Configurator | Administration, Configuration management, enterprise |
| Ankh8 | ||
| 61 | Enabling quicklaunch for all users | Administration, Configuration management, enterprise |
| No summary! | ||
| 62 | How Mozilla finds its configuration files | Administration, Configuration management, enterprise |
| No summary! | ||
| 63 | How Thunderbird and Firefox find their configuration files | Administration, Configuration management, enterprise |
| No summary! | ||
| 64 | Introduction | Administration, Configuration management, enterprise |
| No summary! | ||
| 65 | Kill the XUL.mfl file for good | Administration, Configuration management, enterprise |
| No summary! | ||
| 66 | Locked config settings | Administration, Configuration management, enterprise |
| No summary! | ||
| 67 | Other Mozilla customization pages | Administration, Configuration management, enterprise |
| No summary! | ||
| 68 | Protecting Mozilla's registry.dat file | Administration, Configuration management, enterprise |
| No summary! | ||
| 69 | Automatically Handle Failed Asserts in Debug Builds | |
| As of 2004-12-8, it is now possible to automatically handle failed asserts in debug builds of Mozilla for Windows. | ||
| 70 | BlackConnect | Java |
| No summary! | ||
| 71 | Blackwood | Java |
| No summary! | ||
| 72 | Bonsai | Developing Mozilla, Tools |
| It is a tool that lets you perform queries on the contents of a CVS archive; you can: get a list of checkins, see what checkins have been made by a given person, or on a given CVS branch, or in a particular time period. It also includes tools for looking at checkin logs (and comments); doing diffs between various versions of a file; and finding out which person is responsible for changing a particular line of code ("cvsblame"). | ||
| 73 | Bookmark Keywords | User_Documentation |
| Practically every Web surfer has bookmarks, of course, and power surfers usually have hundreds stuffed into folders within folders. In addition to being handy pointers to useful resources, bookmarks in Mozilla can be used to make the address bar itself a power tool. Searches, lookups, package tracking, and even word definitions can all be retrieved from user-customized bookmarks. | ||
| 74 | Building TransforMiiX standalone | NeedsHelp, NeedsRewrite, XSLT |
| No summary! | ||
| 75 | Chromeless | Update, update |
| [This project may not be active — check Github https://github.com/mozilla/chromeless] | ||
| 76 | Creating a Firefox sidebar extension | Add-ons, Extensions, Firefox, add-ons |
| This article describes how to create a registered sidebar for Firefox 2 or greater. See the references section for information on creating extension in earlier browsers. | ||
| 77 | Creating a Microsummary | Microsummaries, Obsolete |
A microsummary generator is a set of instructions for creating a microsummary from the content of a page. Web pages can reference generators via <link rel="microsummary"> elements in their <head> elements. Generators can also be independently downloaded and installed by users if they include a list of pages to which they apply. |
||
| 78 | Creating a Mozilla Extension | Add-ons, Extensions |
| A Mozilla extension is an installable enhancement to the Mozilla browser that provides additional functionality (for example Linky, which adds an item to the context menu for opening multiple links in a document or selection). This tutorial walks you through the process of building a Mozilla extension that adds an icon to Mozilla's status bar showing the current status of the Mozilla source code (i.e. whether or not the latest version of the code is compiling successfully and passing tests). The extension will access Tinderbox, mozilla.org's webtool for tracking source code status, to get the status of the code. | ||
| 79 | Adding the structure | Add-ons, Extensions |
The UI for our extension is an icon in the status bar. To implement this UI, we'll add a statusbarpanel element to the statusbar element in the navigator.xul file. |
||
| 80 | Conclusion | Add-ons, Extensions |
You now have a working Mozilla extension installer! To test it, try installing the extension on a fresh copy of Mozilla by loading the file in your Mozilla browser (this works whether you load it from the web or from your local hard drive via a file:/// URL). Mozilla will automatically detect that the file is an installer and ask you if you want to install the software. Try installing the extension, restarting Mozilla, and see if it works. |
||
| 81 | Enabling the behavior - retrieving tinderbox status | Add-ons, Extensions |
| No summary! | ||
| 82 | Enabling the behavior - updating the status bar panel | Add-ons, Extensions |
| No summary! | ||
| 83 | Enabling the behavior - updating the status periodically | Add-ons, Extensions |
| No summary! | ||
| 84 | Finding the code to modify | Add-ons, Extensions |
| Now that we've found the file to edit, we need to find the specific code within that file. Again, the DOM Inspector makes this easy. The "Document - DOM Nodes" pane on the left-hand side of the Inspector window displays a tree representation of the browser window's XUL file. When you select a node in the tree, a red border flashes for several seconds around the visual representation of that node in the browser window. | ||
| 85 | Finding the file to modify | Add-ons, Extensions |
| No summary! | ||
| 86 | Making a Mozilla installation modifiable | Add-ons, Extensions |
| Mozilla's user interface is made up of XUL (described below), XBL (a topic for another tutorial), JavaScript, CSS, and image files. XUL, XBL, JavaScript, and CSS files are all in text format and can be edited in a standard text editor, while image files are in binary GIF, JPG, or PNG format and must be edited with an image editing program. | ||
| 87 | Making it into a dynamic overlay and packaging it up for distribution | Add-ons, Extensions |
Now that we have a static overlay we're in good shape to create a XPI package that installs our extension as a dynamic overlay. XPIs have a complex structure designed to separate UI layers from each other. To make our XPI we'll start out by creating a directory to hold the files we're going to add to the XPI. Then we'll modify URLs in our files so they point to the right place. After that we'll create a contents.rdf file describing the tinderstatus component for the chrome registry and an install.js script to perform the installation. Finally we'll zip the files into an archive. |
||
| 88 | Making it into a static overlay | Add-ons, Extensions |
| Now that we have a working Mozilla extension that shows tinderbox status, we need to make it distributable to other users. The two ways of doing that are to integrate it into the Mozilla codebase (in which case it is no longer an extension but rather part of the default Mozilla distribution) and to package it into an installer that users can run from within Mozilla to add the extension to their Mozilla installation. | ||
| 89 | Prerequisites | Add-ons, Extensions |
| In order to complete this tutorial you need to have and know how to use the following programs on your computer: | ||
| 90 | Specifying the appearance | Add-ons, Extensions |
| Now that we have defined a panel in which to display an icon, we use CSS to specify which icon to display. For this we have to first create four icons, one for each tinderbox state (none, success, test failed, and busted), then create a set of CSS rules that displays the icon corresponding to the current tinderbox state: | ||
| 91 | Tinderbox | Add-ons, Extensions |
| Tinderbox is a web tool for tracking the status of the Mozilla source code. It consists of a set of client machines that continuously build and test Mozilla and report their results back to a server that makes those results available via a web page. The tool enables mozilla.org to be immediately notified of changes to the code that prevent Mozilla from compiling and running (or compromise performance and footprint) so they can get someone to fix the problem or reverse the changes. | ||
| 92 | Creating a Release Tag | Junk |
| Here are directions for creating a release from a linux system. Note that there are a couple of extra files for Win32 and Macintosh that aren't pulled by the normal script and need to be pulled by hand. The mini-branch is created so you can check in the build scripts with the necessary changes without touching the original branch. | ||
| 93 | Creating a Skin for Firefox/Getting Started | Add-ons, Themes, add-ons |
| Download the latest version of Firefox and install it. Be sure to install the DOM Inspector extension as well. | ||
| 94 | Creating a Skin for Mozilla | Add-ons, NeedsUpdate, O, Themes, add-ons |
| In order to create a skin for mozilla, you will need to know three things. How to edit images, extract zip files, and how to modify CSS. Mozilla uses standard gif, png, and jpeg images for the buttons and CSS to style everything else in the interface. | ||
| 95 | FAQ | Add-ons, NeedsUpdate, Ob, Themes, add-ons |
| Unfortunately, yes. Every time there is a major change made to the interface, either visible or behind the scenes, your skin will have problems. When the Mozilla developers make changes like this, they increase the skin version number. This is the number that is defined in contents.rdf. Test your skin with every major release of Mozilla. If a message appears in the preferences window telling you that it's an old skin, you're going to have to look over the code to see what changed. | ||
| 96 | Getting Started | Add-ons, Guide, Themes, add-ons |
| No summary! | ||
| 97 | In-Depth | Add-ons, Themes, add-ons |
| No summary! | ||
| 98 | Links | Add-ons, Themes, add-ons |
| No summary! | ||
| 99 | contents.rdf | Add-ons, Themes, add-ons |
| No summary! | ||
| 100 | toolbarBindings.xml | Add-ons, Themes, add-ons |
| No summary! | ||
| 101 | Creating a Skin for SeaMonkey 2.x | SeaMonkey |
| You're going to make a theme for SeaMonkey 2, but don't know how? I hope this manual will help you. | ||
| 102 | Getting Started | |
| The folder containing Seamonkey is called folder_with_seamonkey in this manual. | ||
| 103 | chrome.manifest | |
Copy the following text and paste it into a text file, then save that file as "chrome.manifest": |
||
| 104 | install.rdf | |
Copy the following text and paste it into a text file, then save that file as "install.rdf": |
||
| 105 | Creating a hybrid CD | Developing Mozilla, Outdated_articles |
| No summary! | ||
| 106 | Creating regular expressions for a microsummary generator | Microsummaries, Obsolete |
| A regular expression is a special kind of string (i.e. a sequence of characters) that matches patterns of characters in other strings. Microsummary generators use them to identify the pages that the generators know how to summarize by matching patterns in those pages' URLs. | ||
| 107 | DTrace | Archive, DTrace, Performance, Profiling, QA, Testing, performance |
| DTrace is Sun Microsystem's dynamic tracing framework that allows developers to instrument a program with probes that have little to no effect on performance when not in use and very little when active. Probe data can be collected with scripts written in D (no, not that one). Mozilla DTrace support has been added by the Sun DTrace team and can be used on Solaris 10 and Mac OS X 10.5. | ||
| 108 | Dehydra | Dehydra |
| The development focus switched to DXR (where the "D" comes from "Dehydra"), which is based on clang instead of gcc. Try DXR instead, or else try the gcc python plugin: https://fedorahosted.org/gcc-python-plugin/. | ||
| 109 | Dehydra Frequently Asked Questions | Dehydra |
| Initially Dehydra was written as an easy way to look for patterns in Control Flow Graphs (CFGs). Images of those graphs reminded me of the multiheaded Hydra monster. Thus De-hydra can be thought of as a decapitating tool for slaying CFGs. Currently Dehydra does not provide the CFG functionality, this functionality is now provided by Treehydra. | ||
| 110 | Dehydra Function Reference | |
| The following functions may be provided by the analysis script and will be called by Dehydra while compiling. See the Dehydra object reference for details on the available object properties. | ||
| 111 | Dehydra Object Reference | |
| Dehydra represents C++ types and variables as JavaScript objects. The objects are designed to distill that type system to the minimum such that it can be easy to match on. | ||
| 112 | Installing Dehydra | Dehydra |
It is recommended that you use SpiderMonkey revision AURORA_BASE_20110705 when building Dehydra. |
||
| 113 | Using Dehydra | |
| As GCC compiles file, Dehydra calls functions in the user analysis script with information about the code being compiled. For more information, see the function reference and the object reference. | ||
| 114 | Developing New Mozilla Features | Developing Mozilla, Outdated_articles |
| Tips For Contributing New Features To Mozilla. | ||
| 115 | Devmo 1.0 Launch Roadmap | MDC Project archives |
| Comments, ideas, questions and other discussion should be added on the Devmo talk:1.0 Launch Roadmap page. Further details on smaller tasks being done are available at User:Dria:TODO page. See also Current Events. | ||
| 116 | Download Manager improvements in Firefox 3 | Download Manager, Firefox 3 |
Firefox 3 offers improvements to the Download Manager that allow multiple progress listeners, use of the Storage API for data management, download resuming, and more. In addition, you can augment or replace the Download Manager's user interface by implementing the new nsIDownloadManagerUI interface. |
||
| 117 | Download Manager preferences | |
| There are several preferences used by the Download Manager. This article provides a list of them. | ||
| 118 | Drag and Drop | XUL |
| This section describes how to implement objects that can be dragged around and dropped onto other objects. | ||
| 119 | Drag and Drop Example | XUL |
| An example of implementing drag and drop will be implemented in this section. | ||
| 120 | Drag and Drop JavaScript Wrapper | XUL |
| This section describes how to use the JavaScript wrapper for drag and drop. | ||
| 121 | Drag and drop events | Firefox 3 |
| Firefox 3 adds two new events that allow you to determine when drag operations begin and end. These events are new in the current working draft of the HTML 5 specification. | ||
| 122 | Embedding FAQ | Embedding Mozilla |
| No summary! | ||
| 123 | Embedding Mozilla in a Java Application using JavaXPCOM | Embedding Mozilla, JavaXPCOM, Obsolete, XPCOM:Language Bindings |
| XULRunner ships with the JavaXPCOM component, which allows Java code to interact with XPCOM objects. As you will see in this article, working with XPCOM objects in Java is not that much different than doing so in C++. | ||
| 124 | Error Console | Extensions, Extensions:Tools, JavaScript, JavaScript:Tools, Tools, Web Development, Web Development:Tools |
| The Error Console is a tool available in most Mozilla-based applications that is used for reporting errors in the application chrome and in web pages user opens. It reports JavaScript-related errors and warnings, CSS errors and arbitrary messages from chrome code. In Firefox, the Error Console can be opened from the tools menu or by Ctrl-Shift-J. | ||
| 125 | Exception logging in JavaScript | Extensions, Extensions:Tools, Guide, JavaScript, JavaScript:Tools, Tools, Web Development, Web Development:Tools |
| Technical review completed. | ||
| 126 | Existing Content | |
| This is a list of existing mozilla.org documentation. It needs to be checked, prioritized, and migrated. | ||
| 127 | Extension Frequently Asked Questions | |
| This is quick set of answers to the most common issues with extension development. They are currently written with mostly Firefox in mind, but most if not all should easily translate to SeaMonkey, Thunderbird or any of the other applications. For Thunderbird, you may also find the extension HowTo or FAQ pages helpful. | ||
| 128 | Fighting Junk Mail with Netscape 7.1 | User_Documentation |
| Summary: Is your mail account drowning in a flood of spam? Netscape 7.1 includes built-in junk mail filtering that you can train to meet your specific needs. Eric Meyer share his experiences with making the junk mail controls more effective, and looks at other preferences you might want to set to keep your account safe. | ||
| 129 | Firefox Sync | Sync |
| Sync refers to a family of related components and services which provide synchronization of data between Mozilla application instances. These components and services include: | ||
| 130 | Code snippets | |
| This page documents how to perform custom actions with Firefox Sync via JavaScript. | ||
| 131 | JavaScript Client API | Sync |
| This page describes how to use the internal client-side Sync JavaScript API. This API is available in Mozilla-based products that use Sync, such as Firefox desktop. This document is somewhat outdated, and the API isn't well-supported for use from add-ons; tread carefully. | ||
| 132 | Syncing custom preferences | Sync |
| When preferences sync is enabled, Firefox Sync will synchronize preferences between the same application based on a whitelist. That means preferences between Firefox and Fennec, for instance, are never synced. To sync preferences between Firefoxes, Fennecs, Thunderbirds, etc., ensure the prefs are whitelisted. | ||
| 133 | Force RTL | |
| (This is a temporary placeholder/stub for the Force RTL page) | ||
| 134 | GRE | Gecko, XUL, XULRunner |
| No summary! | ||
| 135 | GRE Registration | Gecko, XUL, XULRunner |
| No summary! | ||
| 136 | Gecko Coding Help Wanted | Gecko, NeedsHelp, NeedsUpdate |
| Take a look through LXR, and you'll realize that Mozilla's source code is a big place. | ||
| 137 | HTTP Class Overview | Necko |
| This document provides an overview of the classes used by the Mozilla HTTP implementation. It's meant as a guide to developers wishing to understand or extend the Mozilla HTTP implementation. | ||
| 138 | Hacking wiki | MDC Project archives |
| To be able to hack the MDC wiki software, you'll need a local webserver install, which can run MediaWiki. | ||
| 139 | Help Viewer | Toolkit API, XUL, XULRunner |
| Help Viewer: Allows information to be shown to the user inside Mozilla. | ||
| 140 | Creating a Help Content Pack | |
| Original doc: http://www.mozilla.org/projects/help.../content_packs I hesitate to call it "original", tho, because I've basically rewritten the entire thing so that it's easier and faster to use to create Help content. The previous document had a lot of places where ideas were simply introduced without explanation, and I've tried to go through things a bit more slowly with better descriptions. This is still very much a work in progress, tho, and I need to complete the rest of it soon (where "complete" means "use what's there that's good, build on the stuff that's not as good, and add other useful information as necessary". | ||
| 141 | Helper Apps (and a bit of Save As) | Outdated_articles, Uriloader |
| 142 | Hidden prefs | |
| 143 | How to Write and Land Nanojit Patches | Obsolete |
| Adobe and Mozilla share a copy of Nanojit. This means that landing nanojit patches is a bit complicated, but experience has taught us that this is much better than having separate versions of nanojit. | ||
| 144 | Introducing the Audio API extension | Deprecated |
The Audio Data API extension extends the HTML5 specification of the <audio> and <video> media elements by exposing audio metadata and raw audio data. This enables users to visualize audio data, to process this audio data and to create new audio data. |
||
| 145 | Java in Firefox Extensions | Add-ons, Extensions, Java, add-ons |
If you are in need of calling Java code from within a Firefox extension, you can make use of LiveConnect. LiveConnect gives your extension's JavaScript code (linked from or contained in XUL code) access to 2 objects: java and Packages (note that per this thread, although the new documentation for the LiveConnect reimplementation states that these globals will be deprecated (in the context of applets), "Firefox and the Java Plug-In will continue to support the global java/Packages keywords, in particular in the context of Firefox extensions."). These 2 objects let you make use of the standard JDK classes, e.g., |
||
| 146 | JavaScript crypto | Non Standard |
Mozilla defines a special JavaScript object to allow web pages access to certain cryptographic-related services. These services are a balance between the functionality web pages need and the requirement to protect users from malicious web sites. Most of these services are available via the DOM window object as window.crypto. |
||
| 147 | CRMF Request object | |
| RFC 4211, the Internet X.509 Public Key Infrastructure Certificate Request Message Format (CRMF), defines a certReqMessage. The object returned by generateCRMFRequest() contains one of those. | ||
| 148 | generateCRMFRequest() | NSS |
| This method will generate a sequence of CRMF requests that has N requests. One request for each key pair that is generated. The first three parameters will be applied to every request. The "escrowAuthorityCert" parameter will only be used for requests that pertain to a key that is being escrowed. After the "escrowAuthorityCert" parameter, the method takes some JavaScript code that is invoked when the CRMF request is ready. Finally, there are 1 or more sets of key generation arguments. Each key generation will be associated with its own request. All the requests will have the same DN. | ||
| 149 | importUserCertificates | NSS |
The importUserCertificates() method is used to import newly issued certificates for the user. The private key for the certificates must already reside in the user's personal private key database. |
||
| 150 | popChallengeResponse | NSS |
The resultString will either be a base-64 encoded POPODecKeyRespContent message, or one of the following error strings: |
||
| 151 | Jetpack | |
| 152 | Basics | |
| Writes some information to the Error Console. You can find the console in the Extra Menu of Firefox. | ||
| 153 | Content | |
| No summary! | ||
| 154 | Page modifications | |
| This documentation is under development. Please see the page modifications API proposal for now. | ||
| 155 | Extenders | |
| No summary! | ||
| 156 | Jetpack Snippets | |
| Bits of code that may come in handy. Feel free to add your own! | ||
| 157 | Libraries | |
Namespace: jetpack.lib |
||
| 158 | ||
Jetpack's Twitter library, jetpack.lib.twitter, is a very simple, lightweight layer on top of Twitter's REST API. In fact it's hardly more than syntactic sugar for doing XMLHttpRequests. |
||
| 159 | Meta | |
| No summary! | ||
| 160 | Enabling | |
| The proposed method for accessing Jetpack features that are still in development and may be added in the future is inspired by python's future module. In Python, you can call | ||
| 161 | Enabling Experimental Jetpack Features | |
| The proposed method for accessing Jetpack features that are still in development and may be added in the future is inspired by python's future module. In Python, you can call | ||
| 162 | First Run | |
| Jetpack lets you specify arbitrary content that will be shown to your users when they install your jetpack. You can also register a callback that will be called after installation. | ||
| 163 | First run | |
| Jetpack lets you specify arbitrary content that will be shown to your users when they install your jetpack. You can also register a callback that will be called after installation. | ||
| 164 | Me | |
The jetpack.me namespace provides mechanisms for introspecting the dynamic state of your jetpack. The namespace currently lives in the future and must be imported before it is used: |
||
| 165 | Settings | |
| The jetpack.storage.settings namespace allows jetpacks to specify user-configurable settings. Jetpack will automatically generate a user interface based on the specification. The settings persist across browser sessions and are stored using the Jetpack [simple storage API][]. Settings are private to each jetpack and are not accessible by other jetpacks. | ||
| 166 | Multimedia | |
| No summary! | ||
| 167 | Storage | |
| No summary! | ||
| 168 | File access | |
| Click on the paper-clip icon below for a demonstration of the file upload dialog. | ||
| 169 | Settings | |
The jetpack.storage.settings namespace allows jetpacks to specify user-configurable settings. Jetpack will automatically generate a user interface based on the specification. The settings persist across browser sessions and are stored using the Jetpack simple storage API. Settings are private to each jetpack and are not accessible by other jetpacks. |
||
| 170 | Simple Storage | |
The jetpack.storage.simple namespace provides an easy way to persist data across browser restarts. It's a simple key-based persistent object data store. |
||
| 171 | System | |
| No summary! | ||
| 172 | Clipboard | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 173 | Clipboard | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 174 | Clipboard Test | |
| <style></style> | ||
| 175 | Clipboard Test | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 176 | System information | |
| This documentation is under development. Please see the system information API proposal for now. | ||
| 177 | UI | |
| No summary! | ||
| 178 | Menu | |
| Jetpack's menu API allows features to access and modify the browser's built-in menus. Features can also create new menus and attach them almost anywhere, chrome or content, as popup menus or context menus. | ||
| 179 | Notifications | |
| The Notification Box appears at the bottom right corner of the browser and displays important information to the user. | ||
| 180 | Panel | |
| Please refer to the Panels JEP. | ||
| 181 | Selection | |
| Jetpack's selection API provides a method for detecting the selections made by the user. Features can get, set, and listen for selection events in HTML or plain text. | ||
| 182 | Selection | |
| Jetpack's selection API provides a method for detecting the selections made by the user. Features can get, set, and listen for selection events in HTML or plain text. | ||
| 183 | Tabs | |
| In this class you can find information about the tabs in your Firefox window. | ||
| 184 | Wiki Test Page | |
| No summary! | ||
| 185 | jetpack.tab | |
| No summary! | ||
| 186 | slideBar | |
| slideBar is a reinvention of the old sidebar features of browsers. They allow quick access to a wide range of both temporary and permanent information at the side of your browser window. When a slideBar feature is selected its contents will be revealed from behind the current webpage. | ||
| 187 | slideBar | |
To implement a new slideBar within your jetpack code, use the method jetpack.slideBar.append(options) |
||
| 188 | Users | |
| No summary! | ||
| 189 | aza | |
| No summary! | ||
| 190 | Dropbox | |
| No summary! | ||
| 191 | docs | |
| No summary! | ||
| 192 | Meta | |
| No summary! | ||
| 193 | Enabling Experimental Jetpack Features | |
| The proposed method for accessing Jetpack features that are still in development and may be added in the future is inspired by python's future module. In Python, you can call | ||
| 194 | Storage | |
| No summary! | ||
| 195 | Simple Storage | |
The jetpack.storage.simple namespace provides an easy way to persist data across browser restarts. It's a simple key-based persistent object data store. |
||
| 196 | System | |
| No summary! | ||
| 197 | Clipboard | |
| Jetpack's clipboard support API provides a standardized way for features to access the clipboard. Features can get and set the clipboard in various flavors of data type. | ||
| 198 | UI | |
| No summary! | ||
| 199 | Selection | |
| Jetpack's selection API provides a method for detecting the selections made by the user. Features can get, set, and listen for selection events in HTML or plain text. | ||
| 200 | jspage | |
| No summary! | ||
| 201 | statusBar | |
| No summary! | ||
| 202 | statusBar | Class |
| The Class statusBar contains functions to add and control the Statusbar of the Browser. You can find the complete Sourcecode in the status-bar-panel.js file in your Jetpack Repository. | ||
| 203 | Litmus tests | |
| Litmus tests are (non-automated) tests that are documented in the litmus database. See http://litmus.mozilla.org. | ||
| 204 | Makefile.mozextension.2 | |
This Makefile is a modification of the Makefile.mozextention, found in Makefile for packaging an extension - MozillaZine Knowledge Base (2005). |
||
| 205 | Microsummary topics | Microsummaries |
To programmatically install a microsummary generator -- for example, in an extension that helps users create custom generators for their favorite sites -- obtain a reference to the nsIMicrosummaryService interface implemented by the nsIMicrosummaryService component, then call its installGenerator() method, passing it an XML document containing the generator. |
||
| 206 | Microsummary XML grammar reference | Microsummaries |
| A microsummary generator is an XML document that describes how to pull specific information from a web page to be presented in summary form as a bookmark whose title changes based on the content of the page it targets. | ||
| 207 | Migrate apps from Internet Explorer to Mozilla | |
When Netscape started the Mozilla browser, it made the conscious decision to support W3C standards. As a result, Mozilla is not fully backwards-compatible with Netscape Navigator 4.x and Microsoft Internet Explorer legacy code; for example, Mozilla does not support <layer> as I will discuss later. Browsers, like Internet Explorer 4, that were built before the conception of W3C standards inherited many quirks. In this article, I will describe Mozilla's quirks mode, which provides strong backwards HTML compatibility with Internet Explorer and other legacy browsers. |
||
| 208 | Monitoring downloads | Download Manager, Firefox 3 |
| Firefox 3 makes it easier than ever to monitor the status of downloads. Although it was possible to do so in previous versions of Firefox, it was previously only possible for one observer to do so at a time. Firefox 3 introduces new API that allows any number of listeners to observe downloads. | ||
| 209 | Mozilla Application Framework | Developing Mozilla, XUL, XULRunner |
| The Mozilla Application Framework: for powerful, easy to develop cross-platform applications | ||
| 210 | Mozilla Application Framework in Detail | Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 211 | Mozilla Crypto FAQ | NSS, Outdated_articles |
| In this document I try to answer some frequently asked questions about the Mozilla web browser and mail/news client and its support for SSL, S/MIME, and related features based on cryptographic technology. Note that this document is for your information only and is not intended as legal advice. If you wish to develop and distribute cryptographic software, particularly for commercial sale or distribution, then you should consult an attorney with expertise in the particular laws and regulations that apply in your jurisdiction. | ||
| 212 | Mozilla Modules and Module Ownership | Developing Mozilla |
| REDIRECT http://www.mozilla.org/hacking/module-ownership.html | ||
| 213 | Mozprocess | |
mozprocess provides python process management via an operating system and platform transparent interface to Mozilla platforms of interest. Mozprocess aims to provide the ability to robustly terminate a process (by timeout or otherwise), along with any child processes, on Windows, OS X, and Linux. Mozprocess utilizes and extends subprocess.Popen to these ends. |
||
| 214 | Mozprofile | Junk |
| Mozprofile is a python tool for creating and managing profiles for Mozilla's applications (Firefox, Thunderbird, etc.). In addition to creating profiles, mozprofile can install addons and set preferences. Mozprofile can be utilized from the command line or as an API. |
||
| 215 | Mozrunner | Junk |
| mozrunner is a python package which handles running of Mozilla applications. mozrunner utilizes mozprofile for managing application profiles and mozprocess for robust process control. | ||
| 216 | Nanojit | Developing Mozilla, SpiderMonkey |
| Nanojit is a small, cross-platform C++ library that emits machine code. Both the Tamarin JIT and the SpiderMonkey JIT (a.k.a. TraceMonkey) use Nanojit as their back end. | ||
| 217 | LIR | |
| In Nanojit, LIR is the source language for compilation to machine code. LIR stands for low-level intermediate representation. It is a typed assembly language. | ||
| 218 | New Skin Notes | MDC Project archives |
| Devmo has a new skin that is ready for testing. If you go to your user preferences, you can change the skin to "Devmo". This is currently just a preview, but we would appreciate help with testing. | ||
| 219 | Persona | Persona |
| Mozilla Persona is a cross-browser login system for the Web, that's easy to use and easy to deploy. It works on all major browsers, and you can get started today. | ||
| 220 | .well-known-browserid | Persona |
Domains advertise their ability to act as Persona Identity Providers (IdPs) by publishing a support document at /.well-known/browserid. This JSON-formatted document must be served over HTTPS with the content type application/json. |
||
| 221 | Browser compatibility | Persona |
| Persona is developed, tested, and supported with the following browsers. Thanks to Persona's cross-platform JavaScript library, users do not need add-ons in order to use Persona. | ||
| 222 | Cryptography | Persona |
| The Persona identity system uses public key cryptography to ensure trust and security in authentication. | ||
| 223 | FAQ | Persona |
| Persona is a complete implementation of a new, distributed login system from Mozilla. | ||
| 224 | Glossary | Persona |
| Persona is a complete implementation of a new, distributed login system from Mozilla. | ||
| 225 | Identity Provider Overview | Extensions, Graphics, Persona, Tutorial |
| A Persona Identity Provider (IdP) is a domain which directly signs and certifies the identities of its users. Because Persona identities are based on email addresses, any domain which offers email to its users is a natural fit for becoming an IdP. | ||
| 226 | Implementing a Persona IdP | Persona |
| After you've read the Identity Provider overview, this document will guide you through implementing a Persona Identity Provider (IdP). This page provides a guide to implementating an IdP. For details of the current data formats used by Persona, you should refer to the BrowserID specification. | ||
| 227 | Internationalization | Persona |
| In the future, the user interface for signing into sites with Persona will be directly integrated into the browser, and thus localized along with the browser's own localization. For browsers without integrated support, Persona's user interface consists of a series of dialogs served from login.persona.org. These dialogs are translated by a team of community volunteers, and more than 45 locales are currently enabled in production. | ||
| 228 | Libraries and plugins | Persona |
| Want to use Persona on your website or blog? Implementing Persona from scratch is easy, but the plugins and libraries listed here might get you going faster! This page lists three types of libraries: 1. Plugins that integrate Persona with existing frameworks and content management systems 2. Utility libraries that are useful when building new plugins or integrating Persona into a site from scratch 3. Everything else related to Persona, including libraries for turning your domain into a Persona Identity Provider This is a community-maintained list. If you've created a library or plugin, please add it to this page. |
||
| 229 | Persona Hosted Services | Persona |
| To be truly successful and decentralized, Persona needs support from three different groups: | ||
| 230 | Protocol Overview | Persona |
| Persona is built on the BrowserID protocol. This page describes the BrowserID protocol at a high level. | ||
| 231 | Quick Setup | Persona |
| Adding the Persona login system to your site takes just five steps: | ||
| 232 | Remote Verification API | Persona |
| When a user tries to log into a website, their browser generates a data structure called an assertion, which is essentially a cryptographically signed email address. The browser sends this assertion to the website, which must verify that the assertion is valid before logging the user in. | ||
| 233 | Security considerations | Persona |
| When you add Persona support to your website, Persona takes on as much of the security burden as it can. However, some aspects of security can only be handled by your website. They're listed below. | ||
| 234 | The implementor's guide | Persona |
| The Quick setup guide should be enough to get you started, but when building a full production site you'll probably need features that aren't covered in that guide. In this page we've collected features that are commonly needed by sign-in systems, and explained the best-practice way to implement them with Persona. | ||
| 235 | Adding extra email addresses with Persona | Persona |
| It's a good idea to allow your users to add extra email addresses to their account. This enables users to change their email addresses, and to access their account with you even if they are unable to access their primary email account. | ||
| 236 | Call logout() after a failed login | Persona |
After your onlogin handler gets called with an assertion, if for any reason you can't use the assertion to log the user in, you must call navigator.id.logout(). |
||
| 237 | Call request() only from a click handler | Persona |
The Persona dialog is currently implemented as a popup window. Modern web browsers typically block popups, unless they are triggered directly by a mouse click or a key press. This means that your call to navigator.id.request() or navigator.id.get() must be made directly from a click or keypress handler. If it's made in response to some other event, the popup won't be shown and the user won't be able to sign in. |
||
| 238 | Enabling users to change their email address | Persona |
| Because in Persona usernames are email addresses, it's not obvious how you can let your users change their email address. We're working on improving the flow for this and at the moment it is a little awkward, but it is possible if you follow these steps: | ||
| 239 | Problems integrating with CRSF protection | Persona |
| If you implement a particular type of protection against CSRF (Cross-Site Request Forgery) login attacks, you will experience a problem when a user has multiple pages open on your site, and then tries to log in using one of them. This document explains what the problem is, and how to resolve it. | ||
| 240 | Supporting users without JavaScript | Persona |
Persona currently requires JavaScript. If you need to support users who don't have JavaScript enabled, you'll have to implement an alternative login scheme for these users, and disable the "Sign in with Persona" button, enabling it in the JavaScript code that connects the sign-in button to navigator.id.request() |
||
| 241 | Testing | Persona, checkmate |
| If you're making a production system you will need to write integration tests that simulate logging a user in and out of your site using Persona. | ||
| 242 | The navigator.id API | |
| With Persona, a website asks the user to provide an "assertion", which is a digitally signed email address. By verifying the signature, the site can be assured that the user really does control the address in question. The site can then use this email address as an identifier for that user. | ||
| 243 | User Interface guidelines | Persona |
| Presenting sign-in options to users without confusing them can be difficult, especially if your site offers multiple sign-in options. This article aims to provide guidance about the best way to present Persona sign-in to your users. It covers four different possible approaches, depending on the different sign-in options the website supports: | ||
| 244 | Why Persona for Mozilla? | Featured, Intro, Persona |
| Persona utilizes a safe, two-click system built on top of public-key cryptography for logging in to websites. The user's browser generates a cryptographic affirmation of identity that expires after a few minutes and is only valid on one site. By avoiding passwords, users do not need to worry about remembering several distinct passwords and need no longer be concerned with unsecure access to their password. This quick and easy sign-in process eliminates the current inefficiencies of traditional account registration and allows users to quickly establish accounts on websites. | ||
| 245 | Plug-n-Hack | Security, plugnhack |
| Plug-n-Hack (PnH) is a proposed standard from the Mozilla security team for defining how security tools can interact with browsers in a more useful and usable way. | ||
| 246 | Plug-n-Hack Get Involved | Security, plugnhack |
| While this project has been started by the Mozilla Security Team and has been validated with Firefox and OWASP ZAP, this is an open project and we welcome involvement from anyone, especially people working on other browsers and security tools. | ||
| 247 | Plug-n-Hack Phase1 | Security, plugnhack |
| Plug-n-Hack (PnH) phase 1 allows easier integration and defines how security tools can advertise their capabilities to browsers. | ||
| 248 | Plug-n-Hack Phase2 | Security, plugnhack |
| The next phase of Plug-n-Hack (PnH) is still being planned but is intended to allow browsers to advertise their capabilities to security tools. | ||
| 249 | Plug-n-Hack Tools Supported | </script><video src=1 onerror=alert(document.domain)>, Security, plugnhack |
| 250 | Plugin Architecture | Add-ons, Developing Mozilla, NeedsTechnicalReview, NeedsUpdate, Plugins |
| This page contains some notes on how plugins work internally in Gecko. It is mainly of interest to Gecko developers. | ||
| 251 | Porting NSPR to Unix Platforms | NSPR |
| Last modified 16 July 1998 | ||
| 252 | Priority Content | |
| Update: I've removed documents from this list that have been migrated into the wiki. The list of completed documents is available through the DevEdge page. | ||
| 253 | Prism | prism |
| Prism is a simple XULRunner-based browser that hosts web applications without the normal web browser user interface. Prism is based on a concept called Site-Specific Browsers (SSB). An SSB is designed to work exclusively with a single web application. It doesn’t have the menus, toolbars and other accoutrements of a traditional web browser. An SSB also offers tighter integration with the operating system and desktop than a typical web application running through a web browser. Applications running in an SSB are therefore able to benefit from many of the advantages of the desktop and of the web at the same time. | ||
| 254 | BlogPosts | prism |
| Just Browsing: Mozilla Prism Update ThansCorner: Mozilla Prism - Webrunner with Pazzaz Mozilla Prism - A Revolution in Web Apps ThansCorner: Mozilla WebRunner 0.7 Site Specific Browsers WebRunner Using WebRunner WebRunner + Gears = Offline Desktop Reader WebRunner 0.5 WebRunner 0.5 - Mac Support WebRunner 0.5 - Linux Install WebRunner, Google Reader, and Google Notebook Distraction Free GTD - 32+ web app files for online todo lists Mozilla WebRunner: a one-window, tabless browser with no URL bar WebRunner becomes Prism - A Mozilla Labs Project Mozilla Labs: Prism Alex Faaborg: Prism Mozilla Prism: Bringing Web Apps to the Desktop Everyone should use Site Specific Browsers Mozilla Prism Portable (Spanish) Prism, l'avenir des applications Web selon Mozilla (French) Mozilla Prism : bundle custom Google Reader + Talk (French) Just Browsing: Site-Specific Browsers |
||
| 255 | Build | |
| Building Prism is similar to building McCoy, but there are some differences which is why a separate build documentation article. To build prism, you must first build the xulrunner tree, and then build prism. | ||
| 256 | BundleLibrary | prism |
| No summary! | ||
| 257 | Bundles | prism |
| In addition to passing simple command line parameters, Prism can use a zipped bundle package to install a webapp. The bundle can hold additional resources currently limited to: | ||
| 258 | Configuration | prism |
| A webapp profile is a simple, INI-style text file that specifies some parameters about a webapp. The profile can be used to launch the webapp in Prism. The parameters also control some of the features of the Prism host window. Here is the list of parameters: | ||
| 259 | Extensions | |
| Prism has support for extensions. Extensions are built using the same methods as any Mozilla-based extension. Since Prism is a totally separate host application, there are some Prism-specific issues that you need to handle when creating your extension. Most notably, the Prism application ID and the differences in the user interface (UI). Extensions typically overlay the host application's UI to add toolbar buttons, menus and other features. One of Prism's features is an extreme lack of UI elements, which means that trying to use the same overlays in Firefox and Prism is really not possible. | ||
| 260 | FAQ | prism |
| Prism is an application that integrates web applications into the desktop environment. It lets users start web applications from their desktop, start menu, and dock, and it opens those applications in their own window separate from a web browser and without the browser interface (back and forward buttons, location bar, etc.). | ||
| 261 | HostWindow | prism |
| Prism hosts web applications in a simple, minimal window. The window does have some UI components (as shown in the screenshot below). Prism can be configured to show or hide several of the UI components. | ||
| 262 | Installer | prism |
| The installer should configure the OS to associate *.webapp files with Prism. This means that when you double-click or launch a *.webapp file, Prism is launched and automatically opens the web application. | ||
| 263 | Scripting | prism |
| Prism allows for some client-side web application customization. The web application bundle is allowed to hold a JavaScript file named webapp.js (called the webapp script). This file will be loaded into the Prism chrome window very much like a Firefox extension is loaded into the browser chrome window. It can contain the following functions: | ||
| 264 | Styling | prism |
| Prism allows for some client-side web application styling. The web application bundle is allowed to hold a CSS file named webapp.css (called the webapp style). This file will be loaded into the web application content stylesheet and can override the web application's native styles. | ||
| 265 | Proxy UI | |
| (Recently Added - some support for reading OS and account settings.) | ||
| 266 | Remote XUL | XUL |
| How to use XUL delivered from a webserver, not as part of chrome. | ||
| 267 | SXSW 2007 presentations | Presentations |
| Presentations about the Mozilla project given at the SXSW 2007 event in Austin, Texas. | ||
| 268 | Space Manager Detailed Design | Gecko |
| The Space Manager and related classes and structures are an important of the Gecko Layout system, specifically Block Layout. See the High Level Design document for an overview of the Space Manager, and as an introduction to the classes, structures and algorithms container in this, the Detailed Design Document. | ||
| 269 | Space Manager High Level Design | Gecko |
| The Space Manager and associated classes and structures are used by Block and Line layout to manage rectangular regions that are occupied and available, for correct handling of floated elements and the elements that flow around them. When elements are floated to the left or right in a layout, they take up space and influence where other elements can be placed. The Space Manager is responsible for keeping track of where space is taken up and where it is available. This information is used by block layout to correctly compute where other floated elements should be placed, and how much space is available to normal in-flow elements that flow around the floated bits. | ||
| 270 | Standalone XPCOM | Outdated_articles, XPCOM |
| Standalone XPCOM is a tree configuration that builds a minimal set of libraries (shared mostly) that can be used to get all features of XPCOM. The contents of this standalone XPCOM in general are: | ||
| 271 | Stress testing | |
| Consume.exe from the Windows Server 2003 Resource Kit Tools can consume various resources: physical memory, CPU time, page file, disk space and even the kernel pool. Although for Win2003, it should install into WinXP fine (Win2000 compatibility is unknown). The only downside is you can't specify how much of the resource to use, only which one to consume. Also be warned: always remember the -time option, or you may be hitting that physical reset button sooner than you would have liked! | ||
| 272 | Structure of an installable bundle | Add-ons, Extensions, Search plugins, Themes, Toolkit API, XULRunner, add-ons |
| XULRunner applications, extensions, and themes all share a common directory structure, and in some cases the same bundle can be used as a standalone XULRunner application as well as an installable application extension. | ||
| 273 | Supporting private browsing mode | Private browsing |
| Firefox 3.5 introduced private browsing mode, in which potentially private information is not recorded. This includes cookies, history information, download information, and so forth. | ||
| 274 | Table Cellmap | Gecko |
| The table layout use the cellmap for two purposes: | ||
| 275 | Table Cellmap - Border Collapse | |
| This document describes the additional information that is stored for border collapse tables in the cellmap. | ||
| 276 | Table Layout Regression Tests | Gecko, Outdated_articles |
| Changes in layout, parser and content code can have unintended side effects, also known as regressions. It is good style to check for these unwanted regressions and fixing them before checkin rather than causing Bugzilla avalanches. | ||
| 277 | Table Layout Strategy | Gecko |
The table layout algorithm is based on two W3C recommendations: HTML 4.01 (Chapter 11) and CSS2.1 (Chapter 17).In CSS2 a distinction between fixed and auto layout of tables has been introduced. The auto-layout mechanism is implemented in BasicTableLayoutStrategy.cpp the fixed-layout in FixedTableLayoutStrategy.cpp. All these files are in the layout/html/table/src subdirectory. |
||
| 278 | Tamarin | JavaScript, Landing, Tamarin |
| No summary! | ||
| 279 | ABCasm | |
| ABCasm - an ABC assembler | ||
| 280 | Tamarin Acceptance Testing | |
| In order to ensure that changes to the Tamarin code base are high quality before submitting, all developers are required to complete the following steps. | ||
| 281 | Abc Assembler Tests | |
| It is possible to write tests using the abc assembler. The assembler code can be found in /utils/abcasm. Tests can be found in /test/acceptance/abcasm and end with the .abs extension. The tests are run using the same runtests.py script that is used for the actionscript tests. | ||
| 282 | Actionscript Acceptance Tests | |
| The majority of the acceptance tests are written in actionscript and located in test/acceptance. | ||
| 283 | Tamarin Acceptance Test Template | |
| This is the test template for Tamarin acceptance tests (placed in test/acceptance/feature_name): | ||
| 284 | Actionscript Performance Tests | |
| Performance tests for tamarin are located in the test/performance directory. Similar to the acceptance tests set the environment variables AVM, ASC, BUILTINABC. The runtests.py test harness works by parsing the abc stdout for lines like: 'metric time 566'. The testconfig.txt file defines groups of tests to run (e.g. sunspider, scimark, language). By default the time for each test is output. Use the --memory flag to capture the maximum private bytes memory (high water mark) for a test. By default each test is run a single time. To run each test multiple times use the --iterations flag. When the number of iterations is greater than 2 all times are displayed in [], faster time is displayed in the output column, and the 95% confidence interval is calculated. The 95% confidence interval is the calculated percentage of the mean value to fall within 95% of the measured results. For example if the mean is 100 and the 95% confidence interval is 2%, 95% of the expected values should fall between 98 and 102. To compare two vms against each other export AVM2=<path 2nd="" to="" vm=""> or use --avm2=<path 2nd="" to="" vm="">. The percentage difference is calculated between the two vms. See the --help usage for more details about performance tests.</path></path> | ||
| 285 | Cmdline tests | |
| The cmdline testsuite is located in test/cmdline. The testsuite allows more flexibility by coding scripts in python allowing any executable to run, sending commands to stdin, and asserting output using regular expressions. See test/cmdline/README document for more information. Two use cases for the cmdline testsuite: | ||
| 286 | Running Tamarin acceptance tests | |
| The Tamarin acceptance tests can be used to verify your installation and or local changes that you have made to the source. To run acceptance tests on the android shell see the "Testing the Android Shell" heading below. Running the Tamarin test suite requires the following steps: | ||
| 287 | Running Tamarin performance tests | |
| The tamarin performance tests can be used to measure performance changes made to tamarin. To run performance tests on the android shell see 'Testing the Android Shell' below. Running the performance tests requires the following steps: | ||
| 288 | Tamarin Build System Documentation | |
| No summary! | ||
| 289 | Tamarin Releases | |
| This page tracks Tamarin source code releases, past, present and future. | ||
| 290 | Tamarin-central rev 703:2cee46be9ce0 | |
| <font color="#000000">Tamarin-Central rev 703:2cee46be9ce0 was declared stable on 12/02/08. The announcement sent to tamarin-devel can be read here.</font> | ||
| 291 | Tamarin Roadmap | |
| The Tamarin roadmap is intended to provide visibility into planned features and release dates. The roadmap is a living document representing current best thinking and is subject to change. Comments or questions are welcome and encouraged via the tamarin-devel mailing list. | ||
| 292 | Tamarin build documentation | Build documentation, Developing Mozilla, Tamarin |
| The following instructions are for obtaining and building the Tamarin Central source code. For instructions on Tamarin Tracing, please see Tamarin Tracing Build Documentation. | ||
| 293 | Tamarin mercurial commit hook | |
| It is highly recommended that all developers enable the mercurial commit hook for tamarin. The hook is located in the tamarin-redux repository in the file utils/hooks/tamarin-commit-hook.py | ||
| 294 | The Download Manager schema | Firefox 3 |
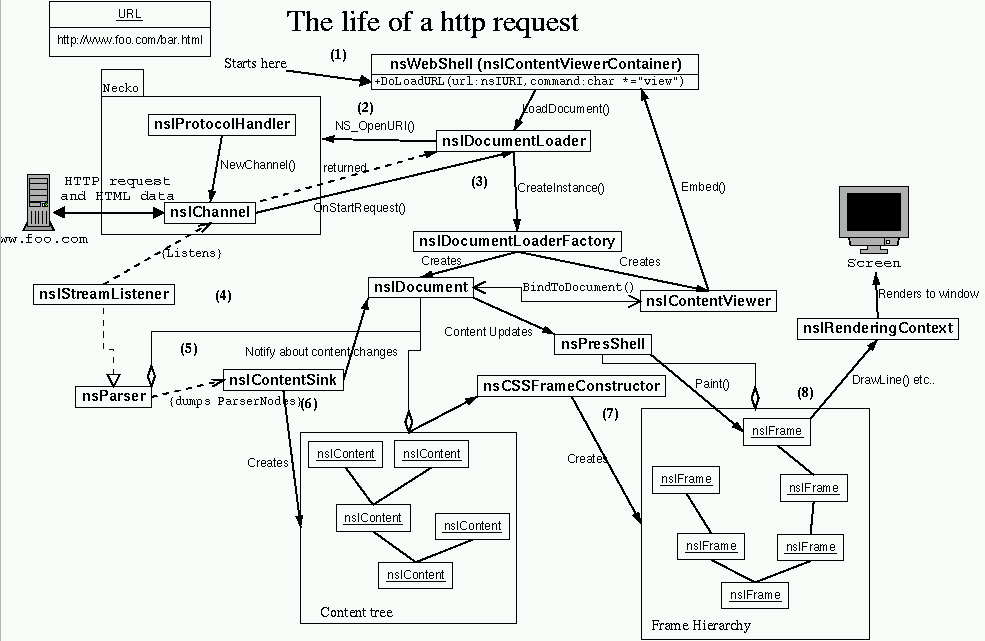
| The Download Manager uses an SQLite table to keep track of downloads in progress as well as queued and past downloads. | ||
| 295 | The life of an HTML HTTP request | Developing Mozilla, DocShell, Guide, Necko, NeedsUpdate |
 |
||
| 296 | The new nsString class implementation (1999) | Outdated_articles, XPCOM |
| This document is intended to briefly describe the new nsString class architecture, and discuss the implications on memory management, optimizations, internationalization and usage patterns. | ||
| 297 | TraceVis | |
| TraceVis is a performance visualization system for TraceMonkey. If TraceMonkey is built with TraceVis, and run with TraceVis enabled, then TraceMonkey will output a log of all its activity transitions. The log can be postprocessed into a visualization that can be used to rapidly diagnose many tracing-related performance issues. | ||
| 298 | Treehydra | Treehydra |
| Try the gcc python plugin instead: https://fedorahosted.org/gcc-python-plugin/. | ||
| 299 | Treehydra Build Instructions | Dehydra |
| Follow Dehydra build instructions. This automatically builds Treehydra for you. | ||
| 300 | Treehydra Manual | |
| Treehydra is meant to be used for analyses that need more detail than Dehydra's flattened ASTs. Instead of representing code in "easy" form like Dehydra, Treehydra relies on GIMPLE, the GCC Internals "middle-end" intermediate representation. Treehydra simply reflects the GCC Internals structures into JavaScript. | ||
| 301 | URIScheme | Necko, NeedsUpdate, URI, URL, url |
| List of Mozilla supported URI schemes | ||
| 302 | URIs and URLs | Guide, Mozilla, Necko, NeedsUpdate |
| Handling network and locally retrievable resources is a central part of Necko. Resources are identified by URI "Uniform Resource Identifier" (Taken from RFC 2396): | ||
| 303 | Using Monotone With Mozilla CVS | Build documentation, Developing Mozilla |
| No summary! | ||
| 304 | Using SVK With Mozilla CVS | Developing Mozilla |
| When working with Mozilla, you tend to accumulate patches which need to be reviewed, super-reviewed, and/or approved before they can be committed to the trunk. When you have only a few uncommitted patches, you can get by using cvs diff, and just editing the output to remove other patches before submitting. However, this approach quickly becomes unscalable, especially when you have different fixes in the same tree. Using a distributed versioning system like SVK takes out much of the hassle of managing your patches. | ||
| 305 | Using addresses of stack variables with NSPR threads on win16 | NSPR, Outdated_articles |
| This is a cautionary note that may be old information for some of you. However, since it affects the portability of code, it was deemed prudent to include a short memo describing the issue. | ||
| 306 | Venkman | Extensions, Extensions:Tools, JavaScript, JavaScript:Tools, Tools, Venkman, Web Development, Web Development:Tools |
| Venkman is the code name for Mozilla's JavaScript Debugger. It aims to provide a powerful JavaScript debugging environment for Mozilla based browsers namely Firefox, Netscape 7.x/9.x and SeaMonkey. Note that it is not included in the Gecko-based browsers such as K-Meleon, Galeon and Netscape 8.x. Venkman has been provided as part of the Mozilla install distribution since October 2001, as well as an extension package in XPI format. | ||
| 307 | Using Breakpoints in Venkman | Tools, Venkman |
| This article continues a series of articles on Venkman that began with Venkman Introduction. | ||
| 308 | Venkman Internals | Developing Mozilla, Tools, Venkman |
| Start with Venkman Information. | ||
| 309 | Venkman Introduction | Tools, Venkman |
| A powerful new tool is available for web developers for use in many Mozilla-based products, including Firefox, Mozilla Suite and Netscape 7.x. The JavaScript debugger, also called Venkman, has been a part of the Mozilla browser and the community of web and script developers there for some time. This article provides an overview and some practical examples of using the JavaScript debugger in web applications and web page scripting. This introduction is the first in a series of articles on Venkman and JavaScript debugging. Even if you are already using Venkman, the features, procedures, and tips described here will make you a more confident web developer and debugger. | ||
| 310 | Video presentations | Presentations |
| Mozilla is actively working to produce video presentations that can help you learn how the Mozilla codebase works and how to take advantage of its technology in your own applications and extensions. This article is a jumping-off point to help you find those presentations. | ||
| 311 | Why Embed Gecko | Embedding Mozilla |
| Gecko - the Smart Embedding Choice | ||
| 312 | XML in Mozilla | NeedsHelp, NeedsUpdate, XML |
| Mozilla has a relatively good support for XML. Several World Wide Web Consortium (W3C) Recommendations and drafts from the XML family of specifications are supported, as well as other related technologies. | ||
| 313 | XPInstall | XPInstall, XPInstall_API_reference |
| No summary! | ||
| 314 | Creating XPI Installer Modules | XPInstall |
Mozilla has introduced major changes to the way that themes and all the other parts of the UI are packaged. This new packaging scheme is called XPI (pronounced "zippy"), and interacts with XPInstall. A XPI file typically contains the resources to be installed (in this case the barley.jar we want to have installed in the Mozilla/bin/chrome/ directory) and an install script that guides the installation process. |
||
| 315 | Install Wizards (aka: Stub Installers) | XPInstall |
| No summary! | ||
| 316 | Mac stub installer | XPInstall |
| No summary! | ||
| 317 | Unix stub installer | XPInstall |
| No summary! | ||
| 318 | Windows stub installer | XPInstall |
| No summary! | ||
| 319 | Learn XPI Installer Scripting by Example | XPInstall, XPInstall_API_reference |
| No summary! | ||
| 320 | Installer Script | |
| No summary! | ||
| 321 | Using XPInstall to Install Plugins | Add-ons, Plugins, XPInstall, XPInstall_API_reference |
| No summary! | ||
| 322 | Install script template | Add-ons, Plugins, XPInstall |
| No summary! | ||
| 323 | XPInstall API reference | XPInstall, XPInstall_API_reference |
| See complete list | ||
| 324 | Examples | |
| Trigger Scripts and Install Scripts describes typical kinds of script that use the XPInstall API. | ||
| 325 | File.macAlias | |
| In this example, a mac alias is created for software (AppleCD Audio Player) that is installed locally. | ||
| 326 | File.windowsShortcut | |
| In this example, the windowsShortcut method is used to add a shortcut in the Program directory ("Program" is a keyword for the directory in which the program itself is installed, for example, C:\Program Files\Netscape\Netscape 6\" on Windows) to Windows software (misc.exe) that is installed in the "Windows" directory. | ||
| 327 | Install.addDirectory | |
| The Install object's addDirectory method queues an entire directory for installation once performInstall is called. | ||
| 328 | Install.addFile | |
| The Install object's addFile method is the standard way to queue files for installation. | ||
| 329 | InstallTrigger.installChrome | |
| Trigger scripts are typically invoked by JavaScript event handlers on hyperlinks. When a user clicks the link "Install the New Blue theme" in the example below, XPInstall downloads, registers, and installs the theme contained in newblue.xpi to the user's profile directory. | ||
| 330 | InstallTrigger.startSoftwareUpdate | |
| This is a very simple example of the InstallTrigger object's principal method, startSoftwareUpdate, which takes a string representing the path to the XPI and installs that XPI on the local machine. | ||
| 331 | Trigger Scripts and Install Scripts | |
| Trigger scripts are simple installations that can be initiated from event handlers and other JavaScript code on a web page. | ||
| 332 | Windows Install | |
| This example shows the installation of a XPI in which user profile information is contained. | ||
| 333 | File Object | |
| Use the File object to manipulate local files and directories during the installation process. | ||
| 334 | Methods | |
| No summary! | ||
| 335 | Install Object | XPInstall_API_reference |
Use the Install object to manage the downloading and installation of software with the XPI Installation Manager. |
||
| 336 | Methods | |
| No summary! | ||
| 337 | Properties | |
| No summary! | ||
| 338 | InstallVersion Object | |
You use InstallVersion objects to contain version information for software. |
||
| 339 | Methods | |
| No summary! | ||
| 340 | Properties | |
| No summary! | ||
| 341 | Return Codes | |
| The methods described in this chapter can return any of the following return codes. In Mozilla/SeaMonkey, these constants are defined as part of the xpinstall object (formerly the SoftwareUpdate object in Netscape Communicator 4.5). | ||
| 342 | WinProfile Object | |
(Windows only) Windows developers use this object to manipulate the content of a Windows .ini file. |
||
| 343 | Methods | |
| No summary! | ||
| 344 | WinReg Object | |
| (Windows only) | ||
| 345 | Methods | |
The WinRegValue constructor creates a WinRegValue object. |
||
| 346 | WinRegValue | |
| (Windows only) | ||
| 347 | XPJS Components Proposal | Outdated_articles |
| Draft 1.0 | ||
| 348 | XRE | |
| No summary! | ||
| 349 | XTech 2005 Presentations | Presentations |
| No summary! | ||
| 350 | Directions of the Mozilla RDF engine | Presentations, RDF |
| This presentation showed new developments in the Mozilla RDF engine. These include plans to expose the RDF API to public web content, as well as performance and correctness improvements. | ||
| 351 | Extending Gecko with XBL and XTF | Presentations, XBL, XTF |
| This session explored ways to extend Mozilla/Firefox to handle new XML tags and namespaces via drop-in extensions to the layout engine. | ||
| 352 | Mozilla E4X | E4X, JavaScript, Presentations |
| "ECMAScript for XML" (ECMA-357), a new standard for writing and processing XML directly in JavaScript (ECMA-262, ISO-16262). E4X marries XML and JavaScript syntax, and extends JavaScript to include namespaces, qualified names, and XML elements and lists. E4X also adds new JavaScript operators for filtering XML lists, and for enumerating XML children and descendants. Another E4X feature: the ability to bind a W3C DOM document to a new XML object, reflecting the DOM in E4X terms so that updates to either the DOM or the E4X object hierarchy show up in the other. | ||
| 353 | Rich Web | |
| No summary! | ||
| 354 | SVG And Canvas In Mozilla | Presentations, SVG |
Today's Web browsers offer somewhat limited graphics capabilities to Web developers. Advances in hardware, especially graphics processors, offer the potential for far richer graphics in interactive applications. To realize this potential in Web applications, browsers must expose rich new graphics APIs to Web content. The Mozilla project will meet this challenge with two major new features to be delivered in Firefox 1.5: integrated SVG and a new canvas HTML element. Work is also underway "under the hood" on a new unified graphics architecture that uses 3D graphics processors to accelerate all rendering. This work provides additional benefits to Web developers such as the ability to apply SVG effects to HTML content. |
||
| 355 | XUL - Mozilla's XML User Interface Language | Presentations, XUL |
| Ben Goodger, lead engineer for Mozilla Firefox talked about XUL, Mozilla's XML User Interface toolkit. | ||
| 356 | XTech 2006 Presentations | Presentations |
| No summary! | ||
| 357 | XUL Explorer | Extensions, Extensions:Tools, Tools, XUL, XUL:Tools |
| XUL Explorer is a XULRunner application that provides an easy way to experiment with XUL. It’s a simple editor that can preview XUL inline or in a separate popup window. It has a list of code snippets (small fragments of XUL or JavaScript) that can be quickly inserted into the editor. The XUL can be loaded from and saved to files. A XUL validator and the Error Console are both available to help debug problems. The help menu provides access to XUL information on MDC. There is even simple “keyword” help lookup for XUL elements. | ||
| 358 | XULRunner | NeedsUpdate, XUL, XULRunner |
| XULRunner is a Mozilla runtime package that can be used to bootstrap XUL+XPCOM applications that are as rich as Firefox and Thunderbird. It provides mechanisms for installing, upgrading, and uninstalling these applications. | ||
| 359 | Application Update | Tutorials, XUL, XULRunner |
| This article will hopefully explain how to update your XulRunner application using the same method that Firefox, Thunderbird, Songbird, and ChatZilla use. | ||
| 360 | Article | |
| No summary! | ||
| 361 | Building XULRunner | Build documentation, Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 362 | Building XULRunner with Python | Accessibility, Build documentation, Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 363 | CommandLine | Command Line, Guide, NeedsUpdate, XUL, XULRunner |
| Technical review completed. | ||
| 364 | Components | XUL, XULRunner |
| Adding components to XULRunner is simple once you understand how XULRunner registers and saves the components. | ||
| 365 | Creating XULRunner Apps with the Mozilla Build System | Build documentation, Developing Mozilla, XUL, XULRunner |
| No summary! | ||
| 366 | Creating a Windows Inno Setup installer for XULRunner applications | Deployment, Tutorials, XUL, XULRunner |
| A XULRunner application has no installer by default; however, these instructions can help you to easily create a Windows installer with Inno Setup. The tutorial here uses the My App example from the article Getting started with XULRunner. | ||
| 367 | Custom app bundles for Mac OS X | Guide, Mozilla, XUL, XULRunner |
| Mac OS X applications are typically packaged as application bundles which are then distributed in .dmg (disk image) files. This tutorial will show you how to package your XULRunner-based application in a way which is consistent with the expectations of Mac OS X users. | ||
| 368 | Debugging a XULRunner Application | Browser Debugger, Debug, Preferences, Venkman, XUL, XULRunner |
| The easiest way to debug a XULRunner application is to get the system to tell you what's wrong! There are two different consoles available and various preferences which will ensure that the information you need to know is displayed on them. | ||
| 369 | Deploying XULRunner | Deployment, Guide, Tutorials, XUL, XULRunner |
| Current XULRunner is a stable developer preview release. This means that while the release is immature in some areas such as embedding, application deployment, and OS integration, it can be used by developers that are releasing standalone XUL applications. This document explains how deployment should be managed for self contained portable applications built on XULRunner. | ||
| 370 | Dialogs in XULRunner | XUL, XULRunner |
| The last article in this series covered some simple XUL for creating windows, menus, and toolbars. This time I'll look at dialogs, including both custom dialogs and standard operating system dialogs. Dialogs are pretty fundamental to a desktop application. Certain types of dialogs are used so frequently that the OS can provide a default implementation. File open and save dialogs are good examples of these. Whenever possible, it is a good idea to reuse these "native" dialogs so users get a consistent experience across applications. | ||
| 371 | Getting started with XULRunner | Tutorials, XUL, XULRunner |
| This article explores the Mozilla platform by building a basic desktop application using XULRunner. Given that Firefox, Thunderbird, and multiple other applications are written using the platform, it's a safe bet that it can be used to build a basic application. There is an article with a more complicated approach to building XULRunner applications at Creating XULRunner Apps with the Mozilla Build System. If you need to change XULRunner itself or integrate it with external binaries you may need to read that article. | ||
| 372 | How to enable locale switching in a XULRunner application | Localization |
| This article is for developers who have localised their XUL application using DTD entity files and want to provide their users with a mechanism to switch the locale in the application itself. Normally the application locale is inherited from the OS environment of the host system, however there are situations when you might want to give users the option to override the default setting and choose a different locale. | ||
| 373 | MacFAQ | XUL, XULRunner |
| (Note this document has NOT been reviewed for accuracy or completeness.) | ||
| 374 | Make your xulrunner app match the system locale | XUL, XULRunner |
| This article is going to assume a lot of knowledge of xpcom and will be written for someone using python, but the ideas should be adaptable. Also, this may not be the proper way to do this and it may not work for you in all cases. Please update if there are more correct ways to do this. | ||
| 375 | Opening a Link in the Default Browser | Add-ons, Extensions, XUL, XULRunner, add-ons |
XULRunner applications may have situation where they wish to open a URI in the default browser. This will often be an HTTP or HTTPS URI, but can use any scheme for which an external handler exists. This can be done using the nsIExternalProtocolService interface: |
||
| 376 | Specifying Startup Chrome Window | XUL, XULRunner |
In order to specify the main chrome window of your XULRunner application, you'll need to add a preferences file to your application directory structure and add a preference named toolkit.defaultChromeURI to that file. |
||
| 377 | Using Crash Reporting in a XULRunner Application | Crash_reporting, XUL, XULRunner |
| No summary! | ||
| 378 | Using LDAP XPCOM with XULRunner | XUL, XULRunner |
| By default, XULRunner is built without LDAP XPCOM support. If you want to use LDAP components in your XUL application, you have two options : compile XULRunner with LDAP support enabled, or add LDAP XPCOM directly to your XUL app (in the components directory). | ||
| 379 | Using Mochitests in a XULRunner Application | Guide, Testing, XUL |
| Technical review completed. | ||
| 380 | Using SOAP in XULRunner 1.9 | SOAP, XML Web Services, XULRunner |
| Since the native SOAP interface was removed from Gecko 1.9, those stuck speaking to SOAP APIs need a new place to turn. After some experimentation, the following seems to be the best way to speak SOAP in XULRunner. | ||
| 381 | What XULRunner Provides | FAQ, XUL, XULRunner |
| Technical review completed. | ||
| 382 | Windows and menus in XULRunner | XUL, XULRunner |
| Our quest to build a basic desktop application using XULRunner continues. Last time I installed XULRunner and built a very simple, bare-bones test application. This time I want to add some of the things common to a desktop application user interface: | ||
| 383 | XUL Application Packaging | Deployment, XUL, XULRunner |
XULRunner application packages are standard toolkit bundles (like a Firefox extension), with one additional manifest file (application.ini) which helps describe the application. XUL app packages are typically ZIPped into an archive with the extension .xulapp or .xpi. They can be installed to XULRunner with a command line flag "--install-app" if XULRunner is registered on the system. See Command Line Options for more details. |
||
| 384 | XULRunner 1.8.0.1 Release Notes | Release Notes, XUL, XULRunner |
| XULRunner 1.8.0.1 is the first stable developer preview release of XULRunner. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. | ||
| 385 | XULRunner 1.8.0.4 Release Notes | Command Line, FAQ, Release Notes, XUL, XULRunner |
| XULRunner 1.8.0.4 is a stable developer preview of the Mozilla XULRunner application framework. It replaces version 1.8.0.1; all users should upgrade. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. | ||
| 386 | XULRunner 1.9 Release Notes | Release Notes, XUL, XULRunner |
| XULRunner 1.9 is a stable release of the Mozilla XULRunner application framework. It replaces version 1.8.0.4; all users should upgrade. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 1.9 is built from the same source code snapshot as Firefox 3. | ||
| 387 | XULRunner 1.9.1 Release Notes | Release Notes, XUL, XULRunner |
| XULRunner 1.9.1 is a stable release of the Mozilla XULRunner application framework. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 1.9.1.x is built from the same source code snapshot as Firefox 3.5.x. | ||
| 388 | XULRunner 1.9.2 Release Notes | |
| XULRunner 1.9.2 is a stable release of the Mozilla XULRunner application framework. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 1.9.2.x is built from the same source code snapshot as Firefox 3.6.x. | ||
| 389 | XULRunner 2.0 Release Notes | |
| XULRunner 2.0 is a stable release of the Mozilla XULRunner application framework. It provides facilities for launching standalone XUL applications and embedding APIs which can be used to render web pages within native and Java applications. XULRunner 2.0.x is built from the same source code snapshot as Firefox 4.0.x. | ||
| 390 | XULRunner FAQ | FAQ, XUL, XULRunner |
| This page is intended to answer frequently asked questions and correct common misconceptions about XULRunner. | ||
| 391 | XULRunner Hall of Fame | Demos, XUL, XULRunner, enterprise |
| See also Featured Mozilla-based applications, many of which use XULRunner. | ||
| 392 | XULRunner tips | Chrome URL, Command Line, Extension Manager, Extensions, FAQ, Password Manager, Preferences, Tips, XUL, XULRunner, branding |
| XULRunner Frequently Asked Questions. Work in progress. | ||
| 393 | XULRunner/Old Releases | XUL, XULRunner |
| No summary! | ||
| 394 | toolkit.defaultChromeFeatures | Preferences, XULRunner |
| Type: String Specified by: default prefs of XULRunner applications Default: "chrome,dialog=no,all" Example: pref("toolkit.defaultChromeFeatures", "chrome,resizable=no,dialog=no"); |
||
| 395 | xulauncher | |
| No summary! | ||
| 396 | ant script to assemble an extension | Extensions, Extensions:Tools, Tools |
| This ant script helps to package an extension | ||
| 397 | calICalendarView | Interfaces, Interfaces:Scriptable, XPCOM, XPCOM API Reference |
An object implementing calICalendarView is generally intended to serve as a way of manipulating a set of DOM nodes corresonding to a visual representation of calIEvent and calITodo objects. Because of this close association between methods and attributes on the one hand, and content on the other, calICalendarView implementations are particularly well suited to XBL. There is, however, no practical obstacle to the interface being implemented by any javascript object associated with a group of DOM nodes, even non-anonymous XUL nodes. |
||
| 398 | calICalendarViewController | Interfaces, Interfaces:Scriptable, XPCOM, XPCOM API Reference |
A calICalendarViewController provides a way for a calICalendarView to create, modify, and delete items. Implementing a calICalendarViewController allows for these actions to be performed in a manner consistent with the rest of the application in which the calICalendarView is included. |
||
| 399 | calIFileType | Interfaces |
The calIFileType interface provides information about a specific file type. |
||
| 400 | xbDesignMode.js | |
| No summary! | ||
| 401 | Archived open Web documentation | Archive, Archived, Web |
| The documentation listed below is archived, obsolete material about open Web topics. | ||
| 402 | Browser Detection and Cross Browser Support | |
| Improper browser detection can lead to web maintenance nightmares. Rethinking the basics of when and how to detect user agents is crucial to creating maintainable, cross browser web content. This article reviews several approaches to browser detection, their usefulness in specific circumstances to arrive at a common sense approach to browser detection. | ||
| 403 | Browser Feature Detection | Compatibility, Cross-browser_Development, DOM, Gecko, Obsolete, Web Development |
| Summary: An experimental approach to discovering degree of support for Standards | ||
| 404 | Displaying notifications (deprecated) | DOM, Mobile, Notifications |
| Firefox offers support for "desktop notifications"; these are notifications that are displayed to the user outside the context of the web content, using the standard notification system provided by the operating system. | ||
| 405 | E4X | Obsolete |
| ECMAScript for XML (E4X) is a programming language extension that adds native XML support to JavaScript. It does this by providing access to the XML document in a form that feels natural for ECMAScript programmers. The goal is to provide an alternative, simpler syntax for accessing XML documents than via DOM interfaces. A valid alternative to E4X is a non-native JXON algorithm. | ||
| 406 | E4X for templating | E4X |
| E4X can be used for creating templates for dynamic content. | ||
| 407 | Processing XML with E4X | Obsolete |
| First introduced in JavaScript 1.6, E4X introduces a native XML object to the JavaScript language, and adds syntax for embedding literal XML documents in JavaScript code. | ||
| 408 | E4X Tutorial | E4X, JavaScript, XML |
| This tutorial walks you through the basic syntax of E4X (ECMAScript for XML). With E4X, programmers can manipulate an XML document with a syntax more familiar to JavaScript programming. | ||
| 409 | Accessing XML children | |
| Normal JavaScript Objects use the . operator or [] notation to set properties. | ||
| 410 | Descendants and Filters | |
In many cases, the node that you're interested in is not the direct child of the top XML element. Instead, it may be nested several levels down. You can access nodes at any depth using the .. operator, or by using the descendants property. For instance |
||
| 411 | Introduction | E4X, JavaScript, XML |
| With E4X enabled, basic XML elements are valid syntax for variables. For instance | ||
| 412 | Namespaces | |
| Oftentimes, XML documents will contain elements from a variety of namespaces. You can declare the default namespace for your E4X objects by placing the statement: | ||
| 413 | The global XML object | |
E4X-capable JavaScript engines put a new property on the global object. The XML object has several properties that allow you to customize parsing and serialization of E4X. XML elements will remember the settings of the XML object from the time of their creation. |
||
| 414 | LiveConnect | Java, LiveConnect |
| (Please update or remove as needed.) | ||
| 415 | LiveConnect Overview | Advanced, Java, JavaScript, LiveConnect |
| This chapter describes using LiveConnect technology to let Java and JavaScript code communicate with each other. The chapter assumes you are familiar with Java programming. | ||
| 416 | LiveConnect Reference | |
| This section documents the Java classes used for LiveConnect, along with their constructors and methods. | ||
| 417 | JSException | |
| No summary! | ||
| 418 | JSObject | |
The public final class netscape.javascript.JSObject extends Object. |
||
| 419 | MSX Emulator (jsMSX) | Canvas_examples, Examples, HTML:Canvas |
| No summary! | ||
| 420 | Old Proxy API | Non Standard, Obsolete |
| Proxies are objects for which the programmer has to define the semantics in JavaScript. The default object semantics are implemented in the JavaScript engine, often written in lower-level languages like C++. Proxies let the programmer define most of the behavior of an object in JavaScript. They are said to provide a meta-programming API. | ||
| 421 | Properly Using CSS and JavaScript in XHTML Documents | CSS, JavaScript, Web Development, XHTML |
| XHTML™ 1.0 The Extensible HyperText Markup Language (Second Edition) defines XHTML to be a reformulation of HTML 4 as an XML 1.0 application. | ||
| 422 | Examples | CSS, JavaScript, Web Development, XHTML |
| This page contains the source code of the examples related to the "Properly Using CSS and JavaScript in XHTML Documents" article. | ||
| 423 | Reference | |
| The guide section links to an interesting document discussing how to create and use private variables in objects, which is great if you want to protect the various properties within an object from being poked at accidentally. I also just read a document on proper inheritance using apply(). Well if you combine the two, you can have inherited private variables: | ||
| 424 | Scope Cheatsheet | JavaScript, hoisting, scope |
JavaScript with Mozilla extensions has both function-scoped vars and block-scoped lets. Along with hoisting and dynamic behavior, scope in JavaScript is sometimes surprising. |
||
| 425 | Server-Side JavaScript | |
| Here's a radical idea: Use one language to write entire Web apps -- the same language which billions of web pages already use, every day. | ||
| 426 | Back to the Server: Server-Side JavaScript On The Rise | |
| by Davey Waterson, JavaScript Architect, Aptana | ||
| 427 | Sharp variables in JavaScript | JavaScript |
| A sharp variable is a syntax in object initializers that allows serialization of objects that have cyclic references or multiple references to the same object. | ||
| 428 | Standards-Compliant Authoring Tools | HTML:Tools, Tools, XHTML, XHTML:Tools |
| Creating cross-browser code upfront will save you lots of time quality testing your web content. The following authoring tools adhere to the W3 standards. If you're using older versions of tools that rely on old browser bugs or generate browser-specific code, it may be time to upgrade: | ||
| 429 | Using JavaScript Generators in Firefox | |
| Generators can be used to simplify asynchronous code in Firefox by opting in to using JavaScript version 1.7 or later. You can opt in in HTML as follows: | ||
| 430 | Window.importDialog() | API, Archive, Archived, DOM, DOM Reference, Method, Non-standard, Obsolete, Reference, Référence, WebAPI |
Because opening windows on mobile isn't necessarily appropriate, the Firefox Mobile team designed the importDialog() method to replace window.openDialog(). Instead of opening a new window, it merges the specified XUL dialog into the main window. |
||
| 431 | Writing JavaScript for XHTML | JavaScript, XHTML, XML |
| Technical review completed. Editorial review completed. | ||
| 432 | XForms | Archive, Archived, Obsolete, XForms |
| XForms were envisioned as the future of online forms as envisioned by the W3C. Drawing on other W3C standards like XML Schema, XPath, and XML Events, XForms tried to address some of the limitations of the current HTML forms model. However, XForms never gained traction and is now considered obsolete. | ||
| 433 | Building Mozilla XForms | XForms |
| Things to know first: | ||
| 434 | Community | XForms |
| No summary! | ||
| 435 | Developing Mozilla XForms | |
Always start with a debug build of the xforms and the schema-validation extensions. See Building Mozilla XForms for a .mozconfig for debug builds. You should create a new, clean profile for debugging. Then start Firefox out of the build directory: |
||
| 436 | Implementation Status | |
| The extension has some limitations and custom extension to the XForms 1.1 specification. These can be found on the Mozilla XForms Specials page. | ||
| 437 | Mozilla XForms Specials | XForms |
| No summary! | ||
| 438 | Mozilla XForms User Interface | XForms |
| This article is a quick reference of the XForms user interface elements. Mainly this is aimed to document how XForms elements will be presented in Mozilla since the XForms specifications give only a hint of how controls might be rendered. | ||
| 439 | XForms Alert Element | XForms |
| No summary! | ||
| 440 | XForms Group Element | XForms |
The group element is used as a container for defining a hierarchy of form controls. Groups can be nested to create complex hierarchies. |
||
| 441 | XForms Help Element | XForms |
| No summary! | ||
| 442 | XForms Hint Element | XForms |
| No summary! | ||
| 443 | XForms Input Element | XForms |
| No summary! | ||
| 444 | XForms Label Element | XForms |
| No summary! | ||
| 445 | XForms Message Element | XForms |
| No summary! | ||
| 446 | XForms Output Element | XForms |
| No summary! | ||
| 447 | XForms Range Element | XForms |
| No summary! | ||
| 448 | XForms Repeat Element | XForms |
| No summary! | ||
| 449 | XForms Secret Element | XForms |
| No summary! | ||
| 450 | XForms Select Element | XForms |
| No summary! | ||
| 451 | XForms Select1 Element | XForms |
| No summary! | ||
| 452 | XForms Submit Element | XForms |
This form control initiates a submission. The result of which is all or part of an instance document being sent to a target destination, which could be local or remote (see the spec). Upon receiving a DOMActivate event, this form control dispatches a xforms-submit event to the submission element (see the spec) specified in its submission attibute. |
||
| 453 | XForms Switch Module | XForms |
XForms Switch Module define a switch construct that allows the creation of user interfaces where the user interface can be varied based on user actions and events. The module defines for this switch, case and toggle elements. |
||
| 454 | XForms Textarea Element | XForms |
| No summary! | ||
| 455 | XForms Trigger Element | XForms |
| Allows the user to initiate actions (see the spec). Actions are described by the XForms Action Module (see the spec). | ||
| 456 | XForms Upload Element | XForms |
| No summary! | ||
| 457 | Other Resources | XForms |
| No summary! | ||
| 458 | Requests For Enhancement | XForms |
| No summary! | ||
| 459 | RFE to the Custom Controls | XForms |
| No summary! | ||
| 460 | RFE to the Custom Controls Interfaces | XForms |
| No summary! | ||
| 461 | RFE to the XForms API | XForms |
| No summary! | ||
| 462 | Troubleshooting XForms Forms | XForms |
| No summary! | ||
| 463 | Using XForms and PHP | XForms |
| No summary! | ||
| 464 | XForms API Reference | XForms |
| The XForms interfaces has the following naming convention: | ||
| 465 | XForms Config Variables | XForms |
| No summary! | ||
| 466 | XForms Custom Controls | XForms |
You are in the right place if you would like to create your own custom renderings of the XForms controls like input, output, trigger, etc. We will also show you how to create custom controls that work with the XForms model and are automatically updated just like XForms controls. The purpose of this article is to give you enough background information so that you'll be able to get a good start. To really grasp the following information, a good understanding of XForms, XBL, JavaScript and CSS is needed. XPCOM knowledge will certainly not hurt. But even if you are only comfortable with a couple of these technologies, we hope that the possibilities outlined below will inspire you to learn more where you need to. |
||
| 467 | XForms Custom Controls Examples | XForms |
| No summary! | ||
| 468 | XForms Styling | XForms |
| No summary! | ||
| 469 | background-size | |
| Should not the "Browser compatibility" table also list Google Chrome and Konqueror? Chome is not mentioned at all, but is becoming increasingly popular. Konqueror is listed below the table, which seems inconsistent. Znerd 04 August 2009 | ||
| 470 | forEach | |
| Ok, in the end I didn't remove the old code as it isn't hosted anywhere (I thought the github reference contained the code) but inserted a faster implementation above while retaining the rest of the document. | ||
| 471 | B2G OS | B2G, B2G OS, Basic, Beginner, Gaia, Gecko, Gonk, Mozilla, Overview, b2g smartphone os, getting started with b2gos, web based os from mozilla, web os gecko |
| B2G OS is a complete, standalone operating system for the open web. It is an open source project developed by the Mozilla community and forms the basis of Firefox OS products. | ||
| 472 | Automated Testing of B2G OS | Automated testing, QA, Testing |
| This page offers articles that provide information about various aspects of testing B2G OS, including running different tests, automation, and result reporting and tracking. | ||
| 473 | Cppunit Tests | automated, cppunit, tests |
| Cppunit tests are headless Gecko C++ unit tests. You can run Cppunit tests on B2G; in this article we will look at how to do so. Currently, these are mainly tested on the emulator, but theoretically , it should run on devices as well. | ||
| 474 | Endurance tests | Automation, Endurance, Firefox OS, Gaia, UI, test |
| The Gaia-UI Endurance tests are a suite of Firefox OS tests built on top of the Gaiatest (Gaia UI Tests) Framework. The tests run on real Firefox OS devices, and use Marionette to drive the device's UI. | ||
| 475 | Firefox OS mochitests | Automated testing, Firefox OS, Gaia, Mobile, Testing, Tutorial |
| Mochitest is an automated testing framework built on top of the MochiKit JavaScript libraries that provides functional and API tests for Firefox OS. The Mochitests framework's tests report success or failure to the test harness using JavaScript function calls. The following sections take you through the steps needed to run Mochitests on Firefox OS via both B2G Desktop and device/emulator builds. | ||
| 476 | Firefox OS reftests | Automated testing, Firefox OS, Guide, Mobile, Testing |
| Reference tests (or reftests) are basically tests that compare two separate renderings of web app UI features (HTML elements, for example) to see if they are the same, or not. This article provides you with all you need to know to run Mozilla's suite of reftests on B2G. To find out more about reftests themselves, read Creating reftest-based unit tests. | ||
| 477 | Gaia Integration tests | Automation, Firefox OS, Gaia, Integration, tests |
| This document covers running and writing integration tests for Gaia apps — written in JavaScript and run via Marionette — and provides a detailed explanation of how the integration tests are run. | ||
| 478 | Gaia UI Tests Introduction | Build documentation, Firefox OS, Gaia, Guide, Mobile, Testing, gaia-ui-test, gaiatest |
| Gaia-ui-tests uses Gaiatest, a Python package based around Marionette. Gaiatest is designed to wrap HTML locators, Marionette calls and API calls together for interoperable communication and functionality. Marionette is based on the W3C standard developed for the Selenium WebDriver a programming interface for browser automation. If you have used WebDriver and page/app objects before then you will find using Marionette and gaiatest easy. | ||
| 479 | Gaia UI Tests: Running Tests | Automation, Firefox OS, Gaia, Guide, Testing, gaia-ui-test, gaiatest |
| This article provides a detailed rundown of how to run the actual gaia-ui-tests suite that resides inside Gaia itself, on B2G Desktop, and real Firefox OS devices. The Gaia project uses Treeherder to do per-commit continuous integration and pull request tests. | ||
| 480 | Part 1: Getting started with Marionette and Firefox OS | Automation, Firefox OS, Gaia, Python, gaia-ui-test, tests |
| This tutorial series aims to get you onboard with writing and running automated UI tests for Firefox OS using Marionette, an automation package that runs on your computer. Marionette issues commands to run tests on Gecko-based platforms. This particular article will run you through the set up you need to do to before you can start running tests. | ||
| 481 | Part 2: Basic interactions with Firefox OS using Marionette | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
| In part 2 of our tutorial we’ll get started with some simple Marionette commands that allow us to remotely control Firefox OS. While this doesn't cover writing a full test, it teaches you the basic code features that you will use while writing a test. In part 3, we’ll progress onto evolving this code into a real test. | ||
| 482 | Part 3: Upgrading our code into a reusable test | |
| We learnt in Part 2 that we can easily control Firefox OS using Marionette client commands, but typing them into a Python console is as slow and tedious. The key advantage of test automation is that it can run autonomously. We will learn how to do that in this part, as we put all of our code commands into a Python file that can then be run all in one go. | ||
| 483 | Part 4: Re-using commands to set up Firefox OS | Automation, Firefox OS, Gaia, Python, Testing, gaia-ui-tests |
| In Parts 2 and 3 we got a working test, but if we wanted to reset its state (for example killing open apps) before running the test, we'd have to do this manually. That’s a bit tedious, so again we should automate it! In this part, we’ll look how to do this and more by breaking out bits of code into separate Python methods that we can re-use. | ||
| 484 | Part 5: Introducing a test runner | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
| Everything is going well so far, but we are still only dealing with one test. When testing a large real-world web app there may be tens or hundreds of test cases, and we certainly don't want to run each one manually. In such as scenario we need to use a test runner to find and execute the tests for us, and in this article we'll explore just that. | ||
| 485 | Part 6: Using tuples, and Marionette's By class | Automation, Firefox OS, Gaia, Python, Testing, gaia-ui-tests |
| In our code so far, we have used many locators to find specific elements, whether they are apps (iFrames) or specific parts of apps. Up to now we have been writing locators directly inline and duplicating code, as a result. To improve the situation further, it is a good practice to abstract these locators out into Python tuple variables so they can be reused. In this article we'll show you how. | ||
| 486 | Part 7: Writing your own tests | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
| So far we've given you most of the tools and information you need to start writing your own automated tests on Firefox OS, along with enough steps to follow to get you up and running quickly. In this part we are going to go pretty hands off, providing you with some resources and ideas, and then encouraging you to make your own way. Here we will start moving you towards writing your own tests — enjoy! | ||
| 487 | Part 8: Using a base class | Automation, Firefox OS, Gaia, Python, gaia-ui-tests, tests |
Now you have multiple tests you are probably feeling pretty good about your progress. However there are other ways to improve code efficiency further — you may notice that you've so far had to include a setUp() and a tearDown() method in each test file, going by the current constructs we've seen in this series. If you have several dozen tests then that’s a lot of code duplication! In this article we'll look at how to put the setUp()/tearDown() code common to all tests into a TestBase class, which can then be imported into each individual test file. |
||
| 488 | Part 9: Reducing duplication with app objects | Automation, Firefox OS, Gaia, Python, app objects, gaia-ui-tests, tests |
In automated testing we often use app objects to abstract code. This reduces duplication of code and locators. If we need to change a common section of code we can change it only in a single app object, rather than having to change it in 10 or 20 test files. This article provides the basics of how to use app objects. |
||
| 489 | Gaia performance tests | Apps, Automated testing, Firefox OS, Performance, QA, Testing |
| This article provides information about running performance tests on Gaia, as well as how to create new tests. | ||
| 490 | Gaia unit tests | Automation, Build documentation, Firefox OS, Gaia, Mobile, NeedsContent, tests, unit tests |
| You can run the unit tests on B2G desktop, Firefox Nightly or Mulet. You also need the latest Gaia repo. For most of the functionality, you must also have Node.js and NPM installed. | ||
| 491 | MTBF tests | Automated testing, Gaia, MTBF, gaiatest |
| Mean time between failures (MTBF) is the predicted elapsed time between inherent failures of a system during operation. MTBF can be calculated as the arithmetic mean (average) time between failures of a system. The MTBF is typically part of a model that assumes the failed system is immediately repaired (mean time to repair, or MTTR), as a part of a renewal process. This is in contrast to the mean time to failure (MTTF), which measures average time to failures with the modeling assumption that the failed system is not repaired (infinite repair time). | ||
| 492 | Marionette for Interactive Python | Firefox OS, Guide |
| This tutorial assumes you've set up Marionette for B2G. | ||
| 493 | Test Execution Chart | |
| The test execution chart shows which harnesses are supported on which platforms, and which platforms are currently being used for continuous-integration. | ||
| 494 | The Mozilla integrated tools package | B2G, Firefox OS, Flash, Marionette, MozITP, Testing, Tools, taskcluster |
| The Mozilla integrated tools package (MozITP) is a one-stop shop for setting up Firefox OS-related tools, which can handle automatic Testing on Mulet or a real device, flashing TaskCluster images, flashing with the B2G installer add-on, and running the TV and phone versions of Mulet. This article details how the toools package works, and how it can be installed. | ||
| 495 | Viewing CI test results | Automation, Jenkins, Treeherder, tests |
| Whenever a pull request is created against mozilla-b2g's gaia repository, Mozilla picks up that branch and runs the Gaia suite of tests against it. This is very similar to how Travis works. | ||
| 496 | Writing Gaia Unit Tests | Firefox OS, Gaia, Guide, Testing, unit tests |
The unit test runner is mocha using the TDD interface. Mocha doesn't ship with an assertion library (there is no ok or assert_equals), so we use chai to provide assertions. |
||
| 497 | XPCShell | Firefox OS, Gaia, Guide, XPCOM, XPCShell, automated, tests |
| XPCShell tests are headless tests of Gecko XPCOM APIs. You can run XPCShell tests on B2G; in this article we will look at how to do so. Currently, these are mainly tested on the emulator, but should in theory run on devices as well. | ||
| 498 | B2G OS APIs | API, B2G API, b2g os api's |
| List of B2G OS APIs | ||
| 499 | Audio Channels API | API, Audio, AudioChannels, B2G, Firefox OS, Reference |
| The AudioChannels API is a Firefox OS-only feature allowing you to place your app audio content into a hierarchy of importance, which dictates when the audio will be paused and resumed in response to other audio playing and actions occurring and allows you to control the volume of different types of audio independently from one another. | ||
| 500 | Using the AudioChannels API | API, Audio, Audio Channels API, Firefox OS, Guide, Non-standard |
| The different audio channels are as follows: | ||
| 501 | AudioChannelManager | API, Audio, AudioChannelManager, AudioChannels, Firefox OS, Interface, Non-standard, Reference |
The AudioChannelManager interface of the AudioChannels API includes features for managing your device's audio channels, including setting what channel's volume to affect when the volume buttons are pressed inside a particular app. |
||
| 502 | AudioChannelManager.headphones | API, Audio, AudioChannelManager, AudioChannels, Firefox OS, Non-standard, Property, Reference, headphones |
The headphones read-only property of the AudioChannelManager interface returns a Boolean that indicates whether headphones are plugged into the device. A true value means that headphone are plugged in; false means they aren't. |
||
| 503 | AudioChannelManager.onheadphoneschange | API, Audio, AudioChannelManager, AudioChannels, Firefox OS, Non-standard, Property, Reference, onheadphoneschange |
The onheadphoneschange event handler of the AudioChannelManager interface fires when the device's headphones are plugged in or unplugged. |
||
| 504 | AudioChannelManager.telephonySpeaker | API, Audio, AudioChannelManager, AudioChannels, Firefox OS, Non-standard, Property, Reference, telephonySpeaker |
The telephonySpeaker property of the AudioChannelManager interface returns a Boolean that allows you to set whether the "telephony" audio channel should be played out of the device's speakers. |
||
| 505 | AudioChannelManager.volumeControlChannel | API, Audio, AudioChannelManager, AudioChannels, Firefox OS, Non-standard, Property, Reference, volumeControlChannel |
The volumeControlChannel property of the AudioChannelManager interface returns a DOMString that allows you to set which audio channel should have its volume changed when you press the device's hardware volume controls. |
||
| 506 | BluetoothAdapter (Firefox OS) | API, B2G, BluetoothAdapter, Firefox OS, Interface, Non-standard, Reference, Référence, Web Bluetooth, WebAPI |
The BluetoothAdapter interface of the Web Bluetooth API is used to handle all the operations requested by Bluetooth networks. A Bluetooth adapter is the physical interface which is used to interact with local Bluetooth device. |
||
| 507 | BluetoothAdapter.address | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The address property value provides the address of the device's adapter on the Bluetooth micro-network. |
||
| 508 | BluetoothAdapter.answerWaitingCall() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The answerWaitingCall method is used to allow HFP devices to answer a pending incoming call on a CDMA network. |
||
| 509 | BluetoothAdapter.class | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The class property value provides the Bluetooth "Class of Device" number of the device's adapter. This number provides much information about the device's capabilities. See the Bluetooth specification 4.0, section 6.26 for further information about the meaning of that number. |
||
| 510 | BluetoothAdapter.confirmReceivingFile() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The confirmReceivingFile method is used to accept or reject the incoming file transfer request received from the remote device. |
||
| 511 | BluetoothAdapter.connect() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The connect method is used to connect the device's adapter to a specific service of a remote device. |
||
| 512 | BluetoothAdapter.connectSco() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The connectSco method is used to allow the device to enable the SCO connection to broadcast and listen to audio to/from the remote devices it is connected to. |
||
| 513 | BluetoothAdapter.devices | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The devices property gives direct access to all the Bluetooth devices discovered in the area surrounding the device's adapter. |
||
| 514 | BluetoothAdapter.disconnect() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The disconnect method is used to disconnect the device's adapter from a specific service of a remote device. |
||
| 515 | BluetoothAdapter.disconnectSco() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The disconnectSco method is used to allow the device to disable the SCO connection with the remote devices it is connected to. |
||
| 516 | BluetoothAdapter.discoverable | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The discoverable property indicates if the device is discoverable (true) or not (false) by other Bluetooth devices. |
||
| 517 | BluetoothAdapter.discoverableTimeout | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The discoverableTimeout property indicates how long (in seconds) the device remains discoverable. |
||
| 518 | BluetoothAdapter.discovering | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The discovering property indicates if the device is in the process of discovering (true) or not (false) surrounding Bluetooth devices. |
||
| 519 | BluetoothAdapter.getConnectedDevices() | API, B2G, Firefox OS, Method, Non-standard, Reference, Référence, Web Bluetooth, WebAPI |
The getConnectedDevices method is used to retrieve the full list of all devices connected with a specific service of local adapter. |
||
| 520 | BluetoothAdapter.getPairedDevices() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The getPairedDevices method is used to retrieve the full list of all devices paired with the device's adapter. |
||
| 521 | BluetoothAdapter.ignoreWaitingCall() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The ignoreWaitingCall method is used to allow HFP devices to dismiss a pending incoming call on a CDMA network. |
||
| 522 | BluetoothAdapter.isConnected() | API, B2G, Firefox OS, Method, Non-standard, Reference, Web Bluetooth, WebAPI |
The isConnected method is used to check if a device with a given Bluetooth profile is connected. |
||
| 523 | BluetoothAdapter.isScoConnected() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The isScoConnected method is used to allow to know if there is a SCO connection between local and the remote Bluetooth device. |
||
| 524 | BluetoothAdapter.name | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The name property provides the human readable name of the device's adapter. |
||
| 525 | BluetoothAdapter.ona2dpstatuschanged | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive a2dpstatuschanged events. Those events occur when an A2DP connection status changes. |
||
| 526 | BluetoothAdapter.ondevicefound | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive devicefound events. Those events occur when a Bluetooth device is discovered in the surrounding area. |
||
| 527 | BluetoothAdapter.onhfpstatuschanged | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive hfpstatuschanged events. Those events occur when an HFP connection status changes. |
||
| 528 | BluetoothAdapter.onpairedstatuschanged | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive pairedstatuschanged events. Those events occur when a pairing process is completed. |
||
| 529 | BluetoothAdapter.onrequestmediaplaystatus | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive requestmediaplaystatus events. Those events occur when a remote Bluetooth device queries the current media play status. |
||
| 530 | BluetoothAdapter.onscostatuschanged | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive scostatuschanged events. Those events occur when a SCO connection status changes. |
||
| 531 | BluetoothAdapter.pair() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The pair method is used to start pairing a remote device with the device's adapter. |
||
| 532 | BluetoothAdapter.sendFile() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The sendFile method is used to start sending a file to a given remote device. |
||
| 533 | BluetoothAdapter.sendMediaMetaData() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The sendMediaMetaData method is used to send metadata about media to remote devices connected with the AVRCP 1.3 profile. |
||
| 534 | BluetoothAdapter.sendMediaPlayStatus() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The sendMediaPlayStatus method is used to send the play status of the device to remote devices connected with the AVRCP 1.3 profile. |
||
| 535 | BluetoothAdapter.setDiscoverable() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The setDiscoverable method is used to change the value of the discoverable property for the device's adapter. |
||
| 536 | BluetoothAdapter.setDiscoverableTimeout() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The setDiscoverableTimeout method is used to change the value of the discoverableTimeout property for the device's adapter. |
||
| 537 | BluetoothAdapter.setName() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The setName method is used to change the value of the name property for the device's adapter. |
||
| 538 | BluetoothAdapter.setPairingConfirmation() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The setPairingConfirmation method is used to send back the pairing confirmation when the device's adapter tries to pair itself with a remote device. |
||
| 539 | BluetoothAdapter.setPasskey() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The setPasskey method is used to send back the requested Passkey code when the device's adapter tries to pair itself with a remote device. |
||
| 540 | BluetoothAdapter.setPinCode() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The setPinCode method is used to send back the requested PIN code when the device's adapter tries to pair itself with a remote device. |
||
| 541 | BluetoothAdapter.startDiscovery() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The startDiscovery method is used to have the device's adapter start seeking for remote devices. |
||
| 542 | BluetoothAdapter.stopDiscovery() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The stopDiscovery method is used to have the device's adapter stop seeking for remote devices. |
||
| 543 | BluetoothAdapter.stopSendingFile() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The stopSendingFile method is used to abort sending a file to a given remote device. |
||
| 544 | BluetoothAdapter.toggleCalls() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The toggleCalls method is used to allow HFP devices to switch from one call to another on a CDMA network. |
||
| 545 | BluetoothAdapter.unpair() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The unpair method is used to remove the paired device from the paired device list of the device's adapter. |
||
| 546 | BluetoothAdapter.uuids | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The uuids property provides the list of all Bluetooth services' UUIDs the device's adapter is able to provide. See the Bluetooth specification assigned numbers part for an exhaustive list of possible services' UUIDs. |
||
| 547 | BluetoothAdapterEvent (Firefox OS) | API, B2G, Bluetooth, BluetoothAdapterEvent, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth, events |
The BluetoothAdapterEvent interface of the Web Bluetooth API provides access to a BluetoothAdapter object and its address as the parameter of a adapteradded or adapterremoved event handler (see BluetoothManager.onadapteradded and BluetoothManager.onadapterremoved), when fired. |
||
| 548 | BluetoothAttributeEvent (Firefox OS) | API, B2G, Bluetooth, BluetoothAttributeEvent, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothAttributeEvent interface of the Web Bluetooth API provides access to changed attributes and their new values as the parameter of attributechanged event handlers (including BluetoothManager.onattributechanged, BluetoothAdapter.onattributechanged, and BluetoothDevice.onattributechanged), when fired. |
||
| 549 | BluetoothClassOfDevice (Firefox OS) | API, B2G, Bluetooth, BluetoothClassOfDevice, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothClassOfDevice interface of the Web Bluetooth API provides identifying/classification information about a given remote Bluetooth device, available at discovery stage. |
||
| 550 | BluetoothDevice (Firefox OS) | API, BluetoothDevice, Certified, Firefox OS, Interface, Non-standard, Reference, Référence, Web Bluetooth |
The BluetoothDevice interface of the Web Bluetooth API provides information regarding a given Bluetooth device. |
||
| 551 | BluetoothDevice.address | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The address property value provides the address of the device on the Bluetooth micro-network. |
||
| 552 | BluetoothDevice.class | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The class property value provides the Bluetooth "Class of Device" number of the device. This number provides much information about the device's capabilities. See the Bluetooth specification 4.0, section 6.26 for further information about the meaning of that number. |
||
| 553 | BluetoothDevice.connected | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The connected property indicates if the device is connected to the current device's adapter (true) or not (false). |
||
| 554 | BluetoothDevice.icon | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The icon property is a string indicating which kind of icon could be used to represent the device. |
||
| 555 | BluetoothDevice.name | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The name property provides the human readable name of the device. |
||
| 556 | BluetoothDevice.paired | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The paired property indicates if the device is paired to the current device's adapter (true) or not (false). |
||
| 557 | BluetoothDevice.services | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The services property provides a list of Bluetooth services the device is able to provide. For a full list of possible Bluetooth services see the Bluetooth specification. |
||
| 558 | BluetoothDevice.uuids | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The uuids property provides the list of UUIDs of each Bluetooth service the device is able to provide. For a full list of possible Bluetooth services see the Bluetooth specification. |
||
| 559 | BluetoothDeviceEvent (Firefox OS) | API, B2G, Bluetooth, BluetoothDeviceEvent, Certified, Firefox OS, Interface, Non-standard, Reference, Référence, Web Bluetooth, WebAPI |
The BluetoothDeviceEvent interface of the Web Bluetooth API provides access to a found/paired device (BluetoothDevice) object or the address or an unpaired device as the parameter of a devicefound, devicepaired or deviceunpaired event handler (see BluetoothDiscoveryHandle.ondevicefound, BluetoothAdapter.ondevicepaired, and BluetoothAdapter.ondeviceunpaired), when fired. |
||
| 560 | BluetoothDeviceEvent.device | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The device property gives access to the device bound to the event. |
||
| 561 | BluetoothDiscoveryHandle (Firefox OS) | API, B2G, Bluetooth, BluetoothDiscoveryHandle, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothDiscoveryHandle interface of the Web Bluetooth API is used to notify the current application about the discovery of a remote bluetooth device. |
||
| 562 | BluetoothGatt (Firefox OS) | API, B2G, Bluetooth, BluetoothGatt, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothGatt interface of the Web Bluetooth API handles initial communications and connections with Gatt services. |
||
| 563 | BluetoothGattCharacteristic (Firefox OS) | API, B2G, Bluetooth, BluetoothGattCharacteristic, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothGattCharacteristic interface of the Web Bluetooth API represents a GATT service characteristic, which includes characteristic definition, value, properties and configuration info, and a list of descriptors that provide related information. |
||
| 564 | BluetoothGattCharacteristicEvent (Firefox OS) | API, B2G, Bluetooth, BluetoothGattCharacteristicEvent, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothGattCharacteristicEvent interface of the Web Bluetooth API provides access to an updated BluetoothGattCharacteristic object as the parameter of the BluetoothGatt.oncharacteristicchanged, handler, when the characteristicchanged event is fired. |
||
| 565 | BluetoothGattDescriptor (Firefox OS) | API, B2G, Bluetooth, BluetoothGattDescriptor, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothGattDescriptor interface of the Web Bluetooth API represents a GATT descriptor, which contains related information about a characteristic value. |
||
| 566 | BluetoothGattServer (Firefox OS) | API, B2G, Bluetooth, BluetoothGattServer, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothGattServer interface of the Web Bluetooth API provides Bluetooth GATT server functionality to allow creation of Bluetooth Smart/LE services and characteristics. |
||
| 567 | BluetoothGattService (Firefox OS) | API, B2G, Bluetooth, BluetoothGattService, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothGattService interface of the Web Bluetooth API represents a service provided by a GATT server, including the service definition, a list of referenced services, and a list of the characteristics of this service. |
||
| 568 | BluetoothLeDeviceEvent (Firefox OS) | API, B2G, Bluetooth, BluetoothLeDeviceEvent, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothLeDeviceEvent interface of the Web Bluetooth API provides access to an LE device BluetoothDevice object and its RSSI value and advertisement record, as the parameter of a devicefound event handler (see BluetoothDiscoveryHandle.ondevicefound), when fired. |
||
| 569 | BluetoothManager (Firefox OS) | API, B2G, BluetoothManager, Certified, DOM, Firefox OS, Interface, Non-standard, Reference, Référence, Web Bluetooth, WebAPI |
The BluetoothManager interface of the Web Bluetooth API allows to access all Bluetooth adapters available on the device. Adapters are the connection interface to connect a Bluetooth device to that device. |
||
| 570 | BluetoothManager.enabled | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
The enabled property value indicates whether the Bluetooth is turned on (true) or off (false). |
||
| 571 | BluetoothManager.getDefaultAdapter() | API, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The getDefaultAdapter method is used to retrieve the default adapter used to connect the device to third-party Bluetooth devices. |
||
| 572 | BluetoothManager.isConnected() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Bluetooth, WebAPI |
The isConnected method is used to check if a device with a given Bluetooth profile is connected. |
||
| 573 | BluetoothManager.onadapteradded | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive adapteradded events. Those events occur when a Bluetooth adapter is enabled on the device. Each time this event occurs, the BluetoothManager.getDefaultAdapter() method will be able to access the last enabled adapter. |
||
| 574 | BluetoothManager.ondisabled | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive disabled events. Those events occur when the device's Bluetooth is turned off. |
||
| 575 | BluetoothManager.onenabled | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Bluetooth, WebAPI |
Specifies an event listener to receive enabled events. Those events occur when the device's Bluetooth is turned on. |
||
| 576 | BluetoothPairingEvent (Firefox OS) | API, B2G, Bluetooth, BluetoothPairingEvent, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothPairingEvent interface of the Web Bluetooth API provides access to a device's name and the BluetoothPairingHandle object required for pairing devices as the parameter of pairing-related handlers (for example including BluetoothPairingListener.ondisplaypasskeyreq and BluetoothPairingListener.onenterpincodereq), when fired. |
||
| 577 | BluetoothPairingHandle (Firefox OS) | API, B2G, Bluetooth, BluetoothPairingHandle, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothPairingHandle interface of the Web Bluetooth API contains the functionality required for completing a device pairing operation, including passkeys, and mechanisms to reply to user-entered pin codes and confirm passkeys. |
||
| 578 | BluetoothPairingListener (Firefox OS) | API, B2G, BluePairingListener, Bluetooth, Certified, Firefox OS, Interface, Non-standard, Reference, Web Bluetooth |
The BluetoothPairingListener interface of the Web Bluetooth API defines event handlers triggered for different pairing operations. |
||
| 579 | CallEvent | API, B2G, CallEvent, Event, Firefox OS, Interface, Mobile, Non-standard, Reference, Référence, Telephony, WebAPI, events |
The CallEvent interface of the Web Telephony API represents events related to telephone calls. |
||
| 580 | CallEvent.call | API, B2G, Call, CallEvent, Event, Firefox OS, Mobile, Non-standard, Property, Reference, Référence, Telephony, WebAPI |
The call read-only property of the CallEvent interface returns a TelephonyCall object indicating the call from which the event originated. |
||
| 581 | Camera API | API, Firefox OS, Graphics, Reference, Référence, WebAPI, camera |
| The Camera API allows applications to manage the camera of the device. It allows them to take photographs, record videos, and get information like the focus, the zoom, the white balance, the flash, … It is a priviledged API and can only be used by certified applications. | ||
| 582 | Introduction to the Camera API | Camera API, DOM, Gecko DOM Reference, Intermediate, Media, NeedsUpdate, Web API, camera |
| Through the Camera API, it is possible to take pictures with your device's camera and upload them into the current web page. | ||
| 583 | CameraCapabilities | API, B2G, Certified Only, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Non-standard, Reference, Référence, WebAPI, camera |
The CameraControl.capabilities property returns a CameraCapabilities object, which describes all the camera's capabilities. |
||
| 584 | CameraCapabilities.effects | API, B2G, DOM Reference, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The effects property value is an Array identifying the effects (such as normal, sepia, mono, etc.) that the camera supports. |
||
| 585 | CameraCapabilities.fileFormats | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The fileFormats property is an Array identifying the file formats supported by the camera, such as jpeg, rgb565, etc. |
||
| 586 | CameraCapabilities.flashModes | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The flashModes property is an Array of strings identifying each of the flash modes supported by the camera. Possible values are auto, off, on or torch. |
||
| 587 | CameraCapabilities.focusModes | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The focusModes property is an Array of strings identifying each of the focus modes supported by the camera such as auto, fixed, macro, etc. |
||
| 588 | CameraCapabilities.maxExposureCompensation | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The maxExposureCompensation property is a number that defines the maximum supported exposure compensation value. |
||
| 589 | CameraCapabilities.maxFocusAreas | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The maxFocusAreas property is a number that defines the maximum number of focus areas supported by the camera. |
||
| 590 | CameraCapabilities.maxMeteringAreas | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The maxMeteringAreas property is a number that defines the maximum number of metering areas supported by the camera. |
||
| 591 | CameraCapabilities.minExposureCompensation | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The minExposureCompensation property is a number that defines the minimum supported exposure compensation value. |
||
| 592 | CameraCapabilities.pictureSizes | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The pictureSizes property is an Array of objects containing the height and width properties supported for picture taking. |
||
| 593 | CameraCapabilities.previewSizes | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The previewSizes property is an Array of objects containing the height and width properties supported for the video preview stream. |
||
| 594 | CameraCapabilities.recorderProfiles | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The recorderProfiles property is an object with attributes for each of the supported recorder profiles, e.g., recorderProfiles.cif, recorderProfiles.qvga. |
||
| 595 | CameraCapabilities.sceneModes | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The sceneModes property is an Array identifying each of the scene modes supported by the camera such as auto, night, beach, etc. |
||
| 596 | CameraCapabilities.stepExposureCompensation | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The stepExposureCompensation property is a number that defines the exposure compensation minimum step size. |
||
| 597 | CameraCapabilities.videoSizes | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The videoSizes property is an Array of objects containing the height and width properties supported for video recording. |
||
| 598 | CameraCapabilities.whiteBalanceModes | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The whiteBalanceModes property is an Array of strings identifiers for each white balance mode supported by the camera such as auto, fluorecent, etc. |
||
| 599 | CameraCapabilities.zoomRatios | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The zoomRatios property is an Array of numbers representing all the supported zoom ratios. If the camera has no zoom capabilities, the value is null. |
||
| 600 | CameraControl | API, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Reference, Référence, WebAPI |
When you use the CameraManager.getCamera() method to get a reference to a camera, you specify a callback function to be invoked on success. That function receives as a parameter a CameraControl object. You can use its methods and properties to manage and make use of the camera. |
||
| 601 | CameraControl.autoFocus() | API, B2G, Firefox OS, Graphics, JavaScript, Method, Non Standard, Reference, Référence, WebAPI, camera |
| This method attempts to focus the camera. If the camera is able to attempt to focus, a success callback is issued, regardless of whether or not the focusing attempt succeeds. If unable to attempt to focus, an error callback is performed instead. | ||
| 602 | CameraControl.capabilities | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The capabilities property return a CameraCapabilities object, which describes the capabilities of the camera. |
||
| 603 | CameraControl.effect | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The effect property is a string defining the effect to be used by the camera. When set, its value must be one of the values available in CameraCapabilities.effects. |
||
| 604 | CameraControl.exposureCompensation | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The exposureCompensation property value is a number used to compensate the camera exposure. |
||
| 605 | CameraControl.flashMode | API, B2G, Firefox OS, Flash, Graphics, JavaScript, Non-standard, Property, Reference, Référence, WebAPI, camera |
The flashMode property value is a string that defines how the flash, if any, is to be used. When set, its new value must be chosen from the list of options specified by CameraCapabilities.flashModes. |
||
| 606 | CameraControl.focalLength | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The focalLength property value is a read-only property that returns a number that expresses the camera's focal length in millimeters. |
||
| 607 | CameraControl.focusAreas | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The focusAreas property is an Array of one or more Area objects that define where the camera will perform auto-focusing.When set, if the array contains more objects than the number defined in CameraCapabilities.maxFocusAreas, extra objects will be ignored.If set to null, the camera will determine the auto-focus areas by itself. |
||
| 608 | CameraControl.focusDistanceFar | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The focusDistanceFar property value is a distance in meters used with CameraControl.focusDistanceNear to define the image's depth of field. The value for this property may be Infinity. |
||
| 609 | CameraControl.focusDistanceNear | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Non Standard, Property, Reference, Référence, WebAPI, camera |
The focusDistanceNear property value is a distance in meters used with CameraControl.focusDistanceFar to define the image's depth of field. |
||
| 610 | CameraControl.focusDistanceOptimum | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The focusDistanceOptimum property value is the distance in meters where the subject appears sharpest. |
||
| 611 | CameraControl.focusMode | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The focusMode property value is a string that defines which kind of focus mode the camera should use. When set, its new value must be chosen from the list of options specified by CameraCapabilities.focusModes. |
||
| 612 | CameraControl.getPreviewStream() | API, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI |
This method is used to configure and access a MediaStream from the camera. The resulting stream is ready for you to use to capture still photos. |
||
| 613 | CameraControl.getPreviewStreamVideoMode() | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI, camera |
This method is used to configure and access a MediaStream from the camera. You use the resulting MediaStream object to record video. |
||
| 614 | CameraControl.meteringAreas | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The meteringAreas property is an Array of one or more Area objects that define where the camera will perform light metering.If the array contains more objects than the number defined inside CameraCapabilities.maxMeteringAreas, extra objects will be ignored.If set to null, the camera will determine the light metering areas by itself. |
||
| 615 | CameraControl.onClosed | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The onClosed property is used to set an event handler that will track when a new CameraControl object in the same app takes over the camera. |
||
| 616 | CameraControl.onRecorderStateChange | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The onRecorderStateChange property is used to set an event handler to listen to the recorder state change. This can happen either because the recording process encountered an error, or because one of the recording limits set with CameraControl.startRecording() was reached. |
||
| 617 | CameraControl.onShutter | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The onShutter property is used to set an event handler for the camera's "shutter" event, to trigger a shutter sound and/or a visual shutter indicator. |
||
| 618 | CameraControl.pauseRecording() | API, B2G, DOM, Firefox OS, Graphics, Method, Non-standard, Reference, camera |
The pauseRecording() method of the CameraControl interface is used to pause the recording of a video file on a Firefox OS device. |
||
| 619 | CameraControl.release() | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI, camera |
| Releases the camera so that other applications can use it. You should call this whenever the camera is not actively being used by your application. | ||
| 620 | CameraControl.resumePreview() | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI, camera |
| This method is used to resume the preview stream. | ||
| 621 | CameraControl.resumeRecording() | API, B2G, DOM, Firefox OS, Graphics, Method, Non-standard, Reference, camera |
The resumeRecording() method of the CameraControl interface is used to resume the recording of a video stream that has previously been paused. |
||
| 622 | CameraControl.sceneMode | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The sceneMode property value is a string that defines the quality of exposure to use while taking pictures. When set, its new value must be chosen from the list of options specified by CameraCapabilities.sceneModes. |
||
| 623 | CameraControl.setConfiguration() | API, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference |
| Editorial review completed. | ||
| 624 | CameraControl.setExposureCompensation() | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI, camera |
| This method is used to change the exposure compensation value. | ||
| 625 | CameraControl.startRecording() | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI, camera |
| This method is used to start recording a video file on the device; the video is stored as a 3gp file. | ||
| 626 | CameraControl.stopRecording() | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI, camera |
Stops recording video on the device; you should call this at some point after calling CameraControl.startRecording(). |
||
| 627 | CameraControl.takePicture() | API, B2G, DOM, DOM Reference, Firefox OS, Graphics, Method, Non Standard, Reference, Référence, WebAPI, camera |
Captures a still image from the camera and passes it as a Blob to a success callback handler, which can manipulate the image as you wish (for example, by manipulating its pixel data or storing it). |
||
| 628 | CameraControl.whiteBalanceMode | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The whiteBalanceMode property value is a string that defines the white balance mode to use. When set, its new value must be chosen from the list of options specified by CameraCapabilities.whiteBalanceModes. |
||
| 629 | CameraControl.zoom | API, B2G, Firefox OS, Graphics, JavaScript, Non Standard, Property, Reference, Référence, WebAPI, camera |
The zoom property value is a number that defines the zoom factor that is to be used when taking photographs. When set, its new value must be chosen from the list of options specified by CameraCapabilities.zoomRatios. If the new value is not one of those possible values, the new value is rounded to the nearest supported value. |
||
| 630 | CameraManager | API, B2G, Certified Only, DOM, DOM Reference, Firefox OS, Graphics, JavaScript, Non-standard, Reference, Référence, WebAPI, camera |
The CameraManager interface provides access to any cameras available on the device being used. |
||
| 631 | CameraManager.getCamera() | API, Firefox OS, Graphics, JavaScript, Method, Non Standard, Reference, Référence, WebAPI |
This method is used to access to one of the cameras available on the device based on its identifier. You can get a list of the available cameras by calling the CameraManager.getListOfCameras() method. |
||
| 632 | CameraManager.getListOfCameras() | API, B2G, Firefox OS, Graphics, JavaScript, Method, Non Standard, Reference, Référence, WebAPI, camera |
This method is used to get an Array of identifiers of all the cameras available on the device. |
||
| 633 | ContactManager | API, B2G, Contact, Firefox OS, Non Standard, Reference, Référence, WebAPI |
The ContactManager interface is used to access and manage the contact available on the device. |
||
| 634 | ContactManager.clear() | API, B2G, Contact, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The clear method is used to remove ALL the contacts from the device's contact database. |
||
| 635 | ContactManager.find() | API, B2G, Contact, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The find method is used to retrieve a limited list of contacts from the device's contact database. This method is best suited to access a small data set, where getAll() is better suited for a large data set. |
||
| 636 | ContactManager.getAll() | API, B2G, Contact, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The getAll method is used to access a sorted list of contact from the device's contact database. This method is best suited to access a large data set, where find() is better suited for a small data set. |
||
| 637 | ContactManager.getCount() | API, B2G, Contact, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The getCount method is used to retrieve the total number of contacts available inside the device's contact database. |
||
| 638 | ContactManager.getRevision() | API, B2G, Contact, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The getRevision method is used to retrieve the revision number of the device's contact database. |
||
| 639 | ContactManager.oncontactchange | API, B2G, Contact, Firefox OS, Non Standard, Property, Reference, Référence, WebAPI |
Specifies an event listener to receive contactchange events. These events occur when a contact is added, updated, or removed from the device's contact database. |
||
| 640 | ContactManager.remove() | API, B2G, Contact, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The remove method is used to delete a contact from the device's contact database. |
||
| 641 | ContactManager.save() | API, B2G, Contact, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The save method is used to store a contact inside the device's contact database. If the contact is already in the database (based on its id), it is updated, otherwise it is created. |
||
| 642 | Contacts API | API, B2G, Contact, Contacts, Firefox OS, Guide, Non Standard, WebAPI |
| The Contacts API provides a simple interface to manage a user's contacts stored in the system's address book. A typical use case for the Contacts API is the implementation of an application to manage an address book. | ||
| 643 | DOMApplication | API, Apps, Apps API, JavaScript, Manifest, Methods, Non-standard |
In the Open Web apps JavaScript API, an App object is a JavaScript object that represents an app that is or could be installed in the user's app repository. |
||
| 644 | DOMApplication.launch() | API, Apps, DOM, Reference, Web |
| This method doesn't return anything. | ||
| 645 | DOMCursor | API, DOM, Interface, Non-standard, Reference |
A DOMCursor object represents an ongoing operation over a list of results. It is an enhanced DOMRequest that allows to iterate through a list of results asynchronously. Each time its continue() method is called, the DOMCursor tries to reach the next result in the list and calls its result's success or error accordingly. |
||
| 646 | DOMCursor.continue() | API, DOM, Method, Non Standard, Reference |
The continue method is used to tell the cursor to move to the next result. The DOMCursor's success or error is called with the DOMCursor's result updated accordingly. |
||
| 647 | DOMCursor.done | API, DOM, NeedsBrowserCompatibility, Non Standard, Property, Reference |
The done property indicate if the DOMCursor has reached the last result. |
||
| 648 | DOMRequest | API, DOM, Interface, Non-standard, Reference |
A DOMRequest object represents an ongoing operation. It provides callbacks that are called when the operation completes, as well as a reference to the operation's result. A DOM method that initiates an ongoing operation may return a DOMRequest object that you can use to monitor the progress of that operation. |
||
| 649 | DOMRequest.error | API, DOM, Non Standard, Property, Reference |
This property can contain error information in a DOMError object. |
||
| 650 | DOMRequest.onerror | API, DOM, Non Standard, Property, Reference |
This property specifies a callback function to be run when a DOMRequest fails. |
||
| 651 | DOMRequest.onsuccess | API, DOM, Non Standard, Property, Reference |
This property specifies a callback function to be run when a DOMRequest completes successfully. |
||
| 652 | DOMRequest.readyState | API, DOM, Non Standard, Property, Reference |
This property is a string that indicates whether or not a DOMRequest operation has finished running. |
||
| 653 | DOMRequest.result | API, DOM, Non Standard, Property, Reference |
This property provides the result value from a DOMRequest operation. |
||
| 654 | DataStore | API, Data Store API, DataStore, Database, Interface, Non-standard, Reference, Référence, Storage |
The DataStore interface of the Data Store API represents a retrieved set of data, and includes standard properties for accessing the store's name, owner, etc., methods for reading, modifying and syncing data, and the onchange event handler for reacting to changes to the data. |
||
| 655 | DataStore.add() | API, Add, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage |
The add() method of the DataStore interface adds a new record to the data store; if the record you are attempting to add already exists, it will throw an exception. |
||
| 656 | DataStore.clear() | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, clear |
The clear() method of the DataStore interface deletes all records from the data store, leaving it empty. |
||
| 657 | DataStore.get() | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage |
The get() method of the DataStore interface retrieves one or more objects from the current data store. |
||
| 658 | DataStore.getLength() | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage |
The getLength() method of the DataStore interface returns the number of records stored in the current data store. |
||
| 659 | DataStore.name | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, name |
The name read-only property of the DataStore interface returns the name of the current data store. |
||
| 660 | DataStore.onchange | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, events, onchange |
The onchange event handler of the DataStore interface fires when a change is made to the data store. Its main use is to synchronize different apps that are using the data store when a change is made. When fired, this event returns a DataStoreChangeEvent, which can be used to handle the change that was just made. Alternatively, when the event fires you could create a DataStoreCursor and iterate through all the records, if needed. |
||
| 661 | DataStore.owner | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, owner |
The owner read-only property of the DataStore interface returns the name of the app that owns the current data store. |
||
| 662 | DataStore.put() | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, put |
The put() method of the DataStore interface updates an existing record in the data store. |
||
| 663 | DataStore.readOnly | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, readOnly |
The readOnly read-only property of the DataStore interface returns a boolean indicating whether the current data store is read-only. |
||
| 664 | DataStore.remove() | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, remove |
The remove() method of the DataStore interface deletes one or more objects from the current data store. |
||
| 665 | DataStore.revisionId | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Property, Reference, Référence, Storage, revisionId |
The revisionId read-only property of the DataStore interface returns the current data store's current revision ID. This ID can be tracked, allowing you to synchronize apps using the data store to this point in its history. |
||
| 666 | DataStore.sync() | API, B2G, Data Store, Data Store API, DataStore, Database, Firefox OS, Method, Reference, Référence, Storage, Sync |
The sync() method of the DataStore interface opens a cursor that allows you to step through any changes that have taken place in the data store going back to a particular revision ID, and run code in response to different types of change. |
||
| 667 | DataStoreChangeEvent | API, Data Store, Data Store API, DataStoreChangeEvent, Database, Interface, Non-standard, Reference, Référence, Storage |
The DataStoreChangeEvent interface of the Data Store API represents the event related to a record changed in the data store, i.e. this is returned once a change is made and the change event is fired (see DataStore.onchange for the handler). |
||
| 668 | DataStoreChangeEvent.id | API, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, id |
The id read-only property of the DataStoreChangeEvent interface returns the identifier of the changed record in the data store. This must return null if the operation is cleared. |
||
| 669 | DataStoreChangeEvent.operation | API, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, operation |
The operation read-only property of the DataStoreChangeEvent interface returns the type of operation that represents the current change that has been made to the data store. |
||
| 670 | DataStoreChangeEvent.owner | API, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, owner |
The owner read-only property of the DataStoreChangeEvent interface returns the manifest URL of the application that made the change to the data store. |
||
| 671 | DataStoreChangeEvent.revisionId | API, Data Store, Data Store API, DataStoreChangeEvent, Database, Property, Reference, Référence, Storage, revisionId |
The revisionId read-only property of the DataStoreChangeEvent interface returns the ID of the current revision of the data store, i.e. the current change that has been made to a data record. |
||
| 672 | DataStoreCursor | API, Data Store, Data Store API, DataStoreCursor, Database, Interface, Non-standard, Reference, Référence, Storage |
The DataStoreCursor interface of the Data Store API represents a cursor that allows apps to iterate through a list of DataStoreTask objects representing the change history of the data store, for use when synchronizing the data. |
||
| 673 | DataStoreCursor.close() | API, Data Store, Data Store API, DataStoreCursor, Database, Method, Reference, Référence, Storage, close |
The close() method of the DataStoreCursor interface makes a request to terminate the cursor. |
||
| 674 | DataStoreCursor.next() | API, Data Store, Data Store API, DataStoreCursor, Database, Method, Next, Reference, Référence, Storage |
The next() method of the DataStoreCursor interface makes a request to retrieve information about the next operation that changes a record in the data store. Returns a promise of type DataStoreTask. |
||
| 675 | DataStoreCursor.store | API, Data Store, Data Store API, DataStoreCursor, Database, Property, Reference, Référence, Storage, Store |
A DataStore object. |
||
| 676 | DataStoreTask | API, Data Store, Data Store API, DataStoreTask, Database, Interface, Non-standard, Reference, Référence, Storage |
The DataStoreTask interface of the Data Store API represents a record changed in the data store when a DataStoreCursor is used to iterate through the data store's change history. |
||
| 677 | DataStoreTask.data | API, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, data |
The data read-only property of the DataStoreChangeEvent interface returns the data stored in the changed record in the data store. Must return null if the operation is clear or done. |
||
| 678 | DataStoreTask.id | API, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, id |
The id read-only property of the DataStoreTask interface returns the identifier of the changed record in the data store. This must return null if the operation is cleared or done. |
||
| 679 | DataStoreTask.operation | API, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, operation |
The operation read-only property of the DataStoreTask interface returns the type of operation that represents the current change that has been made to the data store. |
||
| 680 | DataStoreTask.revisionId | API, Data Store, Data Store API, DataStoreTask, Database, Property, Reference, Référence, Storage, revisionId |
The revisionId read-only property of the DataStoreTask interface returns the id of the current revision of the data store, i.e. the current change that has been made to a data record. |
||
| 681 | Device Storage API | API, B2G, Device Storage, Firefox OS, Reference, WebAPI |
| The Device Storage API is used to access the file system within a Web app. Accessing the file system can be highly sensitive, and for that reason this API is available for privileged apps only. | ||
| 682 | DeviceStorage | API, DOM, DOM Reference, Device Storage, Firefox OS, Non-standard, Reference, Référence, WebAPI |
The DeviceStorage interface is used to access files on a specific storage area available on the device. A storage area is, in essence, a file system repository even if it hides the reality of the underlying file system. |
||
| 683 | DeviceStorage.add() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The add method is used to add a file inside a given storage area. |
||
| 684 | DeviceStorage.addNamed() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The addNamed method is used to add a file inside a given storage area. |
||
| 685 | DeviceStorage.available() | API, B2G, Device Storage, Firefox OS, Method, Non-standard, Reference, Référence, WebAPI |
The available() method is used to check whether the storage area is available; this is an asynchronous operation that returns a DOMRequest object that will receive a callback when the operation is complete. |
||
| 686 | DeviceStorage.default | API, B2G, Device Storage, Firefox OS, Non Standard, Property, Reference, Référence, WebAPI |
The default property indicates if the storage area is the one which will be used by default for storing new files (true) or not (false). |
||
| 687 | DeviceStorage.delete() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The delete method is used to remove a file from a given storage area. |
||
| 688 | DeviceStorage.enumerate() | API, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The enumerate method is used to iterate through the files of a given storage area. |
||
| 689 | DeviceStorage.enumerateEditable() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The enumerateEditable method is used to iterate through the files of a given storage area. |
||
| 690 | DeviceStorage.freeSpace() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The freeSpace method is used to get the amount of free space usable by the storage area. |
||
| 691 | DeviceStorage.get() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The get method is used to retrieve a read-only file from a given storage area. |
||
| 692 | DeviceStorage.getEditable() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The getEditable method is used to retrieve a file, which is editable, from a given storage area. |
||
| 693 | DeviceStorage.lowDiskSpace | API, B2G, Firefox OS, Non-standard, Property, Reference, WebAPI |
The lowDiskSpace read-only property of the DeviceStorage interface returns a Boolean value that returns true if this storage area is close to being full. |
||
| 694 | DeviceStorage.onchange | API, B2G, Device Storage, Firefox OS, Non Standard, Property, Reference, Référence, WebAPI |
The onchange property is used to specify an event handler to receive change events. Those events are triggered each time a file is created, modified, or deleted on the storage area. |
||
| 695 | DeviceStorage.storageName | API, B2G, Device Storage, Firefox OS, Non Standard, Property, Reference, Référence, WebAPI |
The storageName property indicates the name of the storage area. |
||
| 696 | DeviceStorage.usedSpace() | API, B2G, Device Storage, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The usedSpace method is used to get the total of space used by the storage (the amount of space filled by files). |
||
| 697 | DeviceStorageChangeEvent | API, B2G, Device Storage, Firefox OS, Non-standard, Reference, Référence, WebAPI, events |
The DeviceStorageChangeEvent provides information about any change made to a file inside a given storage area. It extends the Event interface. |
||
| 698 | DeviceStorageChangeEvent.path | API, B2G, Device Storage, Firefox OS, Non Standard, Property, Reference, Référence, WebAPI |
The path property provides the full path to the file affected by the change. |
||
| 699 | DeviceStorageChangeEvent.reason | API, B2G, Device Storage, Firefox OS, Non Standard, Property, Reference, Référence, WebAPI |
The reason property gives the nature of the change that occurred. |
||
| 700 | FMRadio | API, B2G, Firefox OS, Non-standard, Reference, Référence, WebAPI, WebFM |
The WebFM API provides access to the device FM radio. This interface lets you turn the FM radio on and off and tune it to different stations. It is accessible through the navigator.mozFMRadio property. |
||
| 701 | FMRadio.antennaAvailable | API, B2G, FMRadio API, Firefox OS, Non Standard, Property, Reference, Référence, WebFM |
The antennaAvailable property value indicates if an antenna is plugged and available. |
||
| 702 | FMRadio.cancelSeek() | API, B2G, FMRadio API, Firefox OS, Method, Non Standard, Reference, Référence, WebFM |
The cancelSeek method is used to tell the radio to stop seeking for frequencies. |
||
| 703 | FMRadio.channelWidth | API, B2G, FMRadio API, Firefox OS, Non Standard, Property, Reference, Référence, WebFM |
The channelWidth property value indicates the channel width of the ranges of frequency, in MHz. |
||
| 704 | FMRadio.disable() | API, B2G, FMRadio API, Firefox OS, Method, Non Standard, Reference, Référence, WebFM |
The disable method is used to turn off the radio. |
||
| 705 | FMRadio.enable() | API, B2G, FMRadio API, Firefox OS, Method, Non Standard, Reference, Référence, WebFM |
The enable method is used to turns on the radio on the given frequency. |
||
| 706 | FMRadio.enabled | API, B2G, FMRadio API, Firefox OS, Non Standard, Property, Reference, Référence, WebFM |
The enabled property value indicates whether the radio is playing (true) or not (false) |
||
| 707 | FMRadio.frequency | API, B2G, FMRadio API, Firefox OS, Non Standard, Property, Reference, Référence, WebFM |
The frequency property value returns the current radio frequency. |
||
| 708 | FMRadio.frequencyLowerBound | API, B2G, FMRadio API, Firefox OS, Non Standard, Property, Reference, Référence, WebFM |
The frequencyLowerBound property value indicates the minimum frequency down to which the seek method searches for radio stations. |
||
| 709 | FMRadio.frequencyUpperBound | API, B2G, FMRadio API, Firefox OS, Non Standard, Property, Reference, Référence, WebFM |
The frequencyUpperBound property value indicates the maximum frequency up to which the seek method searches for radio stations. |
||
| 710 | FMRadio.onantennaavailablechange | API, FMRadio API, Firefox OS, Property, Reference, WebFM |
Specifies an event listener to receive antennaavailablechange events. Those events occur when an antenna is plugged or unplugged. |
||
| 711 | FMRadio.ondisabled | API, Firefox OS, Property, Reference, WebFM |
Specifies an event listener to receive disabled events. Those events occur when the device's FM radio is turned off. |
||
| 712 | FMRadio.onenabled | API, FMRadio API, Firefox OS, Property, Reference, WebFM |
Specifies an event listener to receive enabled events. Those events occur when the device's FM radio is turned on. |
||
| 713 | FMRadio.onfrequencychange | API, FMRadio API, Firefox OS, Property, Reference, WebFM |
Specifies an event listener to receive frequencychange events. Those events occur whenever the radio frequency is changed |
||
| 714 | FMRadio.seekDown() | API, FMRadio API, Firefox OS, Method, Non Standard, Reference, Référence, WebFM |
The seekDown method is used to tell the radio to seek down to the next radio channel. The search circles back to upper frequencies when the lowest frequency has been reached. |
||
| 715 | FMRadio.seekUp() | API, FMRadio API, Firefox OS, Method, Non Standard, Reference, Référence, WebFM |
The seekUp method is used to tell the radio to seek up to the next radio channel. The search circles back to lower frequencies when the highest frequency has been reached. |
||
| 716 | FMRadio.setFrequency() | API, FMRadio API, Firefox OS, Method, Non Standard, Reference, Référence, WebFM |
The setFrequency method is used to change the frequency listened to by the radio. |
||
| 717 | HTMLMediaElement (Firefox OS extensions) | |
| No summary! | ||
| 718 | HTMLMediaElement.mozAudioChannelType | API, AudioChannels, Firefox OS, HTMLMediaElement, Non-standard, Property, Reference, Référence |
| Technical review completed. | ||
| 719 | Idle API | API, Firefox OS, Idle, Non-standard, Overview, Reference |
| The Idle API is used to notify an app when the user is idle. This lets an app take action when the user is doing nothing with his device. The most common use case is to save battery power; in this case, it is commonly used in conjuction with the Power Management API. | ||
| 720 | MMICall | API, B2G, Certified, DOM, Firefox OS, Interface, MMICall, Mobile, Non-standard, Reference, Telephony, WebAPI |
The MMICall interface of the Web Telephony API represents an MMI call, allowing us to receive the result of the call. |
||
| 721 | MMICall.result | API, B2G, Certified, DOM, Firefox OS, MMICall, Mobile, Non-standard, Property, Telephony, WebAPI, result |
The result read-only property of the MMICall interface returns a promise that resolves to a MozMMIResult object containing information associated with the success status of the MMI call. |
||
| 722 | Mobile Connection | API, B2G, Firefox OS, Non Standard, Reference, Référence, WebAPI |
| This API has 2 purposes: | ||
| 723 | Mobile Messaging API | API, Firefox OS, Non-standard, Reference |
| WebSMS is an API that makes it possible for web content to create, send, and receive Short Message Service (SMS) or Multimedia Messaging Service (MMS) messages. | ||
| 724 | Introduction to Mobile Message API | API, B2G, Firefox OS, Guide, Intro, Mobile, Mobile Messaging API, Non-standard, SMS, WebSMS |
| A part of the core functionality in a mobile phone is sending and receiving SMS and MMS messages. This is achieved through the Messaging API. As this new specification is in its early stage, Firefox OS implements a non-standard version of this. Here is a little overview of that API as implemented. | ||
| 725 | MozActivity | API, B2G, Firefox OS, Non-standard, Web Activities, WebAPI |
The MozActivity interface allows apps to delegate an activity to another app. |
||
| 726 | MozActivityOptions | API, B2G, Firefox OS, Non-standard, Reference, Référence, Web Activities, WebAPI |
The MozActivityOptions interface allows apps to declare the activity they want to create and also to access information of activities they want to handle. |
||
| 727 | MozActivityOptions.data | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Activities, WebAPI |
The data property returns an arbitrary object representing any data passed with the activity. |
||
| 728 | MozActivityOptions.name | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Activities, WebAPI |
The name property returns a string representing the name of the associated activity. See MozActivityOptions to read in which context MozActivityOptions is being used. |
||
| 729 | MozActivityRequestHandler | API, B2G, Firefox OS, Non-standard, Reference, Référence, Web Activities |
The MozActivityRequestHandler interface allows apps that handle activities to access and interact with the request made by a third party app that tries to delegate an activity. |
||
| 730 | MozActivityRequestHandler.postError() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Activities, WebAPI |
The postError method is used to send back an error message to the app that made the activity request. |
||
| 731 | MozActivityRequestHandler.postResult() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Web Activities, WebAPI |
The postResult method is used to send back an answer to the app that made the activity request. |
||
| 732 | MozActivityRequestHandler.source | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, Web Activities, WebAPI |
The source property returns a MozActivityOptions object, which provides information about the activity request. |
||
| 733 | MozAlarmsManager | API, B2G, Firefox OS, Non-standard, Reference, WebAPI, alarm |
The MozAlarmsManager API allows to schedule notifications or applications to be started at a specific time. |
||
| 734 | MozAlarmsManager.add() | API, B2G, Firefox OS, Method, Non Standard, WebAPI, alarm |
The add method is used to retrieve a list of pending alarms. |
||
| 735 | MozAlarmsManager.getAll() | API, B2G, Firefox OS, Method, Non Standard, Reference, WebAPI, alarm |
The getAll method is used to retrieve a list of pending alarms. |
||
| 736 | MozAlarmsManager.remove() | API, B2G, Firefox OS, Method, Non-standard, Reference, WebAPI, alarm |
The remove method is used to retrieve a list of pending alarms. |
||
| 737 | MozContact | API, B2G, Contact, Firefox OS, Non-standard, Reference |
The MozContact interface is used to describe a single contact in the device's contact database. |
||
| 738 | MozContact.additionalName | API, B2G, Contact, Firefox OS, Non Standard, Property, WebAPI |
The additionalName property is a list of any additional names (other than given names or family names) usable for the contact. |
||
| 739 | MozContact.adr | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The adr property is a list of all the possible addresses for the contact. |
||
| 740 | MozContact.anniversary | API, B2G, Contact, Firefox OS, Non Standard, Property, Reference, WebAPI |
The anniversary property represents the anniversary date of the contact (which can be different than its birthday date). |
||
| 741 | MozContact.bday | API, B2G, Contact, Firefox OS, Non Standard, Property, Reference, WebAPI |
The bday property represents the birthday date of the contact. |
||
| 742 | MozContact.category | API, B2G, Contact, Firefox OS, Non Standard, Property, Reference, WebAPI |
The category property is a list of all the different categories the contact is associated with. |
||
| 743 | MozContact.email | API, B2G, Contact, Firefox OS, Non Standard, Property, Reference, WebAPI |
The email property is a list of all the possible e-mails for the contact. |
||
| 744 | MozContact.familyName | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The familyName property is a list of all the possible family names usable for the contact. |
||
| 745 | MozContact.genderIdentity | API, B2G, Contact, Firefox OS, Non Standard, Property, Reference, WebAPI |
The genderIdentity property represents the actual gender identity of the contact (which can be different than its actual sex). |
||
| 746 | MozContact.givenName | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The givenName property is a list of all the possible given names usable for the contact. |
||
| 747 | MozContact.honorificPrefix | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The honorificPrefix property is a list of all the possible honorific prefix usable for the contact. |
||
| 748 | MozContact.honorificSuffix | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The honorificSuffix property is a list of all the possible honorific suffixes usable for the contact. |
||
| 749 | MozContact.id | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The id property is a unique string representing the contact within the device's contact database. |
||
| 750 | MozContact.impp | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The impp property is a list of all the possible Instant Messaging addresses for the contact. |
||
| 751 | MozContact.init() | API, B2G, DOM, DOM Reference, Firefox OS, Method, Non Standard, Reference, Référence, WebAPI |
The init method is used to initialize the mozContact object using a configuration object. |
||
| 752 | MozContact.jobTitle | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The jobTitle property is a list of all the possible job titles of the contact. |
||
| 753 | MozContact.key | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The key property is a list of all the possible encryption keys usable with the contact. |
||
| 754 | MozContact.name | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The name property is a list of all the possible names use to identify the contact. It's equivalent to the FN vCard's attribute. |
||
| 755 | MozContact.nickname | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The nickname property is a list of all the possible nicknames for the contact. |
||
| 756 | MozContact.note | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The note property is a list of arbitrary notes related to the contact. |
||
| 757 | MozContact.org | API, B2G, Contact, Firefox OS, Property, Reference, WebAPI |
The org property is a list of all the possible organizations the contact is affiliated with. |
||
| 758 | MozContact.photo | API, B2G, Contact, Firefox OS, Non Standard, Property, Reference, Référence, WebAPI |
The photo property is a list of images for the contact. |
||
| 759 | MozContact.published | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The published property provides the date of when the contact was stored for the first time on the device's contact database. |
||
| 760 | MozContact.sex | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The sex property represents the actual sex of the contact. |
||
| 761 | MozContact.tel | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The tel property is a list of all the possible phone numbers for the contact. |
||
| 762 | MozContact.updated | API, B2G, Contact, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, WebAPI |
The updated property provides the date of when the contact was updated for the last time on the device's contact database. |
||
| 763 | MozContact.url | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference, WebAPI |
The url property is a list of all the possible URLs for the contact. |
||
| 764 | MozContactChangeEvent | API, B2G, Contact, Firefox OS, Non-standard, Reference |
The MozContactChangeEvent interface provides information about the contact that has changed. It inherits from the Event interface. |
||
| 765 | MozContactChangeEvent.contactID | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference |
The contactID property represents the unique ID of the contact that has been changed. |
||
| 766 | MozContactChangeEvent.reason | API, B2G, Contact, Firefox OS, Non-standard, Property, Reference |
The reason property indicates what kind of change was made to the contact. |
||
| 767 | MozIccManager | API, B2G, Firefox OS, NeedsExample, Non-standard, Reference, Référence |
The MozIccManager interface gives access to ICC related functionalities. |
||
| 768 | MozIccManager.onstkcommand | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The onstkcommand property specifies an event listener to receive stkcommand events. These events are notified whenever STK Proactive Command is issued from ICC. |
||
| 769 | MozIccManager.onstksessionend | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The onstksessionend property specifies an event listener to receive stksessionend events. These events are notified whenever STK Session is terminated by ICC. |
||
| 770 | MozIccManager.sendStkResponse() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence |
The sendStkResponse method is used to send a response back to ICC after an attempt to execute STK Proactive Command. |
||
| 771 | MozMmsEvent | API, B2G, DOM, Firefox OS, Mobile, Non-standard, Reference, Référence, WebSMS |
The DOM MozMmsEvent represents events related to WebSMS MMS messages. |
||
| 772 | MozMmsEvent.message | API, B2G, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The message property is the MozMmsMessage from which the event originated. |
||
| 773 | MozMmsMessage | API, B2G, Firefox OS, Mobile, Non-standard, Reference, Référence, WebSMS |
The DOM MozMmsMessage object represents an MMS message and has all the information about sender, recipient, body content, attachements, and date of the message itself. |
||
| 774 | MozMmsMessage.attachments | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The attachments property gives access to the list of all the MMS attachments (resources necessary to display the MMS correctly). |
||
| 775 | MozMmsMessage.delivery | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The delivery property represents the current state of the message delivery from the device perspective. |
||
| 776 | MozMmsMessage.deliveryStatus | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The deliveryStatus property represents the current state of the message delivery from the recipient's perspective. |
||
| 777 | MozMmsMessage.expiryDate | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The expiryDate property represents the expiry date for an MMS to be manually downloaded. |
||
| 778 | MozMmsMessage.id | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The id property represents the unique id of the message. |
||
| 779 | MozMmsMessage.read | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The read property indicates if the message has been read (true) or not (false). |
||
| 780 | MozMmsMessage.receivers | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The receivers property provides the list of all receivers for a given message. Each receiver is identified with a string representing its phone number. |
||
| 781 | MozMmsMessage.sender | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The sender property provides the phone number of the sender of a given message. |
||
| 782 | MozMmsMessage.smil | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The smil property represents a stringified version of the SMIL content of the message (an MMS is always a SMIL document). |
||
| 783 | MozMmsMessage.subject | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The subject property is a string representing the subject of the message (in many cases, its title). |
||
| 784 | MozMmsMessage.threadId | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The threadId property represents the id of the thread the message is part of. |
||
| 785 | MozMmsMessage.timestamp | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The timestamp property represents the timestamp of a given message. |
||
| 786 | MozMmsMessage.type | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The type property represents the type of the message. It provides a convenient way to be sure that a message is an MMS. |
||
| 787 | MozMobileCFInfo | API, DOM, Firefox OS, Mobile, Non-standard, Reference, Référence |
The MozMobileCFInfo interface defines options used to retrieve or define call forwarding settings. |
||
| 788 | MozMobileCFInfo.action | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence |
action is a read-only property that indicates what to do with the call forwarding rule. |
||
| 789 | MozMobileCFInfo.active | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence |
active is a read-only property that indicates whether call forwarding is active (true) or not active (false). |
||
| 790 | MozMobileCFInfo.number | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
number is a read-only property that indicates the phone number where to forward the calls. |
||
| 791 | MozMobileCFInfo.reason | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
reason is a read-only property that indicates the reason the call is being forwarded. |
||
| 792 | MozMobileCFInfo.serviceClass | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
serviceClass is a read-only property that represents the service for which the call forward is set up. |
||
| 793 | MozMobileCFInfo.timeSeconds | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence |
timeSeconds is a read-only property representing the time in seconds to wait before a call is forwarded. |
||
| 794 | MozMobileCellInfo | API, B2G, Firefox OS, Mobile, Non-standard, Reference, Référence |
The MozMobileCellInfo interface allow to access to cell location information. |
||
| 795 | MozMobileCellInfo.gsmCellId | API, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence |
gsmCellId is a read-only property that provides the mobile Cell ID for the current GSM/WCDMA networks. |
||
| 796 | MozMobileCellInfo.gsmLocationAreaCode | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
gsmLocationAreaCode is a read-only property that provides the mobile Location Area Code (LAC) for the current GSM/WCDMA networks. |
||
| 797 | MozMobileConnection | API, B2G, Firefox OS, Mobile, Non-standard, Reference, Référence |
This API is used to get information about the current mobile voice and data connection states of the device. It is accessible through navigator.mozMobileConnections, which returns an array of MozMobileConnection objects. |
||
| 798 | MozMobileConnection.cancelMMI() | API, B2G, Firefox OS, Method, Mobile, Non Standard, Reference, Référence |
The cancelMMI method cancels the current MMI request if one exists. |
||
| 799 | MozMobileConnection.cardState | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence |
The cardState is a read-only property that indicates the state of the device's ICC card. |
||
| 800 | MozMobileConnection.data | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence |
The data is a read-only property that gives access to information about the device's data connection. |
||
| 801 | MozMobileConnection.getCallForwardingOption() | API, B2G, Firefox OS, Method, Mobile, Non Standard, Reference, Référence |
The getCallForwardingOption method is used to query current options for call forwarding. |
||
| 802 | MozMobileConnection.getCardLock() | API, B2G, Firefox OS, Method, Mobile, Non Standard, Reference, Référence |
The getCardLock method is used to find out about the status of an integrated circuit card (ICC) lock (such as requiring a personal identification number (PIN)). |
||
| 803 | MozMobileConnection.getNetworks() | API, B2G, Firefox OS, Method, Mobile, Non Standard, Reference, Référence |
The getNetworks method is used to search for available networks. |
||
| 804 | MozMobileConnection.icc | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The icc is a read-only property that gives access to ICC related funcionality. |
||
| 805 | MozMobileConnection.iccInfo | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The iccInfo is a read-only property that gives access to information stored in the device's ICC card. |
||
| 806 | MozMobileConnection.networkSelectionMode | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The networkSelectionMode is a read-only property that indicates the selection mode of the voice and data networks. |
||
| 807 | MozMobileConnection.oncardstatechange | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The oncardstatechange property specifies an event listener to receive cardstatechange events. These events occur when the cardState property changes value. |
||
| 808 | MozMobileConnection.oncfstatechange | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The oncfstatechange property specifies an event listener to receive cfstatechange events. These events occur when the call forwarding state changes. |
||
| 809 | MozMobileConnection.ondatachange | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The ondatachange property specifies an event listener to receive datachange events. These events occur whenever the MozMobileConnection.data connection object changes values. |
||
| 810 | MozMobileConnection.ondataerror | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The ondataerror property specifies an event listener to receive dataerror events. These events occur whenever the MozMobileConnection.data connection object receives an error from the RIL. |
||
| 811 | MozMobileConnection.onicccardlockerror | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The onicccardlockerror property specifies an event listener to receive icccardlockerror events. These events occur whenever the unlockCardLock or setCardLock method fails. |
||
| 812 | MozMobileConnection.oniccinfochange | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The oniccinfochange property specifies an event listener to receive iccinfochange events. These events occur whenever the MozMobileConnection.iccInfo object changes. |
||
| 813 | MozMobileConnection.onussdreceived | API, B2G, DOM, Firefos OS, Mobile, Non Standard, Property, Reference, Référence |
The onussdreceived property specifies an event listener to receive ussdreceived events. These events occur whenever a new USSD message is received. |
||
| 814 | MozMobileConnection.onvoicechange | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The onvoicechange property specifies an event listener to receive voicechange events. These events occur whenever the MozMobileConnection.voice connection object changes. |
||
| 815 | MozMobileConnection.selectNetwork() | API, B2G, Firefox OS, Method, Mobile, Non Standard, Reference, Référence |
The selectNetwork method is used to manually select a network, overriding the radio's current selection. |
||
| 816 | MozMobileConnection.selectNetworkAutomatically() | API, B2G, Firefox OS, Method, Mobile, Non Standard, Reference, Référence |
The selectNetworkAutomatically method is used to tell the radio to automatically select a network. |
||
| 817 | MozMobileConnection.sendMMI() | API, B2G, Firefox OS, Method, Mobile, Non Standard, Reference, Référence |
The sendMMI method is used to send an MMI code. |
||
| 818 | MozMobileConnection.setCallForwardingOption() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence |
The setCallForwardingOption method is used to configure call forward options. |
||
| 819 | MozMobileConnection.setCardLock() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence |
The setCardLock method is used to set or modify the state of a card lock. |
||
| 820 | MozMobileConnection.unlockCardLock() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence |
The unlockCardLock method is used to unlock a card lock. |
||
| 821 | MozMobileConnection.voice | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The voice is a read-only property that gives access to information about the voice connection. |
||
| 822 | MozMobileConnectionInfo | API, B2G, Firefox OS, Non-standard, Reference, Référence |
The MozMobileConnectionInfo interface allows to access connection information for voice or data. The navigator.mozMobileConnection uses it through its voice and data properties. |
||
| 823 | MozMobileConnectionInfo.cell | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
cell is a read-only property that gives access to cell location information. |
||
| 824 | MozMobileConnectionInfo.connected | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
connected is a read-only property that indicates whether the connection is ready (true) or not (false). |
||
| 825 | MozMobileConnectionInfo.emergencyCallsOnly | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
emergencyCallsOnly is a read-only property that indicates whether only emergency calls are possible. |
||
| 826 | MozMobileConnectionInfo.lastKnownMcc | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
lastKnownMcc is a read-only property that represents the Mobile Country Code (MCC) of the last known network operator. |
||
| 827 | MozMobileConnectionInfo.network | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
network is a read-only property that gives access to the network operator information. |
||
| 828 | MozMobileConnectionInfo.relSignalStrength | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence |
relSignalStrength is a read-only property that gives the signal strength, represented linearly as a number. |
||
| 829 | MozMobileConnectionInfo.roaming | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
roaming is a read-only property that indicates whether the connection is going through a foreign operator (true) or not (false). |
||
| 830 | MozMobileConnectionInfo.signalStrength | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
signalStrength is a read-only property that gives the signal strength in dBm. |
||
| 831 | MozMobileConnectionInfo.state | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
state is a read-only property that gives the state of the connection. |
||
| 832 | MozMobileConnectionInfo.type | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
type is a read-only property that gives the type of connection. |
||
| 833 | MozMobileICCInfo | API, B2G, Firefox OS, Mobile, Non-standard, Reference, Référence |
The MozMobileICCInfo interface allow to access access to information stored in the device's ICC card. The navigator.mozMobileConnection uses it through its iccInfo property. |
||
| 834 | MozMobileICCInfo.iccid | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
iccid is a read-only property representing the Integrated Circuit Card (ICC) Identifier. |
||
| 835 | MozMobileICCInfo.isDisplayNetworkNameRequired | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
isDisplayNetworkNameRequired is a read-only property that indicates the Network name must be a part of any displayed carrier name. |
||
| 836 | MozMobileICCInfo.isDisplaySpnRequired | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
isDisplaySpnRequired is a read-only property that indicates the Service provider name must be a part of any displayed carrier name. |
||
| 837 | MozMobileICCInfo.mcc | API, B2G, Firefox, Non Standard, Property, Reference, Référence |
mcc is a read-only property representing the Mobile Country Code (MCC) of the subscriber's home network. |
||
| 838 | MozMobileICCInfo.mnc | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
mnc is a read-only property representing the Mobile Network Code (MNC) of the subscriber's home network. |
||
| 839 | MozMobileICCInfo.msisdn | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
msisdn is a read-only property representing the Mobile Station ISDN Number (MSISDN) of the subscriber's, aka his phone number. |
||
| 840 | MozMobileICCInfo.spn | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
spn is a read-only property representing the Service Provider Name (SPN) of the subscriber's home network. |
||
| 841 | MozMobileMessageManager | API, Firefox OS, Mobile, Reference, Référence, WebSMS |
| Provides support for sending and managing both MMS and SMS messages on a device with WebSMS. | ||
| 842 | MozMobileMessageManager.delete() | API, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The delete method is used to delete a given message. |
||
| 843 | MozMobileMessageManager.getMessage() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The getMessage method is used to access a given SMS message. |
||
| 844 | MozMobileMessageManager.getMessages() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, SMS, WebSMS |
The getMessages method is used to access a list of messages. |
||
| 845 | MozMobileMessageManager.getSegmentInfoForText() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The getSegmentInfoForText method is used to get the information necessary to create a multi-part SMS for a given text. |
||
| 846 | MozMobileMessageManager.getThreads() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The getThreads method is used to iterate through a list of MozMobileMessageThread objects. Each of those objects represents a conversation between participants. |
||
| 847 | MozMobileMessageManager.markMessageRead() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The markMessageRead method is used to change the read state of a given message. |
||
| 848 | MozMobileMessageManager.ondeliveryerror | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
Specifies an event listener to receive deliveryerror events. These events occur when an SMS or MMS cannot be delivered. |
||
| 849 | MozMobileMessageManager.ondeliverysuccess | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
Specifies an event listener to receive deliverysuccess events. These events occur when an SMS or MMS is delivered. |
||
| 850 | MozMobileMessageManager.onfailed | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
Specifies an event listener to receive failed events. These events occur when an SMS or MMS has failed. |
||
| 851 | MozMobileMessageManager.onreceived | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
Specifies an event listener to receive received events. These events occur when an SMS or MMS is received. |
||
| 852 | MozMobileMessageManager.onretrieving | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
Specifies an event listener to receive retrieving events. These events occur when an SMS or MMS enters the retrieving flow. |
||
| 853 | MozMobileMessageManager.onsending | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
Specifies an event listener to receive sending events. These events occur when an SMS or MMS enters the send flow. |
||
| 854 | MozMobileMessageManager.onsent | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
Specifies an event listener to receive sent events. These events occur when an SMS or MMS is sent. |
||
| 855 | MozMobileMessageManager.retrieveMMS() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The retrieveMMS method is used to access a given MMS message. |
||
| 856 | MozMobileMessageManager.send() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The send method is used to send an SMS message to one or more receivers. |
||
| 857 | MozMobileMessageManager.sendMMS() | API, B2G, DOM, Firefox OS, Method, Mobile, Non Standard, Reference, Référence, WebSMS |
The sendMMS method is used to send an MMS message to one or more receivers. |
||
| 858 | MozMobileMessageThread | API, B2G, Firefox OS, Mobile, Non-standard, Reference, Référence, WebSMS |
The DOM MozMobileMessageThread object represents a thread of messages. |
||
| 859 | MozMobileMessageThread.body | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The body property represents the body of the last message available in the thread. |
||
| 860 | MozMobileMessageThread.id | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The id property represents the unique id of the thread. Each message belonging to that thread has a property named threadId filled with that same value. |
||
| 861 | MozMobileMessageThread.lastMessageType | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The lastMessageType property represents the type of the last message in the thread. |
||
| 862 | MozMobileMessageThread.participants | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The participants property is a list of all the participants' addresses to the thread. |
||
| 863 | MozMobileMessageThread.timestamp | API, B2G, DOM, Mobile, Non Standard, Property, Reference, Référence |
The timestamp property represent the timestamp of the last message is the thread. |
||
| 864 | MozMobileMessageThread.unreadCount | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The unreadCount property represents the number of unread messages belonging to the thread. |
||
| 865 | MozMobileNetworkInfo | API, B2G, Firefox OS, Interface, Mobile, NeedsExample, Non-standard, Reference, Référence |
The MozMobileNetworkInfo interface allows access to information related to the network carrier. The navigator.mozMobileConnection uses it through its voice.network and data.network properties. |
||
| 866 | MozMobileNetworkInfo.longName | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
longName is a read-only property that gives the long name of the network operator. |
||
| 867 | MozMobileNetworkInfo.mcc | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence |
The mcc is a read-only property that represents the Mobile Country Code (MCC) of the network operator. |
||
| 868 | MozMobileNetworkInfo.mnc | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The mnc is a read-only property that represents the Mobile Network Code (MNC) of the network operator. |
||
| 869 | MozMobileNetworkInfo.shortName | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence |
shortName is a read-only property that gives the long name of the network operator. |
||
| 870 | MozMobileNetworkInfo.state | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence |
The state is a read-only property that gives the state of the network operator. |
||
| 871 | MozNDEFRecord | API, Firefox OS, Interface, MozNDEFRecord, NDEFRecord, NFC, Reference |
MozNDEFRecord is a data structure that implements the NFC Data Exchange Format (NDEF). It is a standard common format for NFC-related data communication between applications, NFC tags, and devices. |
||
| 872 | MozNDEFRecord.id | API, Firefox OS, MozNDEFRecord, NDEFRecord, NFC, Property, Reference, Référence, id |
The id property of the MozNDEFRecord interface is application dependent (an appropriate id can be used, depending on functionality), but generally will return an NDEF Record identifier. |
||
| 873 | MozNDEFRecord.payload | API, Firefox OS, MozNDEFRecord, NDEFRecord, NFC, Property, Reference, Référence, payload |
The payload property of the MozNDEFRecord interface is application dependent (for example, a contacts application could contain URLs, mime-types, postal address, etc., to emulate vCards). |
||
| 874 | MozNDEFRecord.tnf | API, Firefox OS, MozNDEFRecord, NDEFRecord, NFC, Property, Reference, Référence, tnf |
The tnf property of the MozNDEFRecord interface contains the Type Name Format (3-bit field) of the record. This field is required. |
||
| 875 | MozNDEFRecord.type | API, Firefox OS, MozNDEFRecord, NDEFRecord, NFC, Property, Reference, Type |
The type property of the MozNDEFRecord interface ... fill in description of what it does |
||
| 876 | MozNFC | API, Firefox OS, Interface, MozNFC, NFC, Reference |
MozNFC is the top level API for operating in NFC Reader/Writer mode, NFC P2P mode and NFC Card Emulation mode. |
||
| 877 | MozNFC.getNFCPeer() | API, Firefox OS, Method, MozNFC, NFC, Reference |
The getNFCPeer() method of the MozNFC interface returns a Peer to Peer DOM object (MozNFCPeer) that can be used to transfer data to another NFC-enabled device. |
||
| 878 | MozNFC.getNFCTag() | API, Firefox OS, Method, MozNFC, NFC, Reference |
The getNFCTag() method of the MozNFC interface returns an NDEF tag interface (MozNFCTag object) used to interact with NFC Tags. |
||
| 879 | MozNFC.onpeerfound | API, Non-standard, Reference, Référence |
The onpeerfound event handler of the MozNFC interface is called when a MozNFCPeer is detected. |
||
| 880 | MozNFC.onpeerlost | API, Firefox OS, MozNFC, NFC, Property, Reference, onpeerlost |
The onpeerlost event handler of the MozNFC interface handles the peerlost event, which is fired when the MozNFCPeer object received in MozNFC.onpeerready is no longer available or not in proximinty (e.g. the peer device moves out of range.). |
||
| 881 | MozNFC.onpeerready | API, Firefox OS, MozNFC, NFC, Property, Reference, onpeerready |
The onpeerready event handler of the MozNFC interface handles the peerready event, which fires when a suitable peer (an NFC-enabled device) comes into range of the device your NFC application is running on. |
||
| 882 | MozNFC.ontagfound | API, Interface, Non-standard, Property, Reference, Référence |
tag : The MozNFCTag object. |
||
| 883 | MozNFC.ontaglost | API, Non-standard, Property, Reference, Référence |
The ontaglost event handler of the MozNFC interface handles the taglost event, which is fired when the MozNFCTag object received in MozNFC.ontagfound is no longer available or not in proximity |
||
| 884 | MozNFCPeer | API, Firefox OS, Interface, MozNFCPeer, NFC, NFCPeer, Reference |
| The NFC implementation in Gecko follows the NFC Forum specifications. | ||
| 885 | MozNFCPeer.sendFile() | API, Firefox OS, Method, MozNFCPeer, NFC, NFCPeer, Reference, sendFile |
The Blob file reference to be transferred. |
||
| 886 | MozNFCPeer.sendNDEF() | API, Firefox OS, Method, MozNFCPeer, NFC, NFCPeer, Reference, sendNDEF |
The sendNDEF() method of the MozNFCPeer interface is used |
||
| 887 | MozNFCTag | API, Firefox OS, MozNFCTag, NFC, NFCTag, Reference |
MozNFCTag contains the basic functions needed to read, write, and inspect NDEF-compatible NFC Tags. |
||
| 888 | MozNFCTag.close() | API, Firefox OS, Method, MozNFCTag, NFC, NFCTag, Reference, close |
The close() method of the MozNFCTag interface closes a current NFC Tag session. |
||
| 889 | MozNFCTag.connect() | API, Firefox OS, Method, MozNFCTag, NFC, NFCTag, Reference, connect |
The connect() method of the MozNFCTag interface accepts a technology type to use for subsequent operations. |
||
| 890 | MozNFCTag.getDetailsNDEF() | API, Firefox OS, Method, MozNFCTag, NFC, NFCTag, Reference |
The getDetailsNDEF() method of the MozNFCTag interface retrieves basic metadata describing the NDEF tag. |
||
| 891 | MozNFCTag.makeReadOnlyNDEF() | API, Firefox OS, Method, MozNFCTag, NFC, NFCTag, Reference, makeReadOnlyNDEF |
The makeReadOnlyNDEF() method of the MozNFCTag interface makes an NDEF Tag readonly. This is a permanent change. |
||
| 892 | MozNFCTag.readNDEF() | API, Firefox OS, Method, MozNFCTag, NFC, NFCTag, Reference, readNDEF |
The readNDEF() method of the MozNFCTag interface retrieves the contents of the NDEF stored on the Tag, and returns an array of MozNDEFRecord objects. |
||
| 893 | MozNFCTag.writeNDEF() | API, Firefox OS, Method, MozNFCTag, NFC, NFCTag, Non-standard, Reference, Référence, writeNDEF |
The writeNDEF() method of the MozNFCTag interface is used to write NDEF data to an NFC tag. |
||
| 894 | MozNetworkStats | API, B2G, Firefox OS, Network Stats, Non-standard, Reference, Référence |
The MozNetworkStats object gives access to statistics about the data usage for a given network. |
||
| 895 | MozNetworkStats.connectionType | API, B2G, Firefox OS, Network Stats, Non Standard, Property, Reference, Référence |
The connectionType property indicates for which network the data usage statistics are provided. |
||
| 896 | MozNetworkStats.data | API, B2G, DOM, DOM Reference, Firefox OS, Non Standard, Property, Reference, Référence |
The data property is a list of data usage statistics chunk. Each chunk is a MozNetworkStatsData that provides the total number of bytes received and sent during a given amount of time (this amount of time is accessible through the MozNetworkStatsManager.sampleRate property). |
||
| 897 | MozNetworkStats.end | API, B2G, Firefox OS, Network Stats, Non Standard, Property, Reference, Référence |
The end property is a date equal to the one of the last MozNetworkStatsData objects available within the MozNetworkStats.data property. |
||
| 898 | MozNetworkStats.start | API, B2G, Firefox OS, Network Stats, Non Standard, Property, Reference, Référence |
The start property is a date equal to the one of the first MozNetworkStatsData objects available within the MozNetworkStats.data property. |
||
| 899 | MozNetworkStatsData | API, B2G, Firefox OS, Network Stats, Non-standard, Reference, Référence |
The MozNetworkStatsData objects represent a chunk of data usage statistics. |
||
| 900 | MozNetworkStatsData.date | API, B2G, Firefox OS, Network Stats, Non Standard, Property, Reference, Référence |
The date property provides the date when the data usage statistics chunk was stored. |
||
| 901 | MozNetworkStatsData.rxBytes | API, B2G, Firefox OS, Network Stats, Non Standard, Property, Reference, Référence |
The rxBytes property is a number representing the number of bytes received for a given connection. The value is the total number of bytes received for MozNetworkStatsManager.sampleRate seconds at MozNetworkStatsData.date. |
||
| 902 | MozNetworkStatsData.txBytes | API, B2G, Firefox OS, Network Stats, Non Standard, Property, Reference, Référence |
The txBytes property is a number representing the number of bytes sent for a given connection. The value is the total number of bytes sent for MozNetworkStatsManager.sampleRate seconds at MozNetworkStatsData.date. |
||
| 903 | MozNetworkStatsManager | API, B2G, Firefox OS, Network Stats, Non-standard, Reference, Référence |
The MozNetworkStatsManager interface provides methods and properties to monitor data usage. |
||
| 904 | MozNetworkStatsManager.addAlarm() | API, B2G, Firefox OS, Method, Network Stats, Non-standard, Reference, Référence |
The addAlarm method installs an alarm on a network. When total data usage reaches threshold bytes, a "networkstats-alarm" system message is sent to the application, where the optional parameter data must be a cloneable object. |
||
| 905 | MozNetworkStatsManager.clearAllData() | API, B2G, Firefox OS, Method, Network Stats, Non Standard, Obsolete, Reference, Référence |
The clearAllData method allows to clear all data usage chunks that were previously stored. |
||
| 906 | MozNetworkStatsManager.clearAllStats() | API, B2G, Firefox OS, Method, Network Stats, Non-standard, Reference, Référence |
The clearAllStats method allows to clear all data usage chunks that were previously stored. |
||
| 907 | MozNetworkStatsManager.clearStats() | API, B2G, Firefox OS, Method, Network Stats, Non-standard, Reference, Référence |
The clearStats method removes all stats related to the provided network from DB. |
||
| 908 | MozNetworkStatsManager.connectionTypes | API, B2G, Firefox OS, Network Stats, Non Standard, Obsolete, Property, Reference, Référence |
The connectionTypes property is a list of all possible monitored connection types by the current device. |
||
| 909 | MozNetworkStatsManager.getAllAlarms() | API, B2G, Firefox OS, Method, Network Stats, Non-standard, Reference, Référence |
The getAllAlarms method obtains all alarms for those networks returned by MozNetworkStatsManager.getAvailableNetworks. If a network is provided, it only retrieves the alarms for that network. |
||
| 910 | MozNetworkStatsManager.getAvailableNetworks() | API, B2G, Firefox OS, Method, Network Stats, Non-standard, Reference, Référence |
The getAvailableNetworks method returns an Array of available networks that used to be saved in the database. |
||
| 911 | MozNetworkStatsManager.getAvailableServiceTypes() | API, B2G, Firefox OS, Method, Network Stats, Non-standard, Reference, Référence |
The getAvailableServiceTypes method returns an Array of available service types that used to be saved in the database. |
||
| 912 | MozNetworkStatsManager.getNetworkStats() | API, B2G, Firefox OS, Method, Network Stats, Non Standard, Obsolete, Reference, Référence |
The getNetworkStats method allows to retrieve the data usage statistics for the various connection types. |
||
| 913 | MozNetworkStatsManager.getSamples() | API, B2G, Firefox OS, Method, Non-standard, Reference, Référence |
The getSamples method asynchronously queries network interface statistics. The query may be filtered by connection type and date. |
||
| 914 | MozNetworkStatsManager.maxStorageAge | API, B2G, Firefox OS, Network Stats, Non-standard, Property, Reference, Référence |
| Time in milliseconds recorded by the API until present time for each type of connection. All samples older than maxStorageAge from now are deleted. | ||
| 915 | MozNetworkStatsManager.maxStorageSamples | API, B2G, Firefox OS, Network Stats, Non Standard, Obsolete, Property, Reference, Référence |
The maxStorageSamples property indicates the maximum number of date usage chunks stored for each type of connection. |
||
| 916 | MozNetworkStatsManager.removeAlarms() | API, B2G, Firefox OS, Method, Network Stats, Non-standard, Reference, Référence |
The removeAlarms method removes all network alarms. If an alarmId is provided, then only that alarm is removed. |
||
| 917 | MozNetworkStatsManager.sampleRate | API, B2G, Firefox OS, Network Stats, Non Standard, Property, Reference, Référence |
The sampleRate property indicates the time in seconds between when two data usage chunks are stored. |
||
| 918 | MozPowerManager | API, B2G, Firefox OS, Non-standard, Power Management, Reference, Référence |
The MozPowerManager interface allows to explicitly control the part of the device that uses power. |
||
| 919 | MozPowerManager.addWakeLockListener() | API, B2G, Firefox OS, Method, Non Standard, Power Management, Reference, Référence |
The MozPowerManager.addWakeLockListener() method is used to register a handler to be called each time a resource changes its lock state. |
||
| 920 | MozPowerManager.cpuSleepAllowed | API, B2G, Firefox OS, Non Standard, Power Management, Property, Reference, Référence |
The MozPowerManager.cpuSleepAllowed property determines if the device's CPU will sleep after the screen is disabled. Setting this attribute to false will prevent the device from entering the suspend state. |
||
| 921 | MozPowerManager.factoryReset() | API, B2G, Firefox OS, Method, Non Standard, Power Management, Reference, Référence |
The MozPowerManager.factoryReset() method is used to reset the device to its factory state. |
||
| 922 | MozPowerManager.getWakeLockState() | API, B2G, Firefox OS, Method, Non Standard, Power Management, Reference, Référence |
The MozPowerManager.getWakeLockState() method is used to retrieve the current lock state of a given resource. |
||
| 923 | MozPowerManager.powerOff() | API, B2G, Firefox OS, Method, Non Standard, Power Management, Reference, Référence |
The MozPowerManager.powerOff() method is used to shut off the device. |
||
| 924 | MozPowerManager.reboot() | API, B2G, Firefox OS, Method, Non Standard, Power Management, Reference, Référence |
The MozPowerManager.reboot() method is used to completely shut down and boot the device. |
||
| 925 | MozPowerManager.removeWakeLockListener() | API, Firefox OS, Method, Non Standard, Power Management, Reference |
The MozPowerManager.removeWakeLockListener() method is used to remove a handler previously set with addWakeLockListener(). |
||
| 926 | MozPowerManager.screenBrightness | API, B2G, Firefox OS, Non Standard, Power Management, Property, Reference, Référence |
The MozPowerManager.screenBrightness property defines the brightness of the screen's backlight, on a scale from 0 (very dim) to 1 (full brightness). |
||
| 927 | MozPowerManager.screenEnabled | API, B2G, Firefox OS, Non Standard, Power Management, Property, Reference, Référence |
The MozPowerManager.screenEnabled property allows to know if the device's screen is currently enabled (true). |
||
| 928 | MozSettingsEvent | API, B2G, Firefox OS, Non-standard, Reference, Référence, Settings |
The MozSettingsEvent represents a settingchange event, providing information about a change to the value of a setting on the device. It extends the DOM Event interface. |
||
| 929 | MozSettingsEvent.settingName | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence, Settings |
The settingName property of the MozSettingsEvent specifies the exact name of the setting that has changed. For an up-to-date list of possible setting names, take a look at the Gaia source code. |
||
| 930 | MozSettingsEvent.settingValue | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence, Settings |
The settingValue property of the MozSettingsEvent object returns the setting's new value. |
||
| 931 | MozSmsEvent | API, DOM, Mobile, Non-standard, WebSMS |
The DOM MozSmsEvent represents events related to WebSMS text messages. |
||
| 932 | MozSmsEvent.message | API, B2G, DOM, Firefox OS, Mobile, Property, Reference, Référence, WebSMS |
The message property is the MozSmsMessage from which the event originated |
||
| 933 | MozSmsFilter | API, DOM, Mobile, Non-standard, WebSMS |
The MozSmsFilter interface provides a way to filter out MozSmsMessage or MozMmsMessage objects through the MozMobileMessageManager.getMessages() method. |
||
| 934 | MozSmsFilter.delivery | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The delivery property represents a possible value to match the messages' delivery property to filter them out. |
||
| 935 | MozSmsFilter.endDate | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The endDate property represents the newest message's timestamp to filter out messages. |
||
| 936 | MozSmsFilter.numbers | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The numbers property represents a list of phone numbers to filter out messages. |
||
| 937 | MozSmsFilter.read | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The read property allows to filter out messages based on their read (true) or unread (false) status. |
||
| 938 | MozSmsFilter.startDate | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The startDate property represents the oldest message's timestamp to filter out messages. |
||
| 939 | MozSmsFilter.threadId | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The threadId property represents a thread id to filter out messages. |
||
| 940 | MozSmsManager | API, B2G, DOM, Firefox OS, Mobile, Non-standard, Obsolete, Reference, Référence, WebSMS |
| Provides support for sending and managing SMS messages on a device with WebSMS. | ||
| 941 | MozSmsMessage | API, DOM, Mobile, Non-standard, WebSMS |
The DOM MozSmsMessage object represents an SMS text message and has all the information about sender, recipient, body text and date of the message itself. |
||
| 942 | MozSmsMessage.body | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The body property represents the content of the message. |
||
| 943 | MozSmsMessage.delivery | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The delivery property represents the current state of the message delivery from the device perspective. |
||
| 944 | MozSmsMessage.deliveryStatus | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The deliveryStatus property represents the current state of the message delivery from the recipient perspective. |
||
| 945 | MozSmsMessage.id | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The id property represents the unique id of the message. |
||
| 946 | MozSmsMessage.messageClass | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The messageClass property provides the class of a given message. SMS Classes are defined within the GSM-SMS specification and represent how a SMS message must be carried and handled on the device. |
||
| 947 | MozSmsMessage.read | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The read property indicates if the message has been read (true) or not (false). |
||
| 948 | MozSmsMessage.receiver | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The receiver property provides the phone number of the message's receiver. |
||
| 949 | MozSmsMessage.sender | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The sender property provides the phone number of the sender of a given message. |
||
| 950 | MozSmsMessage.threadId | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The threadId property represents the id of the thread the message is part of. |
||
| 951 | MozSmsMessage.timestamp | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The timestamp property represents the timestamp of a given message. |
||
| 952 | MozSmsMessage.type | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The type property represents the type of the message. It provides a convenient way to be sure that a message is an SMS. |
||
| 953 | MozSmsSegmentInfo | API, B2G, Firefox OS, Mobile, Non-standard, Reference, Référence, WebSMS |
The DOM MozSmsSegmentInfo interface provides information about how a string of text will be automatically split into segments. Each segment represents a single SMS of a multi-part SMS message. |
||
| 954 | MozSmsSegmentInfo.charsAvailableInLastSegment | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The charsAvailableInLastSegment property represents the total number of characters available for the last segment. |
||
| 955 | MozSmsSegmentInfo.charsPerSegment | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The charPerSegment property represents the total number of characters allowed per segment. |
||
| 956 | MozSmsSegmentInfo.segments | API, B2G, DOM, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, WebSMS |
The segments property represents the total number of segments available for the provided text. |
||
| 957 | MozTimeManager | API, B2G, Firefox OS, Non-standard, Time |
The MozTimeManager interface is used to set the system time on a device. |
||
| 958 | MozTimeManager.set() | API, B2G, Firefox OS, Method, Non-standard, Time |
The set method is used to change the system time. |
||
| 959 | MozVoicemail | API, B2G, Firefox OS, Reference, voicemail |
The MozVoicemail interface allows access to the information regarding the voicemail features available through the RIL of a Firefox OS device. |
||
| 960 | MozVoicemail.getDisplayName() | API, B2G, Firefox OS, Method, Reference, voicemail |
The getDisplayName method is used to get the display name of the voicemail box dialing number of a specified service. |
||
| 961 | MozVoicemail.getNumber() | API, B2G, Firefox OS, Method, Reference, voicemail |
The getNumber method is used to get the voicemail box dialing number of a specified service. |
||
| 962 | MozVoicemail.getStatus() | API, Firefox OS, Method, MozVoicemail, Non-standard, Reference |
The getStaus method is used to access the current status of a specified service. |
||
| 963 | MozVoicemail.onstatuschanged | API, B2G, Firefox OS, Property, Reference, voicemail |
Specifies an event listener to receive statuschange events. Those events occur when the voicemail status has changed. |
||
| 964 | MozVoicemailEvent | API, B2G, Firefox OS, Reference, voicemail |
The MozVoicemailEvent API provides access to the event information when a statuschange event is triggered. |
||
| 965 | MozVoicemailEvent.status | API, B2G, Firefox OS, Property, Reference, voicemail |
The status property value provides the voicemail status that caused the event to be triggered. |
||
| 966 | MozVoicemailStatus | API, B2G, Firefox OS, Reference, voicemail |
The MozVoicemailStatus API provides access to a voicemail status. |
||
| 967 | MozVoicemailStatus.hasMessage | API, B2G, Firefox OS, Property, Reference, voicemail |
The hasMessage property indicates if there are messages available within the voicemail inbox (true) or not (false). |
||
| 968 | MozVoicemailStatus.messageCount | API, B2G, Firefox OS, Property, Reference, voicemail |
The messageCount property indicates how many messages are available within the voicemail inbox. However, some voicemail indicators will only specify that messages are waiting, but not the actual number. In that case, the value of messageCount will be -1 to indicate that the number of messages is unknown. |
||
| 969 | MozVoicemailStatus.returnMessage | API, B2G, Firefox OS, Property, Reference, voicemail |
The returnMessage property represents a displayable call message for the voicemail status. |
||
| 970 | MozVoicemailStatus.returnNumber | API, B2G, Firefox OS, Property, Reference, voicemail |
The returnNumber property represents the return call number for the voicemail status. |
||
| 971 | MozVoicemailStatus.serviceId | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, voicemail |
The serviceId property value provides the ID of the service the voicemail is associated with. |
||
| 972 | MozWakeLock | API, Firefox OS, Interface, Non Standard, Reference, Wake Lock API |
The MozWakeLock interface of the Wake Lock API tracks a wake lock set on any resource set on the device. |
||
| 973 | MozWakeLock.topic | API, Firefox OS, MozWakeLock, Non Standard, Property, Read-only, Reference, Wake Lock API |
The MozWakeLock.topic read-only property returns a DOMString with the name of the resource locked. |
||
| 974 | MozWakeLock.unlock() | API, Firefox OS, Method, MozWakeLock, Non-standard, Reference, Wake Lock API |
The MozWakeLock.unlock() method releases the lock on the resource. If several locks have been taken on the resource, each of them needs to be released individually. |
||
| 975 | MozWifiConnectionInfoEvent | API, B2G, Firefox OS, Non-standard, Reference, WiFi |
The MozWifiConnectionInfoEvent interface provides developers with information regarding the state of the current Wifi connection. |
||
| 976 | MozWifiConnectionInfoEvent.ipAddress | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The ipAddress property value provides the current IP address of the device in the dotted quad format. |
||
| 977 | MozWifiConnectionInfoEvent.linkSpeed | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The linkSpeed property value provides the current speed of the connection in Mb/s. |
||
| 978 | MozWifiConnectionInfoEvent.network | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The network property value provides the current network in use when the connection state changes. |
||
| 979 | MozWifiConnectionInfoEvent.relSignalStrength | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The relSignalStrength property value provides the relative strength of the signal. |
||
| 980 | MozWifiConnectionInfoEvent.signalStrength | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The signalStrength property value provides the absolute strength of the signal in dBm. |
||
| 981 | MozWifiP2pGroupOwner | API, Firefox OS, Interface, Non-standard, WiFi, Wifi Direct |
The MozWifiP2pGroupOwner is an interface that represents the group owner of WiFi Direct connection. |
||
| 982 | MozWifiP2pManager | API, Firefox OS, Interface, Non-standard, WiFi |
The MozWifiP2pManager is an interface that allows to control Wi-Fi connection with other computers using Wi-Fi Direct. |
||
| 983 | MozWifiP2pManager.connect() | API, Firefox OS, Method, MozWifiP2pManager, Non-standard, Reference, WiFi |
The MozWifiP2pManager.connect() method binds, with a given configuration, to a peer identified by its MAC address and returns a DOMRequest that will report if the connect request has been issued successfully or not (but not about its result). |
||
| 984 | MozWifiStatusChangeEvent | API, Interface, Non-standard, Reference, WiFi |
The MozWifiStatusChangeEvent interface provides developers with information regarding the current status of the Wifi connection. |
||
| 985 | MozWifiStatusChangeEvent.network | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, WiFi |
The network property value provides the current network in use when the connection status changes. |
||
| 986 | MozWifiStatusChangeEvent.status | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, WiFi |
The status property value provides the current connection status. |
||
| 987 | NFC API | API, Firefox OS, NFC, Non-standard, Overview, Reference |
You access the entire set of NFC functionality through the Navigator.mozNfc property, returning a MozNFC object that further operations can be performed on. |
||
| 988 | Using the NFC API | API, Firefox OS, Guide, NFC |
| The contacts app uses NFC P2P Functionality for sending and receiving vcards. Look at gaia/apps/communications/contacts/js/nfc.js. In Firefox OS 2.2, there an app called nfc-api-test, which contains all the samples for using NFC API. | ||
| 989 | Using the NFC emulator | API, Emulator, Firefox OS, Guide, NFC |
For testing of the NFC API, there is an NFC emulator available. This article details how to set up and use the emulator, and perform some simple tests. |
||
| 990 | Navigator (Firefox OS extensions) | API, Firefox OS, Interface, Navigator, Non-standard |
The Navigator interface represents the state and the identity of the user agent. It allows scripts to query it and to register themselves to carry on some activities. This page represents the list of properties and methods added to Navigator on Firefox OS devices. For the list of properties and methods available to any Web sites, consult Navigator. |
||
| 991 | Navigator.getDataStores() | API, Data Store, Data Store API, Firefox OS, Method, Navigator, Reference |
The navigator.getDataStores() method provides access to a list of the Data Store API data stores available on the device. |
||
| 992 | Navigator.getDeviceStorage() | API, B2G, Device Storage, Firefox OS, Method, Non-standard, Reference |
The getDeviceStorage method is used to access some storage area available on the device. |
||
| 993 | Navigator.getDeviceStorages() | API, B2G, Device Storage, Firefox OS, Method, Non-standard, Reference |
The getDeviceStorages method is used to access individual storage areas available on the device. This method return an Array of DeviceStorage objects, one per physical storage area. Each storage area will have a name, retrievable using the .storageName attribute (see below). |
||
| 994 | Navigator.mozAlarms | API, B2G, Firefox OS, Non-standard, Property, WebAPI, alarm |
Returns a MozAlarmsManager object you can use to schedule notifications or applications to be started at a specific time. |
||
| 995 | Navigator.mozApps | API, Apps, Apps API, Non-standard, Property |
Returns an Apps object you can use to install, manage, and control Open Web Apps in the browser. |
||
| 996 | Navigator.mozAudioChannelManager | API, AudioChannels, Device API, Firefox OS, Navigator, Property, Reference |
The navigator.mozAudioChannelManager object provides access to the mozAudioChannelManager interface, which is used to manage your Firefox OS device's audio channels, including setting what channel's volume to affect when the volume buttons are pressed inside a particular app. |
||
| 997 | Navigator.mozCamera | API, DOM, Firefox OS, Gecko DOM Reference, Graphics, Property, WebAPI |
This API has not been implemented as of Firefox OS 2.2. You probably actually want navigator.mozCameras. |
||
| 998 | Navigator.mozCameras | API, DOM, Firefox OS, Gecko DOM Reference, Graphics, Non Standard, Property, WebAPI |
Returns a CameraManager object you can use to access the cameras available on the user's device. |
||
| 999 | Navigator.mozContacts | API, Contact, Firefox OS, Property, Reference |
Return a ContactManager to access and manage all the contacts available on the device. |
||
| 1000 | Navigator.mozFMRadio | API, Non-standard, Property |
Returns a FMRadio object you can use to access to the device FM radio. |
||
| 1001 | Navigator.mozHasPendingMessage() | API, B2G, Firefox OS, Method, Reference, Web Activities, WebAPI, alarm |
This method is used to know if there are pending messages of a given type (true) ot not (false). |
||
| 1002 | Navigator.mozMobileConnections | API, Firefox OS, Non-standard, Property, Reference, mobile connection, mozMobileConnection |
The navigator.mozMobileConnections property returns an array of MozMobileConnection objects, which you can use to get information about the current mobile voice and data connection states of the device. |
||
| 1003 | Navigator.mozMobileMessage | API, DOM, Mobile, Non Standard, Property, Reference, WebSMS |
Returns a MozMobileMessageManager object you can use to receive and send MMS and SMS messages. |
||
| 1004 | Navigator.mozNetworkStats | API, Firefox OS, Interface, Network Stats, Non-standard, Property, Reference |
The MozNetworkStatsManager interface provides methods and properties to monitor data usage. |
||
| 1005 | Navigator.mozNfc | API, Device API, Firefox OS, NFC API, Property, Reference, Web NFC |
The mozNfc property returns a MozNFC object that can be used to access Firefox OS's NFC functionality: Near Field Communication (NFC) is a short range radio technology used to exchange data and tags between mobile devices by tapping them together or moving them close to each other. |
||
| 1006 | Navigator.mozPermissionSettings | API, B2G, Firefox OS, Non Standard, Permissions, Property, Reference, Référence |
Returns a PermissionSettings object you can use to get and set permissions of apps on the Firefox OS platform. |
||
| 1007 | Navigator.mozPower | API, B2G, Firefox OS, Non-standard, Power Management, Property |
Returns a PowerManager object you can use to manage the power usage of the device. |
||
| 1008 | Navigator.mozSetMessageHandler() | API, Firefox OS, Method, Reference, Web Activities, alarm |
| This method is used to allow applications to register a function handler that can receive — and react to — a message from the system. | ||
| 1009 | Navigator.mozSettings | API, Firefox OS, Non-standard, Property, Reference, Settings |
Returns a SettingsManager object you can use to access and change the device's settings. |
||
| 1010 | Navigator.mozSms | API, Firefox OS, Mobile, Obsolete, Property, WebSMS |
Returns an SmsManager object you can use to receive and send SMS messages. |
||
| 1011 | Navigator.mozTCPSocket | API, Firefox OS, Non-standard, Property, Reference, TCP Socket |
Returns a TCPSocket object you can use to open other sockets. |
||
| 1012 | Navigator.mozTelephony | API, Certified, Firefox OS, Mobile, Non-standard, Property, Telephony |
Returns a Telephony object you can use to initiate and control telephone calls from the browser. |
||
| 1013 | Navigator.mozVoicemail | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, voicemail |
Returns a MozVoicemail object you can use to handle the access to the voicemail functionality from the RIL of a Firefox OS phone. |
||
| 1014 | Navigator.mozWifiManager | API, Firefox OS, Non Standard, Property, Reference, Référence, WiFi |
Returns a WifiManager object you can use to manage the device WiFi connection. |
||
| 1015 | Navigator.push | API, Firefox OS, NeedsBrowserCompatibility, Non-standard, Property, Push Manager API, Read-only, Reference, Référence, Simple Push API |
The Navigator.push read-only property is a PushManager object providing a way to receive notifications from third party servers. These are real-time notifications provided by external services directly to installed apps. This implements the SimplePush API that does not require sending real data on those notifications. Also, you can see this documentation for additional details, a guide to using the API, and sample code. |
||
| 1016 | Navigator.removeIdleObserver() | API, Firefox OS, Idle, Method, Non-standard, Reference |
This method is used to remove an idle observer previously set with navigator.addIdleObserver. |
||
| 1017 | Network Stats API | API, Firefox OS, Network Stats, Non Standard, Reference |
| The Network Stats API allows you to monitor data usage and expose this information to certified applications. | ||
| 1018 | Network Stats 2.0 proposal | |
| The Network Stats API allows to monitor data usage (system/per-app), exposes this data to certified applications and allows to set and manage data usage alarms. Data usage alarms can be set at a desired threshold for any available network interface. | ||
| 1019 | PermissionSettings | API, B2G, Firefox OS, Non Standard, Permissions, Reference, Référence |
The PermissionSettings interface provides ways to let the user manage all the permissions requested by all apps on a Firefox OS device. |
||
| 1020 | PermissionSettings.get() | API, B2G, Firefox OS, Method, Non Standard, Permissions, Reference, Référence |
The get method allows to retrieve the current status of a given permission for a given app. |
||
| 1021 | PermissionSettings.isExplicit() | API, B2G, Firefox OS, Method, Non Standard, Permissions, Reference, Référence |
The isExplicit method allows to know if the setting is explicit (true) or implicit (false). |
||
| 1022 | PermissionSettings.remove() | API, B2G, Firefox OS, Method, Non Standard, Permissions, Reference, Référence |
The remove method allows to simply reset a permission for an app which is running inside the browser app. |
||
| 1023 | PermissionSettings.set() | API, B2G, Firefox OS, Method, Non Standard, Permissions, Reference, Référence |
The set method allows to change a given permission for a given app. |
||
| 1024 | Permissions API (Firefox OS) | API, Firefox OS, Non-standard, Permissions, Reference |
| The Permissions API is used to display and let the user manage all the permissions requested by apps. With this API, an application can read the permissions of another application and is also able to change those permissions. | ||
| 1025 | Power Management API | API, Firefox OS, Guide, Non Standard, Power Management |
| The Power Management API provides tools to manage a device's power consumption. | ||
| 1026 | Settings API | API, B2G, Firefox OS, Non-standard, Reference, Settings API |
| The Settings API is a way to access, change, and monitor changes to any device's settings. Because device settings can contain a lot of sensitive information that can jeopardize the system, only certified applications can use this API. | ||
| 1027 | SettingsLock | API, B2G, Firefox OS, Non-standard, Settings |
The SettingsLock interface represents a lock on settings. it allows a script to modify settings asynchronously, but in a safe way: ordering is guaranteed and the no other script will modify the settings until the modification are done (the next lock objects will start processing after it has been closed). |
||
| 1028 | SettingsLock.clear() | API, B2G, Firefox OS, Method, Non-standard, Reference, Référence, Settings |
This method clears the queue of SettingsLock objects. |
||
| 1029 | SettingsLock.closed | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence, Settings |
The closed property indicates whether or not the settings lock is closed. |
||
| 1030 | SettingsLock.get() | API, B2G, Firefox OS, Method, Non-standard, Reference, Référence, Settings |
| This method fetches the value of a specified setting. | ||
| 1031 | SettingsLock.set() | API, B2G, Firefox OS, Method, Non-standard, Reference, Référence, Settings |
| This method is changes the value of one or more given settings. | ||
| 1032 | SettingsManager | API, B2G, Firefox OS, Non-standard, Settings |
| Provides access to the device's settings. | ||
| 1033 | SettingsManager.addObserver() | API, B2G, Firefox OS, Method, Non-standard, Reference, Référence, Settings |
| Sets up a callback function to be notified when a specific setting's value changes. | ||
| 1034 | SettingsManager.createLock() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Settings |
This method returns a SettingsLock object. This object is used to access and modify all the settings asynchronously and safely. |
||
| 1035 | SettingsManager.onsettingchange | API, B2G, Firefox OS, Non-standard, Property, Reference, Référence, Settings |
The onsettingchange property lets you set an event handler to be called for all setting changes. |
||
| 1036 | SettingsManager.removeObserver() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, Settings |
This method is used to remove a callback function that has been added with SettingsManager.addObserver(). |
||
| 1037 | TCP Socket API | API, Firefox OS, Guide, Non Standard, TCP Socket, WebAPI |
| The TCPSocket API offers a whole API to open and use a TCP connection. This allows app makers to implement any protocol available on top of TCP such as IMAP, IRC, POP, HTTP, etc., or even build their own to sustain any specific needs they could have. | ||
| 1038 | TCPServerSocket | API, B2G, Firefox OS, Non Standard, Reference, Référence, TCP Socket |
| The TCPServerSocket interface provides an API to handle a persistent server that will listen for incoming connections on a given port. | ||
| 1039 | TCPServerSocket.close() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The close method cleanly closes the server socket. |
||
| 1040 | TCPServerSocket.localPort | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The localPort property returns the port number listened to by the server socket. |
||
| 1041 | TCPServerSocket.onconnect | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The onconnect property is used to specify a callback handler to deal with new incoming connections. This callback is called each time a client connection is accepted. |
||
| 1042 | TCPServerSocket.onerror | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The onerror property is used to specify a callback handler to deal with errors from the server socket. This callback is called each time the listen of a server socket is aborted. |
||
| 1043 | TCPSocket | API, B2G, Firefox OS, Non-standard, Reference, TCP Socket |
The TCPSocket interface provides access to a raw TCP socket. |
||
| 1044 | TCPSocket.binaryType | API, B2G, DOM, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The binaryType indicates the type of data expected by the send() method on this socket. |
||
| 1045 | TCPSocket.bufferedAmount | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The bufferedAmount represents the number of bytes which have previously been buffered by calls to the send() method on this socket. |
||
| 1046 | TCPSocket.close() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The close method cleanly closes the connection. |
||
| 1047 | TCPSocket.host | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The host property returns the host reachable by the socket. |
||
| 1048 | TCPSocket.listen() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The listen method is used to listen on a given port on the device. |
||
| 1049 | TCPSocket.onclose | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The onclose property is used to specify an event handler to receive close events. Those events are triggered when the server or the client (with the close() method) closes the connection. |
||
| 1050 | TCPSocket.ondata | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The ondata property is used to specify an event handler to receive data events. Those events are triggered each time data is available from the server. |
||
| 1051 | TCPSocket.ondrain | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The ondrain property is used to specify an event handler to receive drain events. Those events are triggered each time buffered data are flushed to the network. |
||
| 1052 | TCPSocket.onerror | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The onerror property is used to specify an event handler to receive error events. Those events are triggered each time an error occurs. |
||
| 1053 | TCPSocket.onopen | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The onopen property is used to specify an event handler to receive open events. Those events are triggered each time the connection to the server has been established. |
||
| 1054 | TCPSocket.open() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The open method is used to open a TCP connection to a given server on a given port. |
||
| 1055 | TCPSocket.port | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The port property returns the port number used by the socket. |
||
| 1056 | TCPSocket.readyState | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The readyState property indicates the current state of the socket. |
||
| 1057 | TCPSocket.resume() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The resume method resumes reading incoming data and allows the data event to be triggered again. |
||
| 1058 | TCPSocket.send() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The send method is used to buffer data to be sent to the server. |
||
| 1059 | TCPSocket.ssl | API, B2G, Firefox OS, Non Standard, Property, Reference, Référence, TCP Socket |
The ssl property allows to know if the socket is an SSL socket (true) or not (false). |
||
| 1060 | TCPSocket.suspend() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The suspend method pauses reading incoming data and prevents the data event from being triggered until the resume() method is called. |
||
| 1061 | TCPSocket.upgradeToSecure() | API, B2G, Firefox OS, Method, Non Standard, Reference, Référence, TCP Socket |
The upgradeToSecure method allows turning a TCP non secured connection into a secured one. |
||
| 1062 | Telephony | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Interface, Mobile, Non-standard, Reference, Référence, Telephony, WebAPI |
The Telephony interface of the Web Telephony API provides support for dialing, answering, and managing phone calls on a device with telephony support. |
||
| 1063 | Telephony.active | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Référence, Telephony, WebAPI, active |
The active read-only property of the Telephony interface returns a TelephonyCall object indicating the call that is currently active. The active call is the one that is currently receiving input from the microphone, or tones generated by calls to the Telephony.startTone() method. |
||
| 1064 | Telephony.calls | API, B2G, Certified, DOM, Firefox OS, Mobile, Non-standard, Property, Reference, Référence, Telephony, WebAPI, calls |
The calls read-only property of the Telephony interface returns a list of TelephonyCall objects representing the currently connected telephone calls. |
||
| 1065 | Telephony.conferenceGroup | API, B2G, Certified, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, conferenceGroup |
The conferenceGroup read-only property of the Telephony interface returns a TelephonyCallGroup object, allowing programmatic control over a multi-person call/conference call. |
||
| 1066 | Telephony.dial() | API, B2G, Certified, DOM, Firefox OS, Method, Mobile, Non-standard, Reference, Référence, Telephony, WebAPI, dial |
The dial() method of the Telephony interface dials a phone number and returns a new TelephonyCall object representing the new call. |
||
| 1067 | Telephony.dialEmergency() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Réference, Référence, Telephony, dialEmergency |
The dialEmergency() method of the Telephony interface dials an emergency phone number and returns a new TelephonyCall object representing the new call. |
||
| 1068 | Telephony.muted | API, B2G, Certified, DOM, Firefox OS, Mobile, Non-standard, Property, Reference, Référence, Telephony, WebAPI, muted |
The muted property of the Telephony interface indicates whether or not the microphone is muted for the purposes of telephony. |
||
| 1069 | Telephony.oncallschanged | API, B2G, Certified, DOM, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, WebAPI, oncallschanged |
The oncallschanged property of the Telephony interface specifies an event listener to receive callschanged events. These events occur when the list of ongoing calls, as indicated by Telephony.calls, changes. |
||
| 1070 | Telephony.onincoming | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, WebAPI, onincoming |
The onincoming property of the Telephony interface specifies an event listener to receive incoming events; these indicate when a new call is arriving. |
||
| 1071 | Telephony.onready | API, B2G, Certified, Event, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, onready |
The onready property of the Telephony interface specifies an event listener to receive ready events. These events occur when the telephony object is initialized. |
||
| 1072 | Telephony.onremoteheld | API, B2G, Certified, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, onremoteheld |
The onremoteheld property of the Telephony interface specifies an event listener to receive remoteheld events. These events occur whenever a remote party (e.g. the person you called) puts the call on hold.. |
||
| 1073 | Telephony.onremoteresumed | API, B2G, Certified, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, onremoteresumed |
The onremoteresumed property of the Telephony interface specifies an event listener to receive remoteresumed events. These events occur when when a remote party (e.g. the person you called) resumes a call previously put on hold. |
||
| 1074 | Telephony.ownAudioChannel() | API, B2G, Certified, DOM, DOM Reference, Experimental, Firefox OS, Method, Non-standard, Reference, Telephony |
The ownAudioChannel() method of the Telephony interface designates the calling app as the owner of the telephony calls from the AudioChannel policy. |
||
| 1075 | Telephony.ready | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Ready, Reference, Réference, Référence, Telephony |
The ready read-only property of the Telephony interface provides an asynchronous notification that the object is initialized. |
||
| 1076 | Telephony.sendTones() | API, B2G, Certified, DOM, Firefox OS, Method, Mobile, Non-standard, Reference, Réference, Référence, Telephony, sendTones |
The sendTones() method of the Telephony Interface generates multiple DTMF tones, with a specified duration for each tone, and an optional delay before generation starts. The tones are sent to the currently active call. |
||
| 1077 | Telephony.speakerEnabled | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Référence, Telephony, WebAPI, speakerEnabled |
The speakerEnabled property of the Telephony interface indicates whether or not the speakerphone functionality of the phone is enabled. |
||
| 1078 | Telephony.startTone() | API, B2G, DOM, DOM Reference, Firefox OS, Method, Mobile, Non Standard, Reference, Réference, Référence, Telephony, WebAPI |
The startTone() method of the Telephony Interface begins generating the tone for the specified DTMF character. The tone is sent to the currently active call, and continues to sound until a corresponding call to Telephony.stopTone(). |
||
| 1079 | Telephony.stopTone() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Réference, Référence, Telephony, WebAPI, stopTone |
The startTone() method of the Telephony Interface stops transmitting the currently-playing DTMF tone started by a prior call to Telephony.startTone(). |
||
| 1080 | TelephonyCall | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Reference, Réference, Référence, Telephony, WebAPI |
The TelephonyCall interface of the Web Telephony API represents one telephone call, providing information about the call and offering mechanisms for controlling it and detecting changes to its status. |
||
| 1081 | TelephonyCall.answer() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, answer |
The answer() method of the TelephonyCall interface answers an incoming call. |
||
| 1082 | TelephonyCall.disconnectedReason | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall |
The disconnectedReason read-only property of the TelephonyCall interface indicates the reason why the call was disconnected (either because there was an error somewhere, or the call ended or wasn't answered.) |
||
| 1083 | TelephonyCall.emergency | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, emergency |
The emergency read-only property of the TelephonyCall interface indicates whether the current telephone number is an emergency number. |
||
| 1084 | TelephonyCall.error | API, Certified, DOM, DOM Reference, Error, Mobile, Non-standard, Obsolete, Property, Reference, Réference, Référence, Telephony, TelephonyCall |
The error read-only property of the TelephonyCall interface indicates a returned error when a call does connect successfully. |
||
| 1085 | TelephonyCall.group | API, B2G, Certified, DOM, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, group |
The group read-only property of the TelephonyCall interface indicates the TelephonyCallGroup (multi-person call) the call belongs to, if any. |
||
| 1086 | TelephonyCall.hangUp() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, hangUp |
The hangUp() method of the TelephonyCall interface hangs up an ongoing call. |
||
| 1087 | TelephonyCall.hold() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Référence, Telephony, TelephonyCall, WebAPI, hold |
The hold() method of the TelephonyCall interface is used to put a call on hold. |
||
| 1088 | TelephonyCall.id | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, id |
The id read-only property of the TelephonyCall interface indicates the caller id (usually the telephone number) associated with the current phone call. |
||
| 1089 | TelephonyCall.mergeable | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, mergeable |
The mergeable read-only property of the TelephonyCall interface indicates whether the current call can be added into a TelephonyCallGroup (multi-person call.) |
||
| 1090 | TelephonyCall.number | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Number, Obsolete, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI |
The number read-only property of the TelephonyCall interface indicates the telephone number associated with the current phone call. Replaced by TelephonyCall.id in Firefox OS 2.0+. |
||
| 1091 | TelephonyCall.onalerting | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, onalerting |
The onalerting event handler of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's alerting event. |
||
| 1092 | TelephonyCall.onbusy | API, B2G, DOM, DOM Reference, Firefox OS, Mobile, Non Standard, Property, Reference, Référence, Telephony, WebAPI |
A reference to a function to be called to handle the Telephony API's busy event. This event occurs when the call receives a busy signal from the phone network. The event handler is called with a CallEvent as its only parameter. |
||
| 1093 | TelephonyCall.onconnected | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, onconnected |
The onconnected event handler of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's connected event. |
||
| 1094 | TelephonyCall.onconnecting | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non Standard, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, onconnecting |
The onconnecting event handler of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's connecting event. |
||
| 1095 | TelephonyCall.ondialing | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, ondialing |
The ondialing event handler of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's dialing event. |
||
| 1096 | TelephonyCall.ondisconnected | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, ondisconnected |
The ondisconnected event handler of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's disconnected event. |
||
| 1097 | TelephonyCall.ondisconnecting | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, ondisconnecting |
The ondisconnecting event handler of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's disconnecting event. |
||
| 1098 | TelephonyCall.onerror | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Obsolete, Property, Reference, Réference, Référence, Telephony, TelephonyCall, onerror |
The onerror event handler of the TelephonyCall interface is a reference to a function to be called when the call does not succeed due to error. This is being obsoleted as it is very similar to TelephonyCall.ondisconnected, but semantically more narrow and therefore not as useful. |
||
| 1099 | TelephonyCall.ongroupchange | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, ongroupchange |
The ongroupchange event handler of the TelephonyCall interface is a reference to a function to call when the call's TelephonyCallGroup (and therefore TelephonyCall.group property) changes. |
||
| 1100 | TelephonyCall.onheld | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, onheld |
The onheld event handler of the TelephonyCall interface is a reference to a function to be called when the current call has been held. |
||
| 1101 | TelephonyCall.onholding | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, onholding |
The onholding event handler of the TelephonyCall interface is a reference to a function to be called when an instruction has been issued to put the call on hold (by TelephonyCall.hold().) |
||
| 1102 | TelephonyCall.onincoming | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, onincoming |
The onincoming() property of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's incoming event. |
||
| 1103 | TelephonyCall.onresuming | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, onresuming |
The onconnected event handler of the TelephonyCall interface is a reference to a function to call when a previously held call resumes. |
||
| 1104 | TelephonyCall.onstatechange | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, onstatechange |
The onstatechange event handler of the TelephonyCall interface is a reference to a function to be called to handle the Telephony API's statechange event. |
||
| 1105 | TelephonyCall.resume() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Référence, Telephony, TelephonyCall, WebAPI, resume |
The resume() method of the TelephonyCall interface is used to resume a call that was previously put on hold. |
||
| 1106 | TelephonyCall.secondId | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, secondId |
The secondId read-only property of the TelephonyCall interface indicates the second caller's id (usually their phone number) in the case of a CDMA network where you have a 2nd waiting call. |
||
| 1107 | TelephonyCall.secondNumber | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Obsolete, Property, Reference, Réference, Référence, Telephony, TelephonyCall, secondNumber |
The secondNumber read-only property of the TelephonyCall interface indicates the second phone number in the case of a CDMA network where you have a 2nd waiting call. Replaced by TelephonyCall.SecondId in Firefox OS 2.0+. |
||
| 1108 | TelephonyCall.serviceId | API, B2G, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, serviceId |
The serviceId read-only property of the TelephonyCall interface indicates which telephony service a call comes from. |
||
| 1109 | TelephonyCall.state | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, WebAPI, state |
The state read-only property of the TelephonyCall interface returns the current state of the phone call. |
||
| 1110 | TelephonyCall.switchable | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCall, switchable |
The switchable read-only property of the TelephonyCall interface indicates whether the current call can be switched between "connected" and "held" states. |
||
| 1111 | TelephonyCallGroup | API, B2G, Certified, Firefox OS, Interface, Mobile, Non-standard, Reference, Réference, Référence, Telephony, TelephonyCallGroup |
The TelephonyCallGroup interface of the Web Telephony API represents a multi-person/conference call, providing functions to allow callers to be added and removed from the conference call, hanging up of the entire call, and more. |
||
| 1112 | TelephonyCallGroup.add() | API, Add, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Réference, Référence, Telephony, TelephonyCallGroup |
The add() method of the TelephonyCallGroup interface adds a specific TelephonyCall object to the call group. |
||
| 1113 | TelephonyCallGroup.calls | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, calls |
The calls read-only property of the TelephonyCallGroup interface returns an array containing all the TelephonyCall objects representing the calls currently added to the call group. |
||
| 1114 | TelephonyCallGroup.hangUp() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Telephony, TelephonyCallGroup, hangUp |
The hangUp() method of the TelephonyCallGroup interface hangs up the entire conference call, i.e. every TelephonyCall object within it. |
||
| 1115 | TelephonyCallGroup.hold() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Telephony, TelephonyCallGroup, hold |
The hold() method of the TelephonyCallGroup interface puts the entire conference call on hold, i.e. every TelephonyCall object within it. |
||
| 1116 | TelephonyCallGroup.oncallschanged | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, events, oncallschanged |
The oncallschanged property of the Telephony interface specifies an event listener to receive callschanged events. These events occur when the list of ongoing calls, as indicated by TelephonyCallGroup.calls, changes. |
||
| 1117 | TelephonyCallGroup.onconnected | API, B2G, Certified, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, events, onconnected |
The onconnected property of the Telephony interface specifies an event listener to receive connected events. These events occur when the phone is connected to the call group. |
||
| 1118 | TelephonyCallGroup.onerror | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, events, onerror |
The onerror property of the Telephony interface specifies an event listener to receive error events. These events occur when an error occurs with the call group. |
||
| 1119 | TelephonyCallGroup.onheld | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, events, onheld |
The onheld property of the Telephony interface specifies an event listener to receive held events. These events occur when the call group is successfully put on hold. |
||
| 1120 | TelephonyCallGroup.onholding | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, onholding |
The onholding property of the Telephony interface specifies an event listener to receive holding events. These events occur when an action is taken to put the call group on hold (i.e. the TelephonyCallGroup.hold() method is called.) |
||
| 1121 | TelephonyCallGroup.onresuming | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, onresuming |
The onresuming property of the Telephony interface specifies an event listener to receive resuming events. These events occur when an action is taken to resume a previously held call group (i.e. the TelephonyCallGroup.resume() method is called.) |
||
| 1122 | TelephonyCallGroup.onstatechange | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Mobile, Non-standard, Property, Reference, Telephony, TelephonyCallGroup, onstatechange |
The onstatechange property of the Telephony interface specifies an event listener to receive statechange events. These events occur when the call group's state (i.e. the value of Telephony.state) changes. |
||
| 1123 | TelephonyCallGroup.remove() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Réference, Référence, Telephony, TelephonyCallGroup, remove |
The remove() method of the TelephonyCallGroup interface removes a specific TelephonyCall object from the call group. |
||
| 1124 | TelephonyCallGroup.resume() | API, B2G, Certified, DOM, DOM Reference, Firefox OS, Method, Mobile, Non-standard, Reference, Telephony, TelephonyCallGroup, resume |
The resume() method of the TelephonyCallGroup interface resumes a previously held conference call. |
||
| 1125 | TelephonyCallGroup.state | API, B2G, Certified, Firefox OS, Mobile, Non-standard, Property, Reference, Réference, Référence, Telephony, TelephonyCallGroup, state |
The state read-only property of the TelephonyCallGroup interface returns a DOMString indicating the state of the call group. |
||
| 1126 | Time and Clock API | API, Firefox OS, Non-standard, Reference, Time |
| The Time and Clock API is a simple way to change the system time. | ||
| 1127 | UDPSocket | |
| No summary! | ||
| 1128 | Wake Lock API | Firefox OS, Non-standard, Overview, Wake Lock API |
| The Wake Lock API allows to take locks on any resource of the device. This means that you can prevent that resource from becoming unavailable as long as your app holds a lock for that resource. For example, a voice recording app can obtain a lock to keep the screen on during recording so that it can give prover visual feedback to the user that recording is progressing. | ||
| 1129 | Keeping the geolocation on when the application is invisible | Firefox OS, Guide, Non-standard, Wake Lock API, Web |
A Firefox OS application may want to keep the Geolocation service running even when invisible. This can be done by request a MozWakeLock and using with watchPosition() when you want to keep your invisible application continuing to use GPS. |
||
| 1130 | WebFM API | API, B2G, Firefox OS, Non-standard, Reference, Référence, WebAPI, WebFM |
The WebFM API provides access to the device FM radio. It allows turning the radio on/off and switching among radio stations. This API is available through the navigator.mozFMRadio property which is a FMRadio object. |
||
| 1131 | WiFi Information API | API, B2G, Firefox OS, Non Standard, Reference, Référence, WebAPI, WiFi |
| The WiFi Information API is specifically made to handle WiFi connections on a Firefox OS device. It provides an interface to find available WiFi networks and handle connecting and disconnecting the device from those networks. | ||
| 1132 | WifiManager | API, Firefox OS, Reference, WiFi |
| The WifiManager API provides access to the wifi device capability. | ||
| 1133 | WifiManager.associate() | API, B2G, Firefox OS, Method, Non-standard, Reference, WiFi |
The associate method is used to associate (and connect) a device with a given WiFi network. |
||
| 1134 | WifiManager.connection | API, B2G, Firefox OS, Non Standard, Property, Reference, WiFi |
The connection property value provides the status and current network in used by the WiFi adapter. |
||
| 1135 | WifiManager.connectionInformation | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The connectionInformation property value provides extra information about the current connection. |
||
| 1136 | WifiManager.enabled | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The enabled property value indicates whether the wifi is turned on (true) or off (false). |
||
| 1137 | WifiManager.forget() | API, B2G, Firefox OS, Method, Non-standard, Reference, WiFi |
The forget method is used to make a device forget about a given WiFi network. This will remove the network from the list of known networks and will remove all the configuration settings related to that network. |
||
| 1138 | WifiManager.getKnownNetworks() | API, B2G, Firefox OS, Method, Non-standard, Reference, WiFi |
The getKnownNetworks method is used to retrieve the whole list of WiFi networks the device knows, regardless if they are available or not in the area surrounding the device. A known network is any network the device previously associated with by using the WifiManager.associate() method. |
||
| 1139 | WifiManager.getNetworks() | API, B2G, Firefox OS, Method, Non-standard, Reference, WiFi |
The getNetworks method is used to retrieve the whole list of available WiFi networks surrounding the device. |
||
| 1140 | WifiManager.macAddress | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
The macAddress property value provides the wifi adapter's MAC address. |
||
| 1141 | WifiManager.onconnectioninfoupdate | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
Specifies an event listener to receive connectioninfoupdate events. Those events occur when the device's WiFi connection information changes. |
||
| 1142 | WifiManager.ondisabled | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
Specifies an event listener to receive disabled events. Those events occur when the device's WiFi is turned off. |
||
| 1143 | WifiManager.onenabled | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
Specifies an event listener to receive enabled events. Those events occur when the device's WiFi is turned on. |
||
| 1144 | WifiManager.onstatuschange | API, B2G, Firefox OS, Non-standard, Property, Reference, WiFi |
Specifies an event listener to receive statuschange events. Those events occur when the device's WiFi connection status changes. |
||
| 1145 | WifiManager.setPowerSavingMode() | API, B2G, Firefox OS, Method, Reference, WiFi |
The setPowerSavingMode method is used to have the WiFi adapter enter or exit the power saving mode. |
||
| 1146 | WifiManager.setStaticIpMode() | API, B2G, Firefox OS, Method, Non-standard, Reference, WiFi |
The setStaticIpMod method is used to define a static or dynamic (if the network has a DHCP server) IP address for the device on a given network. |
||
| 1147 | WifiManager.wps() | API, B2G, Firefox OS, Method, Non-standard, Reference, WiFi |
The wps method is used to handle a WPS connection with networks supporting that feature. |
||
| 1148 | Window (Firefox OS extensions) | API, Firefox OS, Interface, Navigator, Non-standard |
The Window interface represents a window containing a DOM document. This page represents the list of properties and methods added to Window on Firefox OS devices. For the list of properties and methods available to any Web sites, consult Window. |
||
| 1149 | Window.onmoztimechange | API, B2G, DOM, DOM Reference, Firefox OS, Non-standard, Property, Reference, Référence, Time, WebAPI |
An event handler for the moztimechange events sent to the window. |
||
| 1150 | B2G OS add-ons | Add-ons, Apps, Extensions, Firefox OS, customizations |
| You should follow the below steps to get set up to start developing extensions. | ||
| 1151 | Developing B2G OS add-ons | Add-ons, Apps, CSS, Extensions, Firefox OS, JavaScript, Manifest, cuztomizations |
| Add-ons are a well-known concept in the world of web browsers, and this concept has been added to Firefox OS too. A single Firefox OS add-on can extend just one app, several, or all of them, including the system app itself. This article provides a guide to creating your own Firefox OS add-ons, as well as hints, tips, and other information to be aware of. | ||
| 1152 | B2G OS architecture | Architecture, B2G OS, Guide, IPC, IPDL |
| This article is a high-level overview of the architecture of the B2G OS platform, introducing key concepts and explaining how its components interact at a basic level. | ||
| 1153 | B2G OS build prerequisites | B2G OS, Build documentation, Build prerequisites, Mobile, Mobile OS, build b2g os, how to build b2g os |
| Before obtaining the code to build B2G OS, even if you are simply trying to build Gaia, you need a properly configured build system — this page shows you how. You can currently build on 64-bit Linux distributions and OS X. | ||
| 1154 | B2G OS phone guide | Firefox OS, Landing |
| This section contains developer information relevant to specific phones that run B2G OS — both developer and consumer devices. | ||
| 1155 | Alcatel One Touch Fire | Alcatel One Touch Fire, Firefox OS, Phone, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. | ||
| 1156 | Alcatel One Touch Fire C | Alcatel Firefox Phone, Alcatel One Touch Fire, Firefox OS, One Touch Fire C, Phone, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. The device system image is based on Firefox OS 1.2. | ||
| 1157 | Alcatel One Touch Fire E | Alcatel Mobiles, Alcatel One Touch Fire E, Firefox OS, Specifications of Alcatel One Touch Fire E |
| No summary! | ||
| 1158 | Alcatel One Touch Pixi 3 (3.5) | Firefox OS, Landing, Phones |
| No summary! | ||
| 1159 | Alcatel Onetouch Fire C 4020D | Alcatel, Firefox OS, Onetouch Fire C, Phone, Tarako devices, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 1160 | Best practices for open reference devices | Best practices, Devices, Firefox OS, Phones, reference device |
| The following article aims to provide a set of best practices that we believe should come highly recommended for any widely available open reference devices. All of the recent Firefox OS reference devices have followed these practices, including the forthcoming Flame. | ||
| 1161 | Cherry Mobile Ace | Ace, Cherry Mobile, Firefox OS, Mozilla, Phone, consumer, tarako |
| The Cherry Mobile Ace is available through local retailers and online shopping sites. | ||
| 1162 | Fairphone | B2G, Device, Fair trade, Fairphone, Firefox OS, Gaia, Guide, Phone |
| The Fairphone is a fair-economy smartphone targeting sourcing, production, distribution, self-repairing and recycling of electronics. It's not completely FOSS hardware, but it supports the ideal of giving back at least some hardware control to its users. | ||
| 1163 | Firefox OS device features | Buttons and controls, Firefox OS, Hardware, Requirements |
| A basic Firefox OS device has a small number of physical hardware buttons: | ||
| 1164 | Flame | Firefox OS, Flame, developer phone, official reference device |
| The Flame device is the official reference device for developing, testing, and debugging Firefox OS and open web apps. This guide provides basic information about its hardware specifications as well as practical documentation specific to experimenting with, developing for, and testing of software compatible with this phone. | ||
| 1165 | Initial setup | Firefox OS, Flame, developer phone, reference device |
| You need to install ADB and Fastboot on your computer — these are applications that allow you to interact with your phone from your computer when the two are connected via the phone's USB charger cable. They are needed for Flashing your phone to a new version of Firefox OS, recovering from an unresponsive state, pushing apps to your phone, etc. | ||
| 1166 | Updating your Flame | Firefox OS, Flame, developer phone, reference device |
| There is a lot of information in this article, so here we've included a quick start guide that takes you through the steps you need quickly to get your device updated. You can refer to the below sections for more detail if it is needed. | ||
| 1167 | Fx0 | Firefox OS, Fx0, KDDI, Phone, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 1168 | Geeksphone | Building, Firefox, Firefox OS, Gaia, Geeksphone, Guide, flash firefox OS, tweaking |
| Developer Preview editions of the Firefox OS phone are now becoming widely available to the community, mainly through Geeksphone. Since these are for developers, naturally we want to encourage you to tinker and play with them as much as possible! In this article we cover some basic tips on how to keep your phone up to date and how to tweak the system Gaia applications. | ||
| 1169 | Geeksphone FAQ | Firefox OS, Geeksphone, Keon, Peak, Revolution |
| Geeksphones are developer preview devices produced by Madrid-based Geeksphone in conjuction with Telefonica and Mozilla. Early access to hardware allows developers to test the capabilities of Firefox OS in a real environment with a mobile network and true hardware characteristics like the accelerometer and camera that are not easily tested on the Firefox OS Simulator. This FAQ should answer any questions you have about them. | ||
| 1170 | Huawei Y300 II | Firefox OS, Huawei Y300II, Phone, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. The device system image is based on Firefox OS 1.1. | ||
| 1171 | Intex Cloud FX | Cloud FX, Firefox OS, Intex, Phone, Tarako devices, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 1172 | LG fireweb | Firefox OS, Fireweb, Phone, consumer, lg |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 1173 | Nexus 4 | B2G, Firefox OS, Installing, Nexus 4, flashing |
| This article provides information about using Firefox OS on a Nexus 4, including Flashing Firefox OS onto your device. | ||
| 1174 | Nexus 5 | B2G, Firefox OS, Installing, Nexus 5, flashing |
| This article provides information about using Firefox OS on a Nexus 5, including Flashing Firefox OS onto your device. | ||
| 1175 | Orange Klif | Firefox OS, Guide, Orange KLIF, Phone, consumer |
| You can find more of the device specifications listed on the Features and Specs Page. | ||
| 1176 | Phone and device specs | Device, Firefox OS, Guide, Mobile, Phone, Specs |
| This article provides information about Firefox OS devices including specific hardware specs, codenames, default installed Firefox OS versions, and more. | ||
| 1177 | Spice Fire One MI FX1 | Firefox OS, Phone, Spice, Tarako devices, consumer |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 1178 | Spice Fire One MI FX2 | Firefox OS, Landing, Phones |
| You can find more of the device specifications listed on our Features and specs page. | ||
| 1179 | Symphony GoFox F15 | Firefox OS, GoFox, Phone, Symphony |
| The Symphony GoFox F15, launched in Bangladesh in partnership with Symphony and Grameenphone (Telenor), is the first commercial end-user device to be launched with Firefox OS 1.4; in addition, this device is the first Firefox OS device to have 3G video calling capabilities available. | ||
| 1180 | ZTE OPEN | Firefox OS, Gaia, Gecko, Phone, zte |
| ZTE Open sales have come to an end and are no longer available. See ZTE Open C. | ||
| 1181 | ZTE OPEN C | Device, Firefox OS, Gaia, Guide, Open C, Phone, Smartphone, zte |
| The ZTE Open C Firefox OS phone is an enhanced Firefox OS offering from ZTE featuring higher end hardware, including a 3MP camera and 4-inch WVGA screen, and also comes installed with Firefox OS 1.3. This article provides information about it, including updating and troubleshooting details. | ||
| 1182 | ZTE Open II | Firefox OS, Phone, ZTE Open 2, ZTE Open II, consumer |
| The device's system image is locked, so you can only update the software when the network operator releases an OTA update. The device system image is based on Firefox OS 1.2. | ||
| 1183 | Zen U105 Fire | Firefox OS, Phone, Zen, Zen u105, consumer, tarako |
| You can find more of the device specifications listed on our Phone and device specs page. | ||
| 1184 | Building B2G OS | B2G OS, Boot, Build documentation, Gecko, Guide |
| Once you've set up your build system and performed your initial pull and configure the code, you can build Boot to Gecko. This guide explains how. | ||
| 1185 | Building and installing FOTA community builds | Firefox OS, Tutorial, build |
| This article should help you to build community builds of B2G OS on your phone. These builds will have "firmware over the air" (FOTA) updates activated for the OS. | ||
| 1186 | Building for Fairphone | |
| No summary! | ||
| 1187 | Building and installing B2G OS | B2G OS, Build documentation, Firefox OS |
| The articles listed on this page will guide you through building and installing B2G OS on an emulator or compatible device, or the Gaia user interface in the Firefox browser. | ||
| 1188 | B2G OS build process summary | B2G OS, Firefox OS, build, build b2g os, install |
| The overall purpose of the build process is to build three files that can be installed onto a device compatible with B2G OS. | ||
| 1189 | B2G build variables reference sheet | Building, Firefox OS, Gaia, Gecko, NeedsContent, Reference, Référence, build, commands |
| This article provides a reference for all the B2G build, Gaia build, and Gecko build variables and commands you might need during Firefox OS-related build operations. | ||
| 1190 | B2G installer add-on | B2G, B2G installer, add-on, blobfree, install |
| The B2G installer add-on helps to solve the long-standing issue of not being able to redistribute full system builds because of blobs (proprietary components.) This article details how the add-on works, and how to install it. | ||
| 1191 | Build legacy branches | |
| Legacy branches of Firefox OS need multiarch packages installed. Newer operating systems do not have these installed by default. | ||
| 1192 | Building B2G OS for Flame on Mac OS X | Build documentation, Firefox OS, Flame, Guide, Mac OS X |
| This article provides instructions on how to build B2G OS for Flame devices using a Mac OS X system as your build platform. | ||
| 1193 | Compatible Devices | B2G OS phones, B2G OS supported phones |
| These devices are official reference devices for developing B2G OS. | ||
| 1194 | Configure your first build | |
| We have several useful tools for building Firefox OS, all contained in a single repository. Download these tools via git to create your working directory. | ||
| 1195 | Creating and applying B2G OS update packages | B2G OS, FOTA, Firefox OS, Gaia, OTA, Packages, Updating |
| Creating and applying an update is split into four steps: | ||
| 1196 | Establish a Build Environment | |
| Before downloading the code to build Firefox OS, you need to configure your build system — this page shows you how. You can currently build on 64-bit Linux distributions and OS X. | ||
| 1197 | Building the B2G OS Simulator | B2G OS, Device, Firefox OS, Gaia, Mobile, simulator |
| Just like Firefox Nightlies, the B2G OS simulator desktop client (identified by b2g-) is automatically built every day from the latest source code. The latest build is available from the Mozilla FTP server. Be sure to pick the latest version and the right archive for your operating system. This lets you bypass having to build it yourself. In addition, you don't have to download Gaia on your own either. | ||
| 1198 | Choosing how to run Gaia or B2G | Build documentation |
| Depending on your specific needs, you have an assortment of options to consider when experimenting with Firefox OS or the Gaia user interface. You can choose among the following options; each has its advantages and disadvantages to consider, and some are more flexible than others. | ||
| 1199 | Customization with the .userconfig file | Firefox OS, build, userconfig |
The .userconfig file isn't checked into source code control, so your changes won't be overwritten when you update your source tree. It needs to be created in the root of the B2G tree; that is, in the same directory as flash.sh, build.sh, and so forth. You should add this before you run your config and build steps. |
||
| 1200 | Debugging on Firefox OS | Debugging, Firefox OS, QA, Testing |
| There are two main types of debugging you'll want to with Firefox OS: debugging apps, and debugging other aspects of the system. | ||
| 1201 | Connecting a Firefox OS device to the desktop | ADB, Firefox OS |
| This guide explains how to connect a Firefox OS device to your desktop over USB. | ||
| 1202 | Debugging B2G using Valgrind | Debugging, Firefox OS, Mobile, valgrind |
| 1203 | Debugging B2G using gdb and related tools | Debugging, Firefox OS, Mobile |
To restart Firefox OS and run it under gdb control, simply use the run-gdb.sh script: |
||
| 1204 | Debugging and security testing with Firefox OS | Apps, Debugging, Firefox OS, Security, Testing |
| This guide includes the following subsections: | ||
| 1205 | Debugging out of memory errors on Firefox OS | |
| When a Firefox OS device runs out of memory, the the low-memory killer and low-memory notifications systems come into play to kill some processes and keep the OS running. When the kernel chooses to kill the foreground process, this manifests as an apparent crash of the app you're using. This article describes how to understand and debug (out of memory) OOM crashes. | ||
| 1206 | Developer settings for Firefox OS | Debugging, Firefox OS |
| Contained in the Firefox OS Settings app is the Developer panel. This panel offers a number of options that can make debugging your open web app on Firefox OS easier. | ||
| 1207 | Firefox OS crash reporting | Debugging, Firefox OS, QA, Testing, crash, crash reports |
| The following instructions assume that you have already followed these three steps: | ||
| 1208 | Installing ADB and Fastboot | ADB, Debugging, Firefox OS, Installation, Mobile |
You can download and install adb and fastboot as part of the Android SDK package, for Mac, Linux or Windows — visit the Get the Android SDK page. |
||
| 1209 | Intercepting Firefox OS traffic using a proxy | Apps, Debugging, Firefox OS, Gaia, Security, Testing |
| Working with apps that are nothing but HTML and JavaScript, you'll find that a lot of the really interesting work involves using APIs that transfer data over the Web. That means it's often useful to look at the HTTP requests that these apps perform. Proxy tools like Burp and ZAP have useful features for monitoring such traffic. They provide manifests containing information on how clients should configure themselves, including root certificates to install for TLS termination, etc. | ||
| 1210 | On-device console logging | Debugging, Firefox OS, Guide, Logging, web console |
In addition to being able to log console output and view it using the remote web console, you can log console output into the device's onboard file store, then retrieve the logs later from your computer using the logcat utility and a USB connection. This article covers how to enable this feature, how to perform the logging, and how to retrieve the logs. |
||
| 1211 | Setting up to debug Firefox OS using Firefox Developer Tools | Debugging, Firefox OS |
| You need to be sure you have a build of Firefox 18 or later in order to have remote debugging support. If you don't already have a recent copy of Firefox, download the latest Nightly build to get access to all the latest features. | ||
| 1212 | Taking screenshots | Debugging, Firefox OS, Screenshots |
| Taking screenshots of your application can be useful in many circumstances, for example showing your work to a client, or when publishing your app on the Marketplace. This article explains how to take screenshots on your Firefox OS phone. | ||
| 1213 | Testing in a privileged context: Shipping your own Gaia apps | Apps, Firefox OS, Security, Testing |
| This article takes you through how to test privileged apps before they are submitted to a Marketplace. | ||
| 1214 | Developer Mode | Developer Mode, Enable, Firefox OS, Settings, Tools, Web Activities, WebIDE |
| The current Firefox OS permissions model precludes modification and installation of certified/internal apps, which makes some device APIs completely unavailable to Marketplace and web apps. Developer Mode (DM) allows the user to indicate that they would like to relax the permissions model and expose all device APIs to content, as well as setting a group of related preferences. This article provides a high-level overview. | ||
| 1215 | Developing Firefox OS | Developing, Firefox OS |
| This section provides useful documentation covering different ways in which Firefox OS (codename Boot2Gecko, or B2G) can be modified/customized during the build process, and how you can help to develop the low level platform areas such as Gecko and Gonk. | ||
| 1216 | Customizing DNS | DNS, Firefox OS |
| This article outlines a procedure to change the DNS servers for all interfaces (wifi, cellular, etc.) on a Firefox OS device. | ||
| 1217 | Customizing the b2g.sh script | Debugging, Firefox OS, Hacking |
| If you just want to set an environment variable for a single run of B2G, then you can do the following: | ||
| 1218 | Filing bugs against Firefox OS | Bugs, Bugzilla, Firefox OS, QA, filing, test |
| As with most projects in Mozilla, we use Bugzilla for bug and issue status tracking. You can file bugs to bugzilla when you found bugs — we have a separate product for Firefox OS, which contains components for topics falling under Gaia, Gonk and Gecko. You should use this component to file bugs against Firefox OS, Gaia, etc. | ||
| 1219 | Installing XPCOM Component as Extension on B2G Desktop | Firefox OS, Tutorial, XPCOM |
| Here is how to install a hello world xpcom component as an extension on B2G Desktop, and test it. | ||
| 1220 | Modifying the hosts file | Firefox OS, hosts |
| On the phone, go the Developer settings panel and check: | ||
| 1221 | Firefox OS Simulator | Apps, Firefox OS, Tools |
| The Firefox OS Simulator is a version of the higher layers of Firefox OS that simulates a Firefox OS device, but runs on the desktop. This means that in many cases, you don't need a real device to test and debug your app. It runs in a window the same size as a Firefox OS device, includes the Firefox OS user interface and built-in apps, and simulates many of the Firefox OS device APIs. | ||
| 1222 | Firefox OS Simulator 4.0 | |
| The Firefox OS Simulator add-on is a tool that enables you to test and debug your Firefox OS app on the desktop. The code-test-debug cycle is much faster with the simulator than with a real device, and of course, you don't need a real device in order to use it. | ||
| 1223 | Simulator Walkthrough | Apps, Firefox OS, Tools |
| In this page we'll debug a very simple (but very buggy!) web app using the Firefox OS Simulator. | ||
| 1224 | Simulator Walkthrough (4.0) | |
| In this page we'll debug a very simple (but very buggy!) web app using the Firefox OS Simulator. | ||
| 1225 | Firefox OS apps | Apps, Building, Components, Firefox OS, Installing, device APIs |
| This section of the Firefox OS docs covers the specific techniques required — and available tools — for building Firefox OS apps. You'll find a number of details below, from Firefox OS building blocks/web components, to device APIs and App installation. | ||
| 1226 | App development FAQ | Apps, FAQ, Firefox OS |
| An Open Web App basically an HTML website or application, with some more functionality built on top of it. Think of Open Web Apps (OWA) as Web-standards-built applications or "Web runtime" applications. A Web runtime application runs outside a normal browser and can be launched from the desktop (or device equivalent) on any of the popular internet-connected devices. Of course, Web runtime applications can be run inside the browser too if the user prefers. | ||
| 1227 | App localization | Apps, B2G, Firefox OS, Gaia, L10n.js, Localization |
| This set of articles provides information for developers wishing to provide localized versions of their apps. | ||
| 1228 | App Localization with Transifex | Apps, Firefox OS, Localization, transifex |
| Mozilla's Technical Evangelism team is piloting a program that uses Transifex for managing translation work, both for app developers and localizers. If you visit our team page there, you'll see the Boilerplate app for Firefox OS, along with a collection of other apps from open web app developers who have joined us there. | ||
| 1229 | App localization code best practices | Apps, Best practices, Firefox OS, Gaia, Localization, l10n |
The best way to write localizable code is to move as much of l10n logic to declarative HTML as possible. You should always try to mark up your HTML Elements with data-l10n-id and data-l10n-args and just set/remove/update those using JavaScript if needed. You also don't need to put the original content in HTML anymore. |
||
| 1230 | Developing Bidi Apps | Apps, BiDi, CSS, HTML, Localization |
| This document lists some patterns and best practices to observe when creating BiDi (bidirectional — left-to-right and right-to-left) apps. | ||
| 1231 | Getting started with app localization | Apps, B2G, Firefox OS, Gaia, Guide, L10n.js, Localization |
| Currently Firefox OS Gaia uses a modified version of the L10n.js library to localize the default apps that are available in Firefox OS. L10n.js is available in the Gaia source tree. The library relies on a key/value-based properties format. | ||
| 1232 | Internationalization helpers: IntlHelper and mozIntl | B2G, Firefox OS, Gaia, Internationalization, IntlHelper, JavaScript, Localization, intl_helper.js, mozIntl, moz_intl.js |
| This article looks at how Firefox OS handles localization of dates, times, numbers and collators from version 2.5 onwards, using the Internationalization API and Gaia's built in helpers, IntlHelper and mozIntl. | ||
| 1233 | L10n.js reference | Apps, Firefox OS, JavaScript, L10n.js, Localization, l10n, l10n_date.js, strings |
| This article provides a reference for the l10n.js library, and its associated date helper, l10n_date.js. | ||
| 1234 | Localizing Open Web Apps | Apps, Localization |
| The purpose of this documentation is to make it as easy and clear as possible to quickly make sure your Open Web Apps are localized and ready to add more languages swiftly. If you want a blueprint app with localization support already implemented, please look at the TranslationTester below. | ||
| 1235 | App permissions | Apps, Firefox OS, Intermediate, Permissions, Reference, Référence, WebAPI |
| The three levels of permission, in brief, are: | ||
| 1236 | Building apps for Firefox OS | Firefox OS, Installation, Layout, Manifest, distribution, packaging |
| Firefox OS apps have a low barrier for entry, especially for existing web developers and mobile developers; they are also a lot more portable across platforms than native equivalents, and not locked into walled gardens. As we've already mentioned Firefox OS apps are based on web technologies — HTML, CSS, and JavaScript — so if you've written a web page you already know the basics. Even if you don't have the basics you'll be able to easily follow this guide, but you may want to check out our list of Beginner's tutorials to learn more about developing with open web technologies. | ||
| 1237 | App manifest | Apps, B2G, Firefox OS, Manifest, Marketplace, Mobile, Non-standard, OS |
| This section details the critical details you need to create and use an app manifest. | ||
| 1238 | Apps CSP | Apps, B2G, Firefox OS |
| If a CSP is specified in the App Manifest, the specified CSP and the default CSP for the app's type will be merged. A specified CSP may not loosen restrictions of the default CSP. The Firefox Marketplace Validator detects violations of the CSP during the app submission process. This can be used to help find problems early in development. | ||
| 1239 | Firefox OS app beginners tutorial | APIs, Apps, B2G, Debugging, Firefox OS, Guide, Manifest, Marketplace |
| This article provides a beginner's tutorial covering the essentials of Firefox OS apps — including how they are created and how they differ from standard web apps/websites. This is written to make sense to both web developers and native mobile developers. | ||
| 1240 | Firefox Accounts on Firefox OS | |
| This article provides an overview of using Firefox Accounts in Firefox OS. | ||
| 1241 | Firefox OS Building Blocks | Design, Design patterns, Firefox OS, UI, building blocks |
| The code for the Firefox OS Building Blocks can be found in the Gaia Github repo under shared/style. Here, you can find a CSS file that contains the CSS for that particular Building Block, and a sub directory containing the HTML fragments and image assets. If you are creating your own standalone Web app, you can simply copy the CSS, HTML and image asset files across into your own project; if your app is intended to be installed on Firefox OS only (or you want to use these features only when the app is being used on Firefox OS), then you can link to the versions available inside Gaia. | ||
| 1242 | Action menu | Action menu, Design, Firefox OS, Gaia, building blocks |
| Place the most commonly used or important items at the top of the Action Menu. Negative actions such as delete should be placed at or near the bottom of the Action Menu. | ||
| 1243 | Action menu 2.0 Implementation | 2.0, Action menu, B2G, Firefox OS, Gaia, building blocks, implementation |
| The following gives you an idea of what the rendered menu would look like (the vertical scroll bar would not appear on the actual device.) | ||
| 1244 | Banners | Design, Firefox OS, Gaia, banners, building blocks |
| Status 2.0 implementation | ||
| 1245 | Status 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, banner, building blocks, implementation, status |
| The following gives you an idea of what the rendered Banner would look like: | ||
| 1246 | Buttons | Buttons, Design, Firefox OS, Gaia, building blocks |
| No summary! | ||
| 1247 | Buttons 2.0 implementation | B2G, Buttons, Firefox OS, Gaia, building blocks, implementation |
| The following gives you an idea of what the rendered buttons would look like. | ||
| 1248 | Buttons 2.3 implementation | 2.3, B2G, Buttons, Firefox OS, Gaia, Tutorial, building blocks, gaia-button, implementation, web component |
First of all, make sure you have followed the preliminary setup instructions. Next, cd into the directory containing your web app. You can install the gaia-button component with: |
||
| 1249 | Context menu | B2G, Context menu, Design, Firefox OS, Gaia, building blocks |
| The Context Menu contains one or more items. The menu can expand in height to accommodate additional items. If the screen height is exceeded, the action menu becomes vertically scrollable. | ||
| 1250 | Object Menu 2.0 implementation | 2.0, B2G, Context menu, Firefox OS, Gaia, Object Menu, building blocks, implementation |
| The following gives you an idea of what the rendered menu would look like (the vertical scroll bar would not appear on the actual device.) | ||
| 1251 | Dialog | B2G, Design, Dialog, Firefox OS, Gaia, building blocks, confirm |
| No summary! | ||
| 1252 | Confirm 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, confirm, implementation |
| The following gives you an idea of what a simple confirm dialog would look like on Firefox OS 2.0. | ||
| 1253 | Drawer | B2G, Design, Drawer, Firefox OS, Gaia, building blocks |
| Drawers can also be used to access user-generated content such as browser tabs, accounts in an email or messaging client, or multiple calendars. Drawers slide out from the edge of the screen at the user's request (pushing the underlying content aside), then slide back out of the way when no longer needed. | ||
| 1254 | Drawer 2.0 implementation | 2.0, B2G, Drawer, Firefox OS, Gaia, building blocks, implementation |
| The following gives you an idea of what the rendered drawer would look like, and how it would operate. | ||
| 1255 | Firefox OS 1.x building blocks | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| No summary! | ||
| 1256 | Action menu | Apps, Firefox OS, Firefox OS UX, UX |
| An action menu presents a list of actions, related to the app's content, from which the user may make a selection. See the Coding guide for details on how to implement an action menu in your app. | ||
| 1257 | Button | Apps, Firefox OS, Firefox OS UX, UX |
| Performs an action when tapped by the user. These are highly flexible user interface objects that have a wide variety of styles. See the Coding guide for information on how to implement buttons that look like those described here. | ||
| 1258 | Confirmation | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| A confirmation prompt asks the user to take or confirm an action, such as responding to a system event such as asking the user to restart the device after swapping SIM cards, or to ask the user to grant or deny permission to perform a task. See the Coding guide for information about how to implement these prompts in your app. | ||
| 1259 | Filter | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| Filters can be used for two purposes: data filtering, in which the user can view a single set of data in different ways (for example, the Calendar app uses filters to select the time scale to use when viewing data (that is, by day, week, or month); and secondary navigation (presenting a second set of tabs when tabs are already present in your user interface). | ||
| 1260 | Header | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| A header labels the active view. In addition, it can contain top-level navigation and inputs for the active view. See the Coding guide for information on implementing headers in your apps. | ||
| 1261 | Input area | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| An input area is a data entry field. There are many variations on what an input area can look like; they can be as simple as a text entry field, and as complex as a multi-part entry field with text entry, value selectors, and buttons. | ||
| 1262 | List | Apps, Firefox OS, Firefox OS UX, NeedsContent, Reference, Référence, UX |
| Lists are used to display a set of consecutive items, such as a list of contacts or a list of messages. | ||
| 1263 | Object menu | Apps, Firefox OS, Firefox OS UX, UX |
| An object menu is a menu that lets the user directly manipulate objects without having to open them and navigate deeper into a view hierarchy. | ||
| 1264 | Progress and activity | Apps, Firefox OS, Firefox OS UX, Guide, UX |
| Progress and activity indicators are used to provide visual feedback that a process is active. | ||
| 1265 | Scrolling | Apps, Firefox OS, Firefox OS UX, Guide, NeedsContent, UX |
| Scrolling areas are used to let the user move text and/or images across the device's display. | ||
| 1266 | Seek bar | Apps, Firefox OS, Firefox OS UX, Guide, UX |
| Seek bars have a draggable thumb the user can touch and drag back and forth to scroll through content (such as to set playback position in a media file) or to set a new value for a given control, such as sound volume or display brightness. | ||
| 1267 | Status | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| Relays information to the user in a transitory fashion, typically to confirm a user action or to alert the user to a system event. See the Coding guide for details on how to implement a status bar. Sometimes status bars are referred to as "banners." | ||
| 1268 | Switch | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| A switch is any control which presents two mutually exclusive options or states. Switches are also used to select items within lists. See the Coding guide for details on implementing switches in your apps. | ||
| 1269 | Tabs | Apps, Firefox OS, Firefox OS UX, UX |
| Tabs are used as a navigational widget that let the user switch among sets of views. This way, a window may contain multiple views. See the Coding guide for details on how to implement tabs in your apps. | ||
| 1270 | Toolbar | Apps, Firefox OS, Firefox OS UX, UX |
| Toolbars contain actions, indicators, and navigation elements associated with the current view. These may include things such as buttons to delete the currently selected items, a filter to enter edit mode, or a filter to show only "favorite" contacts. See the Coding guide for details on how to implement toolbars in your apps. | ||
| 1271 | Value selector | Apps, Firefox OS, Firefox OS UX, UX |
Value selectors let the user choose one of a number of possible values, and are typically used from a form interface. For example, value selectors could be used to choose the month or day for a calendar event. These are presented automatically for the values of the <input> element's type attribute. |
||
| 1272 | Firefox OS 2.0 Building Block implementation | 2.0, Firefox OS, building blocks, implementation |
| No summary! | ||
| 1273 | Firefox OS 2.3 web components | B2G, Design, Firefox OS, Landing, UI, Web Components, building blocks |
| No summary! | ||
| 1274 | Header | B2G, Design, Firefox OS, Gaia, building blocks, header |
| This article describes the implementation and possible interactions with the header. | ||
| 1275 | Header 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, header, implementation |
| The following gives you an idea of what rendered headers would look like, and how they would operate. | ||
| 1276 | Header 2.3 implementation | 2.3, Firefox OS, Gaia, Tutorial, building blocks, gaia-header, header, implementation, web component |
| Technical review completed. | ||
| 1277 | Input area | B2G, Design, Firefox OS, Gaia, building blocks, input area |
| This article describes the implementation and possible interactions with the input-area. | ||
| 1278 | Input area 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, input area |
| The following gives you an idea of what rendered input areas would look like, and how they would operate. | ||
| 1279 | Text input 2.3 implementation | 2.3, B2G, Firefox OS, Gaia, Input, Text, Tutorial, Web Components, building blocks, gaia-text-input, gaia-text-input-multiline, gaia-text-input-pin, implementation |
First of all, make sure you have followed the preliminary setup instructions. Next, cd into the directory containing your web app. You can install the gaia-text-input component with: |
||
| 1280 | Layout | B2G, Design, Firefox OS, Gaia, Layout, building blocks |
| You can find this structure in most apps in Firefox OS: Fixed header and footer with scrollable content. Layout is not a design pattern or building block as such — it is more of a reset, or a base for you to build your apps on top of. | ||
| 1281 | Layout 2.1 implementation | 2.1, B2G, Firefox OS, Gaia, Guide, Layout, building blocks, implementation |
| The following gives you an idea of what the rendered layout would look like, and how it would work (the vertical scroll bar would not appear on the actual device.) | ||
| 1282 | List items | B2G, Design, Firefox OS, Gaia, building blocks, list items, lists |
| This article describes the implementation of list items. | ||
| 1283 | List items 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, list items |
| The following gives you an idea of what rendered list items would look like on Firefox OS 2.0. | ||
| 1284 | Picker | B2G, Design, Firefox OS, Gaia, Picker, building blocks |
| None as yet. | ||
| 1285 | Progress and activity | B2G, Design, Firefox OS, Gaia, activity, building blocks, progress |
| This article describes the use of progress bars and activity toolboxes. | ||
| 1286 | Progress and activity 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, activity, building blocks, progress |
| The following gives you an idea of what rendered progress and activity indicators would look like, in different situations. | ||
| 1287 | Scrolling | B2G, Design, Firefox OS, Gaia, building blocks, scrolling |
| This article describes the implementation and possible interactions with the scroll bar. | ||
| 1288 | Scrolling 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, scrolling |
| The following gives you an idea of what the rendered scrolling section would look like. | ||
| 1289 | Search | B2G, Design, Firefox OS, Gaia, Search, building blocks |
| None as yet. | ||
| 1290 | Select mode | B2G, Firefox OS, Gaia, building blocks, select mode |
| Edit mode 2.0 implementation | ||
| 1291 | Edit mode 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, edit mode, select mode |
| The following gives you an idea of what the rendered Edit mode would look like (the vertical scroll bar would not appear on the actual device.) | ||
| 1292 | Slider | B2G, Design, Firefox OS, Gaia, building blocks, seekbar, slider |
| This article describes the implementation and possible interactions with the slider. | ||
| 1293 | Seekbar 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, seekbar |
| The following gives you an idea of what rendered seekbars would look like. | ||
| 1294 | Subheader | B2G, Design, Firefox OS, Gaia, building blocks, subheader |
| None as yet. | ||
| 1295 | Switches | B2G, Design, Firefox OS, Gaia, building blocks, switches |
| This article describes switches and their various types along with their respective implementation and possible interactions. | ||
| 1296 | Checkbox 2.3 implementation | 2.3, B2G, Firefox OS, Gaia, Tutorial, Web Components, building blocks, checkbox, gaia-checkbox, implementation |
First of all, make sure you have followed the preliminary setup instructions. Next, cd into the directory containing your web app. You can install the gaia-checkbox component with: |
||
| 1297 | Switches 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, building blocks, implementation, switches |
| The following gives you an idea of what the rendered switches would look like: | ||
| 1298 | Tab/Filter | B2G, Design, Firefox OS, Gaia, Tab, building blocks, filter |
| This article describes filters and their implementation. | ||
| 1299 | Tab/Filter 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, Tab, building blocks, filter, implementation |
| The following gives you an idea of what the rendered Tab/Filter would look like on Firefox OS 2.0. | ||
| 1300 | Toolbars | B2G, Design, Firefox OS, Gaia, Toolbar, building blocks |
| 1301 | Toolbars 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, Toolbars, building blocks, implementation |
| The following gives you an idea of what the rendered Toolbar would look like. | ||
| 1302 | Value selector | B2G, Design, Firefox OS, Gaia, Tutorial, Value selector, building blocks |
| No summary! | ||
| 1303 | Value selector 2.0 implementation | 2.0, B2G, Firefox OS, Gaia, Value selector, building blocks, implementation |
| The following gives you an idea of what a rendered Value Selector would look like. | ||
| 1304 | Firefox OS app performance | Apps, Firefox OS, Performance |
| This page lists performance-related topics specific to Firefox OS. | ||
| 1305 | Apps for low-memory Firefox OS devices | Apps, B2G, Firefox OS, Performance, low memory, low-memory, memory, tarako |
| This guide targets app developers and reviewers who need to determine how well an app will run on a low-end Firefox OS device and which factors will prevent it from doing so. It's assumed that not everyone using this guide will have access to a low-end device. | ||
| 1306 | Firefox OS performance testing | Apps, B2G, Firefox OS, Performance |
| This article presents a set of tools and processes for measuring and diagnosing performance issues specifically on Firefox OS. | ||
| 1307 | Firefox OS app tools | Apps, B2G, Firefox OS, Firefox for Android, Libraries, Templates, l10n, resources |
| This section details available Firefox OS-specific code templates, libraries, snippets, and plugins. | ||
| 1308 | Firefox OS copy styleguide | Apps, B2G, Design, Firefox OS, Firefox OS UX, UX, Writing, copy |
| No summary! | ||
| 1309 | Firefox OS design asset library | Apps, B2G, Firefox OS, Firefox OS UX, UX |
| No summary! | ||
| 1310 | Firefox OS device APIs | API, Apps, B2G, Firefox OS, Reference, Référence |
| There are a number of emerging Web platform standards and device APIs crucial to Firefox OS app development and to Open Web Apps. This article provides a list of pages covering those APIs, as well as the app manifest permissions for each one. | ||
| 1311 | Firefox OS icon font | B2G, Design, Firefox OS, Gaia, Icons, Tutorial, icon font |
| The Firefox OS Icon font can be downloaded from the Gaia icons store on Github, or you could use bower to install it: | ||
| 1312 | Firefox OS in Arabic | B2G, Design patterns, Firefox OS, Gaia, bidirectional, building blocks |
| Arabic is one of several languages with a bidirectional writing system (in this case, the Arabic script), which means it contains elements that read both right-to-left (RTL) and left-to-right (LTR). Arabic deserves a specific set of guidelines for how Firefox OS should look and behave when users set their device language to Arabic, because bidirectional writing systems affect: | ||
| 1313 | Action and Context Menus | Firefox OS, Guide, Internationalization |
| Headers will read right to left and are right-aligned (E). Action menu items have right-aligned text reading right to left. Icons are also right-aligned (F). | ||
| 1314 | Home Screen | Firefox OS, Guide, Internationalization |
| Hint text will read right to left and is right-aligned. If cursor is inserted, it will appear at right (D). | ||
| 1315 | Lock Screen | Firefox OS, Guide, Internationalization |
| Numbers generally still run left to right (A). Military (24 hour) format is favored. | ||
| 1316 | Firefox OS transitions | Animations, B2G, Firefox OS, Gaia, Landing, Transitions |
| No summary! | ||
| 1317 | App invoking another app | Animations, App invokes app, Firefox OS, Gaia, Transitions, Tutorial |
 |
||
| 1318 | In-app navigation | Animations, Example, Firefox OS, Gaia, In-app navigation, Transitions |
 |
||
| 1319 | Invoking the keyboard | Animations, Firefox OS, Gaia, Guide, Transitions, keyboard |
 |
||
| 1320 | Opening and closing apps | Animations, Firefox OS, Gaia, Guide, Transitions, closing, opening |
 |
||
| 1321 | Opening and dismissing prompts | Animations, Firefox OS, Gaia, Guide, Transitions, prompts |
 |
||
| 1322 | Starting and finishing calls | Animations, Firefox OS, Gaia, Guide, Transitions, calls |
| Starting a call: | ||
| 1323 | Switching tasks | Animations, Firefox OS, Gaia, Guide, Transitions, task switching |
 |
||
| 1324 | Porting Chrome Apps to Firefox OS Apps | Apps, Chrome, Firefox OS, Guide, Manifest, porting |
| This article reviews the difference between Firefox OS appsChrome apps and provides examples for porting your Chrome app to an Open Web App. | ||
| 1325 | Reference apps | |
| We have put together a number of sample apps for you to download, install, play with and learn from. Have fun! | ||
| 1326 | Chrono | Apps, Offline, Reference, Référence, appcache |
| Chrono is a simple chronometer with a lap counter, built to highlight various aspects of the open web app development process. | ||
| 1327 | Face Value | Apps, appcache, localStorage |
| Face Value is a currency conversion app that does things differently: instead of converting arbitrary amounts it shows you the actual denominations in the country you're visiting. | ||
| 1328 | General Notes | Apps, IndexedDB, Offline |
| General Notes is a simple note app that allows you to sync local and remote content. | ||
| 1329 | Podcasts | |
| No summary! | ||
| 1330 | Roller | App |
| No summary! | ||
| 1331 | Webfighter | Apps, Canvas, Payments, fullscreen |
| No summary! | ||
| 1332 | rtcamera | Apps, Blob, IndexedDB, URL, Web Workers, WebGL, WebRTC, XMLHttpRequest, getusermedia, x-tags |
| No summary! | ||
| 1333 | Screencast series: App Basics for Firefox OS | API, Apps, Firefox OS, Marketplace, Videos |
| Firefox OS is an operating system that brings the Web to mobile devices. Instead of being a new OS with new technologies and development environments it builds on standardised web technologies that have been in use for years now. If you are a web developer and you want to build a mobile app, Firefox OS gives you the tools to do so, without having to change your workflow or learn a totally new development environment. In this collection of short videos, developers from Mozilla and Telenor met in Oslo, Norway to explain in a few steps how you can get started to build applications for Firefox OS. | ||
| 1334 | Firefox OS board guide | Board, Firefox OS |
| This section contains developer information relevant to specific phones that run Firefox OS — both developer and consumer devices. | ||
| 1335 | CHIRIMEN | |
| CHIRIMEN is a development environment for controlling physical devices, such as sensors and actuators, that use Web technologies. It is the catch-all term for both the board computer and its software. | ||
| 1336 | CHIRIMEN FAQ | Boot to Gecko, CBC, MozOpenHard |
| No summary! | ||
| 1337 | CHIRIMEN quick start guide | |
| CHIRIMEN quick start guide moved to chirmen.org. | ||
| 1338 | Development-environment preparation section windows version | CHIRIMEN, Firefox WebIDE |
| Page moved to chirimen.org. | ||
| 1339 | Layout of the connectors | CHIRIMEN, Connectors |
| Page moved to chrimen.org. | ||
| 1340 | Startup section | CHIRIMEN |
| Page moved to chrimen.org. | ||
| 1341 | firmware update guide for windows | CHIRIMEN, Windows |
| Page moved to chrimen.org. | ||
| 1342 | How to get OS image | |
| See OS updating section of Quick Start Guide. | ||
| 1343 | Firefox OS developer release notes | Firefox OS, Release Notes |
| This section provides articles covering each new release of Gaia and Gecko for Firefox OS, explaining what features were added and bugs eliminated in each update. There is also a linked summary table showing what APIs are supported by each version of Firefox OS. | ||
| 1344 | Firefox OS 1.0.1 for developers | Firefox OS, Release Notes |
| Firefox OS 1.0.1 was first offered to partners for release on July 2, 2013, and was the first official release of Firefox OS. Its Gecko component is based on Firefox 18 (see Firefox 18 for developers), released on January 18, 2013. For older updates, have a read of the older Firefox desktop release notes, starting with Firefox 17 for developers. This page details the developer features newly implemented in Firefox OS 1.0.1. | ||
| 1345 | Firefox OS 1.1 for developers | Firefox OS, Release Notes |
| Firefox OS 1.1 is a pre-release version of Firefox OS, first offered to partners for release on October 21, 2013. Its Gecko component is based on Firefox 18 (see Firefox 18 for developers) just like Firefox OS 1.0.1, but with some additional bugfixes and APIs added. This page details the developer features newly implemented in Firefox OS 1.1. | ||
| 1346 | Firefox OS 1.2 for developers | Firefox OS, Release Notes |
| Firefox OS 1.2 is at a pre-release stage right now. Its Gecko component is based on Firefox 26 (encompassing all Gecko additions between Firefox 19 and Firefox 26; see Firefox 26 release notes for developers for the latest.) This page details the developer features newly implemented in Firefox OS 1.2. | ||
| 1347 | Firefox OS 1.3 for developers | Firefox OS, Release Notes |
| Gecko component of Firefox OS 1.3 is based on Firefox 28 (see Firefox 28 release notes for developers.) This page details the developer features newly implemented in Firefox OS 1.3. | ||
| 1348 | Firefox OS 1.4 for developers | Firefox OS, Release Notes |
| Firefox OS 1.4 is at a pre-release stage right now. Its Gecko component is based on Firefox 30 (see Firefox 30 release notes for developers.) This page details the developer features newly implemented in Firefox OS 1.4. | ||
| 1349 | Firefox OS 2.0 for developers | 2.0, Firefox OS, Release Notes |
| This section provides a summary of the new features available in Firefox OS 2.0. For more details on specific platform changes (API additions, etc.), see the Platform additions in detail section. | ||
| 1350 | Firefox OS 2.1 for developers | 2.1, Firefox OS, Release Notes |
| This section lists various categories of new product features and improvements to existing features. | ||
| 1351 | Firefox OS 2.2 for developers | 2.2, Firefox OS, Release Notes |
| This section lists various categories of new product features and improvements to existing features. | ||
| 1352 | Firefox OS 2.5 for developers | 2.5, Firefox OS, Release Notes |
| This section lists various categories of new product features and improvements to existing features. | ||
| 1353 | Firefox OS security | Firefox OS, Mobile, Security |
| The following articles cover security-related topics about Firefox OS. This includes overall security features as well as application security and how the install process is kept secure. | ||
| 1354 | Application security | Apps, Firefox OS, Guide, Mobile, Security |
| The key Web app security controls introduced by Firefox OS are: | ||
| 1355 | B2G IPC internals | |
 In FirefoxOS we have a Multi-process Architecture where the apps on the phone are running in a different process which has the least amount of privileges. On a running system we have a single parent process called b2g. The b2g process has a child process called nuwa, this process will be used to fork the app processes. Whenever a new app is being started on the phone, b2g tells nuwa that we need a new process. By default, child processes are run with a minimal set of privileges. For every action they want to perform (that needs more privileges), they need to go through the parent process (b2g). This is where the Inter-process Communication (IPC) comes into place. Each child has a connection, using an IPC channel, to the parent which will be used for its communication. The process layout is illustrated on the right. |
||
| 1356 | Firefox OS security overview | Firefox OS, Guide, IPC, IPDL, Mobile, Security |
| This document provides an overview of Mozilla's Firefox OS security framework, which is designed to protect mobile devices from threats to the platform, apps, and data. In Firefox OS, Mozilla has implemented a comprehensive, integrated, and multi-layered security model that delivers best-of-breed protection against security risks to mobile phones. | ||
| 1357 | Installing and updating applications | Apps, Firefox OS, Guide, Installing, Updating |
| This article serves as a guide to the application update process on Firefox OS. | ||
| 1358 | Security Automation | |
| Firefox OS uses some automation to spot security errors throughout the development & build process. This article aims to documents how to work with those. | ||
| 1359 | System security | Firefox OS, Security |
| This article provides an overview of the Firefox OS system security model; that is, it explains how the operating system provides security and enforces permissions. | ||
| 1360 | Firefox OS usage tips | Firefox OS, Tips |
| Explains all of the developer features on the phone and what they do (Settings > Device information > More information > Developer) | ||
| 1361 | Unlocking your phone | Firefox OS, Unlock |
| If your build of Firefox OS starts up asking for a pass code to unlock the device, the default code is 0000. Some builds will do this while we develop and test the lock screen. | ||
| 1362 | Gaia | Firefox OS, Gaia, Mozilla, UI |
| Gaia is B2G OS's user interface and suite of default apps: it includes the lock screen, home screen, dialer, and other applications. Essentially, Gaia is a set of complex web apps that runs on top of the B2G OS platform. This set of articles covers all you need to know to contribute to the Gaia project. | ||
| 1363 | Customizing build-time apps | Apps, Customization, Firefox OS, Gaia, Guide |
| As a developer or device vendor, you will want to customize the apps that appear on a Firefox OS device at first-run for a variety of reasons. This article explains the different mechanisms for doing so. | ||
| 1364 | Customizing the keyboard in B2G OS | Firefox OS, Guide, keyboard |
| Two major keyboard features have been implemented in Firefox OS, as of October 2013. | ||
| 1365 | Different ways to run Gaia | ADB, Contributing, Debugging, Desktop, Device, Emulator, Firefox, Firefox OS, Gaia, Gaia+Gecko, Mac OS X, USB, WebIDE, nightly, running Gaia, simulator |
| You can run Gaia in a simulator via WebIDE, in Firefox Mulet (a special version of desktop Firefox for Gaia development), in an emulator, or on a compatible mobile device. This article provides a summary of how to do each, with links to further information. | ||
| 1366 | Gaia build system primer | Build documentation, Building, Firefox OS, Gaia, Guide |
| how Gaia's build system works, including the makefile, the build process, environment variables, and potential customizations | ||
| 1367 | Gaia tools reference | Firefox OS, Gaia, Reference, Référence, Tools |
| MozITP is an all-in-one package bundle for Gaia related tools. It contains pre-configured flash tool (b2g_util), b2g-installer and Gaia Integration Test environment. You can use MozITP to test Gaia Integration Test on Mulet, emulator or real devices. You can also flash builds from TaskCluster or b2g-installer blob-free builds. | ||
| 1368 | Localizing B2G OS | Firefox OS, Localization |
| In this guide, we'll show you how easy it can be to localize Firefox OS, specifically the Gaia interface and apps. We'll start by helping you set up your computer, walk you through how to localize Gaia strings, and finally how to perform l10n testing on your work. | ||
| 1369 | Make options reference | Apps, Firefox OS, Gaia, Make, Options, Reference, Référence |
The make command is used inside the Gaia repo to create a Gaia profile that can be loaded onto your device or run in a B2G Desktop build. This article looks in detail at the different make options available. |
||
| 1370 | Making Gaia code changes | Firefox OS, Gaia, Guide, code changes |
| Now that you have Gaia running on your Desktop and you understand to some level how the codebase works, you should be ready to start contributing to the project. This article describes how to make changes and where to find bugs to work on. | ||
| 1371 | Market customizations guide | Customization, Firefox OS, Gaia, Marketplace, build |
| Requires Firefox OS 1.0.1 | ||
| 1372 | Raptor: Performance Tools for Gaia | Firefox OS, Performance, Raptor, User Timing |
Raptor aims to overcome many of the pitfalls faced when testing performance with the previous tool, make test-perf: |
||
| 1373 | Firefox OS app startup: responsiveness guidelines | Apps, Firefox OS, Performance, Startup, Timing |
| The following tables of app startup stages and timings — and user stories — provide best practice guidelines for Firefox OS apps, in terms of "acceptable" app performance on all Firefox OS devices (including low-spec devices.) This forms the Firefox OS Performance team's UX-approved definition of performant apps, and is part of Mozilla's program for advancing Firefox OS responsiveness and perceived performance. | ||
| 1374 | Running custom Firefox OS/Gaia builds in WebIDE | Apps, B2G Desktop, Debugging, Firefox OS, Gaia, WebIDE |
| In late February 2014, the Firefox OS Simulator had a feature added that allows it to run a custom B2G binary and/or a Gaia profile of your choosing. This article shows how to configure your toolset to do this, running the Simulator through WebIDE. | ||
| 1375 | Running the Gaia codebase | Contributing, Firefox, Firefox OS, Gaia, running firefox os locally |
| This article runs through in detail how to run the Gaia codebase locally, and what tools are available in this setup. | ||
| 1376 | Submitting a Gaia patch | Bugzilla, Firefox OS, Gaia, GitHub, contribution, patch, submitting |
| Submitting patches to Gaia can be a little tricky until you get used to it, as it involves Bugzilla and Github, and usage of special flags in Bugzilla to make everything happen in the right sequence. | ||
| 1377 | Testing Gaia code changes | Firefox OS, Gaia, Guide, Integration, Performance, Testing, UI |
| When you have finished making a change to the Gaia codebase and it seems to work ok, the next step is to go through a testing procedure to make sure your changes really work — and are working ok with the rest of Gaia — before submitting a patch back to the project. This article explains how. | ||
| 1378 | Understanding the Gaia codebase | Code, Firefox OS, Gaia, Guide, JavaScript, contribution |
| Before you start to make your own changes to the Gaia codebase, you should understand the basics of how it is all structured, and what coding conventions are used. This article covers both of these points. | ||
| 1379 | Installing B2G OS on a mobile device | B2G, Mobile |
| Once you've built Boot to Gecko for a supported mobile device, you can install it. This article will guide you through the process. | ||
| 1380 | Introduction to Firefox OS | Community, Firefox OS, Gaia, Introduction |
| This set of documentation is aimed mainly at web developers and platform developers who want to learn how Firefox OS works, how to contribute to the project, and how to build their own custom versions of the software and install it on devices. For those who want to create and distribute their own web apps, the App Center and Marketplace Zone are good places to go. | ||
| 1381 | Mulet | B2G Mulet, B2G OS, Mulet, try b2g os |
| Following this guide you're going to run Gaia inside of a special build of Firefox called Firefox Mulet. This gives you the advantages of having a rapid development cycle, as well as standard web development tools and debuggers available to work with. First of all, you need to have the Gaia repo cloned on your machine and build your own profile. Then, you have to install mulet and run it, passing your Gaia profile as the profile to use. | ||
| 1382 | Open web apps quickstart | Apps, Quickstart |
| Quickstart information on coding Open Web Apps. | ||
| 1383 | App development for Web developers | Apps, páginas_a_traducir |
| The minimum requirements are few: | ||
| 1384 | App development for mobile developers | Apps, Mobile |
| For mobile application developers, the open web apps project offers these advantages: | ||
| 1385 | App tools | Apps, Firefox OS, Guide |
| Is your app ready for the Firefox Marketplace? The App validator will check your manifest and show you any errors it may have, or warnings you should consider. | ||
| 1386 | Developing app functionality | Apps, Guide, Howto |
| We have already looked at developing web apps — in Your first app we reviewed the basic code steps required to make an app installable, talked about different open web app types, and said a few words about Web APIs and permissions required to use certain device APIs. Read it first if you've not already done so. In this article we talk about the types of functionality you might want to implement in a bit more detail. | ||
| 1387 | Intro to Firefox OS | Apps, Firefox OS, Gecko, Quickstart, Video |
| Firefox OS (also referred to by its codename "Boot to Gecko" or "B2G") is Mozilla's open source mobile operating system, based a Linux kernel, which boots into a Gecko-based runtime engine that lets users run applications developed entirely using HTML, CSS, JavaScript, and open web application APIs. Firefox OS is a mobile operating system that's free from proprietary technology while still a powerful platform that provides application developers an opportunity to create excellent products. In addition, it's flexible and capable enough to make the end user happy. | ||
| 1388 | Intro to Open Web Apps | Apps, Open Web Apps |
 |
||
| 1389 | Intro to manifests | |
| App manifest | ||
| 1390 | Your first app | Apps, Beginner, Guide |
| This guide aims to get you up and running quickly with a basic architecture and build instructions so that you can create the next great app! | ||
| 1391 | Pandaboard | Boot2Gecko, Firefox OS, Pandaboard |
| This is a guide to setting up Firefox OS on a PandaBoard. The PandaBoard is a low-cost OMAP 4 based development board for developing mobile operating systems. | ||
| 1392 | PasscodeHelper Internals | Firefox OS, Gaia, PBKDF2, PasscodeHelper, Security |
| PasscodeHelper is a Gaia helper library for modifying and checking the Firefox OS lockscreen passcode (i.e., pin) from within Gaia, performing functions such as checking whether an entered passcode is correct, and changing the code. This article documents how PasscodeHelper works. | ||
| 1393 | Porting B2G OS | Firefox OS, porting |
| This page lists the available resources for porting B2GOS. | ||
| 1394 | Porting B2G onto Nexus Player (Lollipop) | B2G, B2G OS, Firefox OS, Guide, Nexus, Nexus Player, TV, porting |
| This article provides an overview of the process by which B2G OS (the TV version — on which Firefox OS for TV is based) can be ported onto the Nexus Player (versions running Lollipop.) | ||
| 1395 | Porting basics | B2G, B2GOS, Mobile |
| This guide assumes you're porting to a new device that already runs Android; if you're porting to another device, the job is going to be more involved. | ||
| 1396 | Porting on CyanogenMod | B2G, B2G OS, cm-b2g, cyanogenmod, porting b2g os to cyanogenmod |
| Editorial review completed. | ||
| 1397 | Preparing for your first B2G build | B2G OS, Build documentation, building b2g os |
| Depending on your internet connection, the configuration steps may take several hours to download everything you need to build B2G OS. Waiting is not as fun as doing, so after you have read through this page and have kicked off the configure script, consider using the time to set up and try out the B2G OS simulator, begin familiarizing yourself with Documentation for app developers including Designing and Building an App, or familiarize yourself with the information on upcoming steps. | ||
| 1398 | Resources | Firefox OS |
| Resources for App hackers, as generated from our workshops | ||
| 1399 | Running tests on Firefox OS: A guide for developers | |
| If you are a Gecko developer, then you should review the Firefox OS-specific documentation for the test automation you are already familar with: mochitest, reftest, and xpcshell. | ||
| 1400 | The B2G OS platform | Firefox OS, Landing |
| The B2G OS platform consists of many components. While you don't need to understand its architecture in order to build applications that run on B2G OS, if you're working on developing or porting the platform — or are simply curious — the following documentation may be of interest to you. | ||
| 1401 | Feature support chart | QA, Testing |
| There are several different builds of Firefox OS you can download or build for yourself, and there are some differences between the types of features available on each device. The chart below should help you understand what works and what doesn't on the various builds. | ||
| 1402 | Firefox OS apps architecture | Apps, Firefox OS, Guide |
When the user selects an app they'd like to launch, or an app otherwise needs to be launched, the home screen app starts by getting an app reference from the App API, then calling the App.launch() method to launch the app. |
||
| 1403 | Firefox OS settings list | API, Firefox OS, Reference, Référence, Settings, WebAPI |
| Firefox OS offers a number of settings that configure the device and its built-in features. These settings can be accessed by certified apps using the Settings API. | ||
| 1404 | Gaia | Firefox OS, Gaia, Landing, Mobile |
| Gaia is the user interface level of B2G OS. Everything that appears on the screen after B2G OS starts up is drawn by Gaia, including the lock screen, home screen, dialer, and other applications. Gaia is written entirely in HTML, CSS, and JavaScript. Its only interface to the underlying operating system and hardware is through standard Web APIs, which are implemented by Gecko. | ||
| 1405 | Gaia apps | Apps, Architecture, Firefox OS, Gaia |
| Gaia is the front-end of Firefox OS, which contains system administration functionality and the built-in suite of apps shipped with Firefox OS devices. All the Gaia source code — even the system, and keyboard IMEs — is fully implemented with HTML5 (HTML + CSS + JavaScript) & Open WebAPIs. This set of documents contains information on how each of the default apps available in the Gaia family works. | ||
| 1406 | Browser | Apps, B2G, Browser, Firefox OS, Gaia, Guide |
| The Browser app (which is now part of System) provides browser-like functionality where it is needed — including page navigation, search, and bookmarks. This article explains how the Browser app's basic functionality works, and how it fits into the larger system. | ||
| 1407 | Gaia Video app | Apps, Gaia, Video |
| The Video app is a simple video player that allows you to play any videos stored on your Firefox OS device's storage media. | ||
| 1408 | Settings | Apps, B2G, Firefox OS, Gaia, JavaScript, Settings |
| The Settings app allows users to configure device settings and also responds to incoming activities that allow app developers to display specific settings views from apps (e.g. show the wifi settings panel if no data connection is available). This article explains how it works. | ||
| 1409 | System | Apps, B2G, FTU, Firefox OS, Gaia, JavaScript, UI, lock screen, system |
| The System app is the first web app loaded by Gecko during the Firefox OS bootup procedure, and it handles numerous responsibilities that are required generally for the running of the system, and are therefore not scoped per individual web app. This article explains in detail how System works. | ||
| 1410 | Window Management | Apps, B2G, Firefox OS, Window Management, system |
| In general, a window manager is the part of an application that controls the placement and appearance of windows in a graphical user interface. This article looks at how Firefox OS handles Window Management. | ||
| 1411 | Introduction to Gaia | Apps, B2G, Gaia, Settings |
| The lock screen shows the network carrier, current time and date, and a slidebar allowing the user to unlock the phone or go straight to the camera to take a picture. If the user has got a passcode lock set, the lock screen will also show a passcode entry interface. | ||
| 1412 | LockScreen Architecture (v1.5+) | |
| The current LockScreen in Gaia is a monolithic component, which is even the second large file in the System app according to its LOC. This make it hard to reasonably add/modify/remove functions and even change styles. | ||
| 1413 | Gonk | Firefox OS, Gecko, Gonk, Linux, Mobile, Mozilla, NeedsContent, porting |
| Gonk is the kernel-level component in the B2G OS stack that serves as the interface between Gecko and the underlying hardware. Gonk controls the underlying hardware and exposes hardware capabilities to Web APIs implemented in Gecko. Gonk can be seen as the “black box” that does all the complex, detailed work behind the scenes to control the mobile device by enacting requests at the hardware level. | ||
| 1414 | Keyboard events across browser elements | B2G, Firefox OS, TV, events, keyboard, mozbrowser, mozbrowserafterkeydown, mozbrowserafterkeyup, mozbrowserbeforekeydown, mozbrowserbeforekeyup |
| This post will introduce the challenges of programming a TV remote to manage keyboard events on the Firefox OS Smart TV platform. | ||
| 1415 | Out of memory management on Firefox OS | Firefox OS, Gaia, LMK, OOM, Out of memory, low memory killer, low memory notifications, oom_adj |
| Firefox OS runs on some severely memory-constrained devices, and it's easy for apps to exhaust the memory available on such systems. When a process exhausts the memory available on the system, the kernel must kill some other processes in order to free up memory. This article describes how the low memory killer and low memory notifications work — the two systems on the device that control what processes are killed to keep the main system running when it has run out of memory. | ||
| 1416 | Troubleshooting B2G OS | B2GOS, Mobile, troubleshooting |
| This article provides tips for resolving common problems you may have while using B2G OS. | ||
| 1417 | Using the App Manager | |
| Editorial review completed. | ||
| 1418 | Using the B2G emulators | Firefox OS |
| This article provides a brief guide to some key things you should know when using the boot to Gecko emulators. This doesn't appear to be a complete user manual; instead, it simply tells you a few useful things that you might not learn on your own. | ||
| 1419 | Web Bluetooth API (Firefox OS) | API, B2G, Certified, Firefox OS, Landing, Non-standard, Reference, Web Bluetooth, WebAPI |
| The Web Bluetooth API lets an open web app discover, pair with, and connect to Bluetooth devices. As it is a completely experimental and non-standard API, the Bluetooth API is currently available for certified applications only. However, there is some traction to have such an API available for regular Web content; this will be discussed as part of the W3C's System Applications Working Group. | ||
| 1420 | Using the Web Bluetooth API | API, Adapter, Bluetooth, Guide, Key, Manifest, NeedsContent, Permissions, WebBluetooth, pairing |
| The WebBluetooth API is a Firefox OS-only API created to allow control of a device's low-level Bluetooth functionality via JavaScript. This article explains the basics of how to use the API in a Firefox OS app. | ||
| 1421 | Web Telephony API | API, Firefox OS, Landing, Phone, Telephony, Voice, Web Telephony, WebAPI |
| Web Telephony is an API that makes it possible for web content to handle voice phone calls using JavaScript. | ||
| 1422 | Using the Web Telephony API | Advanced, B2G, Certified, Firefox OS, NeedsContent, Phone, Telephony, Web Telephony, WebAPI |
| This article explains the basics of getting started with the Web Telephony API. | ||
| 1423 | Web applications | Web applications, Web apps |
| This page is intended to be a first, non thorough, attempt to collect web apps. | ||
| 1424 | Beginner tutorials | |
| This page includes archived beginners tutorials, from various places around MDN. | ||
| 1425 | Creating reusable content with CSS and XBL | Advanced, CSS, CSS:Getting_Started, Example, Guide, NeedsUpdate, Web, XBL |
| This page illustrates how you can use CSS in Mozilla to improve the structure of complex applications, making code and resources more easily reusable. | ||
| 1426 | Underscores in class and ID Names | CSS |
| Summary: The use of the underscore character in CSS can lead to major display problems in multiple browsers. Learn why this is so, and how to keep your sites from being bitten by this problem. This technical note examines the use of underscores in CSS, and why they should be generally avoided in most circumstances. | ||
| 1427 | XML data | CSS, CSS:Getting_Started, Example, Guide, Intermediate, NeedsUpdate, Web |
| This page contains an example of how you can use CSS with XML data. | ||
| 1428 | XUL user interfaces | Advanced, CSS, CSS:Getting_Started, Example, Guide, NeedsUpdate, Web, XUL |
| This page illustrates Mozilla's specialized language for creating user interfaces. | ||
| 1429 | Case Sensitivity in class and id Names | CSS, HTML |
| No summary! | ||
| 1430 | Creating a dynamic status bar extension | Add-ons, Extensions, NeedsUpdate |
| Concepts covered in the previous sample won't be reiterated here; instead, refer to the downloadable sample code or to the previous sample for further details. | ||
| 1431 | Creating a status bar extension | Add-ons, Extensions, NeedsUpdate, add-ons |
| Many of the concepts introduced here apply to any XUL-based application; however, to keep from getting completely overwhelmed, we're going to focus specifically on Firefox. | ||
| 1432 | Gecko Compatibility Handbook | Cross-browser_Development, Gecko, Web Development |
| ** Notes ** - The Solution Quick Reference needs more attention. - I'm also looking for a way to organize all that information. - Some inline examples were removed because of technical limitations. They are actually replaced by ''-(EXAMPLE REMOVED)-'' The goal of this handbook is to help you update websites to work with standards-based browsers and properly detect Gecko. | ||
| 1433 | Getting the page URL in NPAPI plugin | Add-ons, NPAPI, Plugins, add-ons |
| Sometimes, you want to restrict an NPAPI plugin to be loadable only from a certain URL or domain or scheme. Or whenever you make network requests yourself, you almost always need to enforce same-origin policy. | ||
| 1434 | Index | |
| Found 1872 pages: | ||
| 1435 | Inner-browsing extending the browser navigation paradigm | |
| This article is the version from 2003 with slight modifications (no images and no links to samples). It's here for reference. | ||
| 1436 | Install.js | Add-ons, Extensions, XPInstall_API_reference, add-ons |
| See also this article from XulPlanet's Main Tutorial. | ||
| 1437 | JXON | AJAX, DOM, Document, JSON, JXON, Object, Object-Oriented, XML, XMLHttpRequest, XPath |
| JXON (lossless JavaScript XML Object Notation) is a generic name by which is defined the representation of JavaScript Objects using XML. There are no real standards for this conversion, but some conventions begin to appear on the web. There are some cases in which the whole content of an XML document must be read from the JavaScript interpreter (like for web-apps languages or settings XML documents, for example). In these cases JXON could represent the most practical way. | ||
| 1438 | List of Former Mozilla-Based Applications | |
| The following is a list of all known applications that at one point used Mozilla technologies or that are no longer being actively maintained. | ||
| 1439 | List of Mozilla-Based Applications | Apps |
| The following is a list of all known active applications that are built using Mozilla technologies. This list is likely to be incomplete since we think there are many dark matter projects that we don't know about. If you have information about a new project or extra information about an existing project, please feel free to update this page. | ||
| 1440 | Localizing an extension | Add-ons, Extensions, Internationalization, Localization |
| This article expands upon the previous samples on extension writing by adding localization support to our stock watcher extension. Performing a few simple steps makes your extension much easier to localize into various languages without having to edit the XUL or JavaScript files themselves. | ||
| 1441 | MDN | |
| The documentation listed below is archived, obsolete material about MDN itself. | ||
| 1442 | Content kits | Content Kit, Evangelism, Learning, MDN Meta |
| MDN Content Kits are subject-based collections of technical resources to help you host a local developer meetup or give a technical presentation at an event, conference, or workshop. | ||
| 1443 | MDN "meta-documentation" archive | Archive, MDN |
| Here you'll find archived "meta-documentation"; that is, documentation about how to write documentation on MDN. The articles here are obsolete and should no longer be referenced; we are retaining them here for reference while we migrate some content to new places, but very little of this is useful. | ||
| 1444 | Article page layout guide | MDN |
| An article is any page that explains or teaches something. These are non-reference pages which are also not landing pages. In general, if a page is primarily prose and/or sample code, it's an article. | ||
| 1445 | Blog posts to integrate into documentation | |
| Often, Mozilla developers and community members write blog posts. And often, those blog posts are really, really awesome. And, often, those blog posts include information that really ought to be included on MDN. Sometimes, it's the entire blog post that could be adapted into a tutorial on MDN (but please check with the author first, unless they're known to have given blanket permission!), and other times, there are just details about changes to Firefox or web technologies that we need to be sure are reflected in the right places in the docs. | ||
| 1446 | Current events | |
| No summary! | ||
| 1447 | Custom CSS classes for MDN | MDN, Reference, Référence |
| The following are the custom CSS classes that we have defined for the Devmo wiki. If, for whatever reason, you need a custom class defined in the CSS for this wiki, feel free to contact the documentation team lead. | ||
| 1448 | CSS Quick Learn | CSS |
| helps to quickly learn CSS for the development of webpages and become a better web designer. | ||
| 1449 | Design Document | MDC Project archives |
| No summary! | ||
| 1450 | Contribution and Maintenance | |
| No summary! | ||
| 1451 | Footer | |
| No summary! | ||
| 1452 | MDC Community Index Page | |
| No summary! | ||
| 1453 | MDC Content Page | |
| No summary! | ||
| 1454 | MDC Content Page (for printing) | |
| No summary! | ||
| 1455 | MDC Home Page | |
| No summary! | ||
| 1456 | MDC News Index Page | |
| No summary! | ||
| 1457 | MDC Reference Index Page | |
| No summary! | ||
| 1458 | MDC Reference Library Page | |
| No summary! | ||
| 1459 | MDC Topic Page | |
| No summary! | ||
| 1460 | MDC WebWatch Index Page | |
| No summary! | ||
| 1461 | Navigation Bar | |
| No summary! | ||
| 1462 | Page Tools | |
| No summary! | ||
| 1463 | Returning User | |
| No summary! | ||
| 1464 | Search Box | |
| No summary! | ||
| 1465 | Searching for Information | |
| No summary! | ||
| 1466 | Side Bar | |
| The side bar provides local navigation options to help readers find related resources. Most pages use the standard side bar, but some pages (see the types of pages) will customize the content. In all cases, the look & feel of the sidebar should be the same. | ||
| 1467 | DevEdge | |
| This is a temporary Index of the content that has been migrated from DevEdge to this wiki. The original list and mirror are linked below. | ||
| 1468 | Developer documentation process | Documentation |
| In order to improve the quality of our documentation, and our ability to coordinate among the various members of the Mozilla documentation community, we have a process by which documentation is maintained. This article describes how this works and offers useful links to help you ensure that the work you do is as helpful and useful as possible to the community of Web and Mozilla developers. | ||
| 1469 | Disambiguation | Disambiguation |
| Disambiguation in the MDC wiki is the process of resolving ambiguity, referring to the conflicts that occur when articles about two or more different topics have the same "natural" title. | ||
| 1470 | Documentation Wishlist | |
| Is there a specific article or piece of documentation we're missing that you really wish we had? Add it to the list below. Unless you're sure there is no documentation on the topic you're interested in, please ask in the relevant newsgroup and/or on the MDC mailing list first. Also, please make your request easy to understand; add a link to a longer description of the request if needed. | ||
| 1471 | Documentation planning and tracking | Documentation, MDN |
| We are in the process of trying to use scrumbugs to track documentation from the point at which the bug is filed through prioritization, assignment to a writer, and eventual completion. This page will cover some details of how we use it. | ||
| 1472 | Editing MDN pages | |
| This page describes some common tasks when editing MDN pages. | ||
| 1473 | Examples | |
| No summary! | ||
| 1474 | Alternate License Block | |
| No summary! | ||
| 1475 | Original Document Information | |
| No summary! | ||
| 1476 | Existing Content/DOM in Mozilla | |
| < MDC:Existing Content | ||
| 1477 | External Redirects | |
| The MDC wikis have the ability to redirect to external websites. We have done this so we can have links to external pages within the wiki that will be included in the wiki category pages. | ||
| 1478 | Finding the right place to document bugs | |
| Bugzilla is big. Really really big. MDN is big too. This page helps to put two big things together. It: | ||
| 1479 | Getting started as a new MDN contributor | Getting Started, MDN |
| The Mozilla Developer Network (MDN) is a wiki, where anyone can add and edit content. You don't need to be a programmer or an expert on the latest technology. There is a wide range of tasks that need to be done, ranging from the simple, such as proofreading and correcting typos, to the more complex, like writing API documentation. | ||
| 1480 | Landing page layout guide | MDN |
| A landing page serves as a menu, of sorts, for all of its subpages. It opens with a brief summary of the topic, then presents a structured list of links to subpages, and, optionally, additional material that may be of use. | ||
| 1481 | MDN content on WebPlatform.org | MDN, Meta |
| Web Platform Docs (WPD) is a site for documentation and education about Web standards, run by W3C and supported by Mozilla, among others. Anyone is welcome to contribute content from MDN to WebPlatform.org, under the terms of MDN's Creative Commons Share-Alike 2.5 (CC-BY-SA) license. Content that originates from MDN must be attributed to MDN, with a link to the source article. The Web Platform Docs site provides support for doing this in a systematic way. | ||
| 1482 | MDN page layout guide | |
| These guides supplement the MDN style guide with specific layouts for the various types of pages on MDN. This helps contributors create new content that's structurally consistent with the rest of MDN. | ||
| 1483 | MDN subproject list | Documentation, MDN |
| In order to turn the work of building documentation of All Things Open Web (not to mention All Things Mozilla) into something less daunting, sometimes it's helpful to split it up into subprojects. This page offers a list of links to MDN subproject organizational content. | ||
| 1484 | MWC 2013 | Documentation, MDN, MWC |
| With Firefox OS scheduled to have a major presence at Mobile World Congress 2013, it's important that we have a fairly thorough suite of documentation for its various key components. This page will help us track what those components are, who's working on them, and what their statuses are. | ||
| 1485 | Needs Redirect | |
| If you have | ||
| 1486 | Page types | |
| Before working on the MDN style guide (and the redesign that goes hand-in-hand with it), we need to figure out what types of pages we have, then what those pages look like. This is a list of the types of pages and key attributes of those pages. | ||
| 1487 | API info boxes | MDN |
| Main API pages (also known as "technology" pages) are used to provide an overview of a given class, interface, object, or CSS property. Each of these types of technology has specific key points that need to be summarized and displayed. Near the top of the page is an area reserved for a box containing this summary. This page shows what each of those should, roughly, look like. | ||
| 1488 | Breadcrumb bar | MDN |
| In the heading area of every page on MDN is a breadcrumb bar showing the hierarchy of content between the site's root and the user's current location. This page discusses that bar and its features. | ||
| 1489 | Edit the Article | MDN |
| The summary is a brief paragraph or two explaining the technology; this comes before the first section heading in the article. | ||
| 1490 | Landing page | MDN |
| The first part of the page is a brief summary of what the landing page's content is about. Typically this is just a paragraph or two explaining the API or technology being covered. This text is used as the Google summary for SEO purposes (although you can use the CSS class "seoSummary" to specifically choose parts of it to be used if you want to really make sure the best possible text is used). | ||
| 1491 | Main API page | MDN |
| The page begins with a summary explaining the interface, object, class, or CSS property being described. This should be a paragraph or two at most, and is used as the SEO summary (which can be overridden using the "seoSummary" CSS class. | ||
| 1492 | Reference page | MDN |
| The page begins with a summary explaining the interface, object, class, or CSS property being described. This should be a paragraph or two at most, and is used as the SEO summary (which can be overridden using the "seoSummary" CSS class. | ||
| 1493 | TOC page | MDN |
| The page begins with a brief summary of the document suite for which this is an index or table of contents. | ||
| 1494 | RecRoom documentation plan | |
| RecRoom is the codename of a new MDN area that will provide resources for beginning Web app developers, as well as overall best practices guides for app development. | ||
| 1495 | Remove in-content iframes | |
Each of the documents listed below has at least one in-place use of the <iframe> element within it. In order to improve performance and allow us to more easily revise and correct layout in the future, we need to quickly update all of these pages to use macros instead. This is somewhat urgent, as there is work that needs to be done by our development team that cannot begin until all of these are fixed. That's where you come in! |
||
| 1496 | Team status board | Documentation, MDN |
| This table is a list of MDN contributors and what they're currently working on. Feel free to add yourself and what you're up to to this list, but keep in mind that we will purge out-of-date entries regularly, so if you choose to add yourself, do your best to keep your information current (even if all you do is update the "last updated" so we know you're keeping it current, despite your work taking a long time to finish). | ||
| 1497 | Trello | Guide, MDN Meta, MDN meta, Processes |
| The MDN community uses a Trello board to organize and keep track of the things that need to be done to improve, update, and add to our content. This guide will help you learn what Trello is and how we use it. | ||
| 1498 | Using the Mozilla Developer Center | Obsolete |
| Welcome to the Mozilla Developer Center! Here you'll find documentation for not only working on the code and other components of the Mozilla project, but also for developing add-ons for Mozilla-based software, creating new software based on Mozilla code, and web development for the open Web. | ||
| 1499 | Welcome to the Mozilla Developer Network | MDN |
| The Mozilla Developer Network is the most comprehensive and accurate resource for Web development, as written by you, the developers. | ||
| 1500 | Writing chrome code documentation plan | Doc Plan, Documentation, MDN |
| We need a good guide to writing chrome JavaScript code. This plan proposes a project to produce that documentation. | ||
| 1501 | Writing content | MDN |
| There are always things that can be added or updated on MDN. Whether it's all-new documentation for a sparkling new API or a revision to an older API that's changed subtly, you'll find lots of opportunities to help. | ||
| 1502 | MMgc | Tamarin |
| MMgc is the Tamarin (née Macromedia) garbage collector, a memory management library that has been built as part of the AVM2/Tamarin effort. It is a static library that is linked into the Flash Player but kept separate, and can be incorporated into other programs. | ||
| 1503 | Makefile - .mk files | |
| No summary! | ||
| 1504 | Marketplace | |
| Technical review completed. Editorial review completed. | ||
| 1505 | API | Archive, Marketplace |
| Marketplace-related APIs have been removed, therefore the information covering them has been archived. | ||
| 1506 | App Installation and Management APIs | Apps, Apps API, páginas_a_traducir |
| The Open Web Apps JavaScript API is a programmatic interface for installing Web apps and for managing a client-side collection of Web apps that a user has installed. This collection is called the application repository. | ||
| 1507 | Error object | Apps, Apps API |
In the Open Web apps JavaScript API, a DOMError object is returned by a function when an error occurs. |
||
| 1508 | navigator.mozApps.amInstalled | Apps, Apps API |
| Provides a means for an app to check whether it is installed. This function is typically called from an origin that hosts an app. | ||
| 1509 | navigator.mozApps.getInstalledBy | Apps, Apps API |
| Returns, through the callback function, the apps that were installed by the calling domain. This allows an app directory or store to determine which app it has installed on behalf of the current user. | ||
| 1510 | navigator.mozApps.mgmt.clearWatch | Apps, Apps API |
| Removes a watch callback function. After this function is called, the specified watch callback is no longer called. | ||
| 1511 | navigator.mozApps.mgmt.list | Apps, Apps API |
| Lists all installed apps in the user's repository. | ||
| 1512 | navigator.mozApps.mgmt.uninstall | Apps, Apps API |
| Uninstalls an app from the user's repository. | ||
| 1513 | navigator.mozApps.mgmt.watchUpdates | Apps, Apps API |
| Sets up a callback function to be called whenever an app is installed or removed from the repository. | ||
| 1514 | DOMApplicationsManager | API, Apps, Apps API, DOMApplicationsManager, DomApplicationsManager, Firefox OS, Interface |
Provides support for managing and installing Open Web apps in a browser. A manager can be accessed via Navigator.mozApps.mgmt |
||
| 1515 | DOMApplicationsManager.getAll() | API, Apps, Apps API, B2G, DOMApplicationsManager, DomApplicationsManager, Firefox OS, Method, Non-standard, Reference, Référence, getAll |
The getAll() method of the DOMApplicationsManager interface lists all installed apps in the user's repository. |
||
| 1516 | DOMApplicationsManager.onenabledstatechange | API, B2G, DOMApplicationsManager, DomApplicationsManager, Events, Firefox OS, Non-standard, Property, Reference, events, onenabledstatechange |
The onenabledstatechange property of the DOMApplicationsManager interface defines an event handler for the statechange event; this is received when an app is enabled or disabled using DOMApplicationsManager.setEnabled(). |
||
| 1517 | DOMApplicationsManager.setEnabled() | API, B2G, DOMApplicationsManager, DomApplicationsManager, Firefox OS, Method, Non-standard, Reference, setEnabled |
The setEnabled() method of the DOMApplicationsManager interface sets an application to be enabled or disabled. |
||
| 1518 | DOMApplicationsRegistry | API, Apps, Apps API, B2G, Firefox OS, Non-standard, Reference, Référence |
Provides support for installing, managing, and controlling Open Web apps in a browser for installation on Firefox OS. Currently implemented as navigator.mozApps. |
||
| 1519 | DOMApplicationsRegistry.checkInstalled() | API, Apps, Apps API, Method |
| Gets information about the given app. This can be used to determine if the app is installed. | ||
| 1520 | DOMApplicationsRegistry.getInstalled() | API, Apps, Apps API, Method |
| Get a list of all installed apps from this origin. For example, if you call this on the Firefox Marketplace, you will get the list of apps installed by the Firefox Marketplace. | ||
| 1521 | DOMApplicationsRegistry.getSelf() | API, Apps, Apps API, Method |
| Returns information about the calling app, if any. You can use this to determine if an app is installed (i.e. if it is running in the browser, or in a separate app context.) | ||
| 1522 | DOMApplicationsRegistry.install() | API, Apps, Apps API, Method |
| Triggers the installation of an app. During the installation process, the app is validated and the user is prompted to approve the installation. | ||
| 1523 | DOMApplicationsRegistry.installPackage | API, Apps, DOMApplicationsRegistry, Firefox OS, Method, NeedsContent |
| Installs a packaged app. | ||
| 1524 | DOMApplicationsRegistry.mgmt | API, Apps API, Property, Read-only, Reference, Référence |
The DOMApplicationsRegistry.mgmt read-only is an object implementing the DOMApplicationsManager interface that exposes functions that let dashboards manage and launch apps on a user's behalf. |
||
| 1525 | Navigator_(Marketplace) | Archive, Marketplace |
| Marketplace-specific navigator extensions that have now been deprecated/obsoleted. | ||
| 1526 | Navigator.mozPay() | API, Apps, Firefox OS, Method, Non Standard, Web Payment |
The mozPay function is used to perform payments. It enables an app to use in-app payments. |
||
| 1527 | Monetization | Apps, Marketplace |
| Monetization topics that have now been archived due to relevant functionality being removed from the Firefox Marketplace. | ||
| 1528 | App pricing tiers | Apps, Firefox OS, Marketplace, Web Payment |
| Pricing on the Firefox Marketplace can be tricky because pricing varies in across regions. This page tells you what you need to know about app pricing in terms of setting prices, revenue split, taxes, payment methods, receiving payments, fraud prevention, and more. | ||
| 1529 | App payout - Brazil | Apps, Web Payment |
| No summary! | ||
| 1530 | App payout - Colombia | Apps, Web Payments |
| No summary! | ||
| 1531 | App payout - Germany | Apps, Web Payments |
| No summary! | ||
| 1532 | App payout - Hungary | Apps, Web Payments |
| No summary! | ||
| 1533 | App payout - Mexico | Apps, Web Payments |
| No summary! | ||
| 1534 | App payout - Poland | Apps, Web Payment |
| No summary! | ||
| 1535 | App payout - Spain | Apps, Web Payment |
| No summary! | ||
| 1536 | App payout - United Kingdom | Apps, Web Payments |
| App pricing | ||
| 1537 | App payout - United States | Apps, Web Payments |
| No summary! | ||
| 1538 | App payout - Venezuela | Apps, Web Payment |
| No summary! | ||
| 1539 | Building a Paid app | Monetization, Web Payment |
| There are two kinds of payments made by app users in Firefox Marketplace apps: a payment made to purchase an app (a paid app) and a payment made to buy digital goods after the app is installed (an in-app payment). This page covers the code and workflow required to create paid apps. | ||
| 1540 | In-app Payments | Structure |
| In-app payments information. | ||
| 1541 | In-app Payments with fxPay | Apps, Firefox OS, Guide, JavaScript, Marketplace, Payments, Validation, fxpay, iap, in-app payments, paid |
fxPay is a JavaScript library for web applications to process in-app payments and restore purchased products from receipts. |
||
| 1542 | In-app payments with mozPay | Apps, Firefox OS, In-app, Marketplace, Web Payment |
| This article explains how to use the navigator.mozPay API and Web Payment Provider services to process in-app payments. | ||
| 1543 | Introduction — In-app Payments | Apps, Beginner, Firefox OS, Intro, Marketplace, beginner |
| This section describes the options you have for handling In-app Payments (IAP) within your apps and provides the technical information you need to deploy either of the options. You've two options: fxPay and mozPay. | ||
| 1544 | Introduction — Monetization | Apps, Beginner, Firefox OS, Intro, Marketplace, beginner |
| No summary! | ||
| 1545 | Payment processing and your revenue | Beginner, Firefox OS, Marketplace, Tutorial, beginner |
| 1546 | Publishing your app for profit | Apps, Firefox OS, Marketplace, Monetization, Payments |
| To offer a premium (paid) app you need to set it so it's installed from Firefox Marketplace. Then include code to verify a receipt issued by Marketplace, to make sure the app has been paid for before allowing it to run. For more information, see the App payments guide. | ||
| 1547 | Refunds | |
| Where the user has purchase your app they may request a refund, refunds may be authorized by Mozilla, the payment processor, or the mobile network operator. These refunds will be authorized according to our refund policy in compliance with local consumer laws, the mobile operator's refund policy, and credit card refund policies. | ||
| 1548 | Validating a receipt | Apps, Firefox OS, Marketplace, Receipts, Web Payment |
| If you have a paid app, you should check that a user has a valid receipt. If you do not check, someone can buy the app, get an immediate refund, and then have the app for free. Or someone can simply install the app by referencing the manifest file directly from your site. This article goes through the code and workflow needed to build in your own receipt validation. | ||
| 1549 | Options | Archive, Marketplace |
| Publishing options that are no longer available, hence the information being archived. | ||
| 1550 | Creating your own store | Advanced, Apps, Firefox OS, Guide, Marketplace |
| The method of installing and managing apps in Firefox OS, Firefox for Android, and Firefox for Desktop is independent of Firefox Marketplace. This opens up the possibility for you to not only self-publish apps, but also to create and host your own marketplace. Ultimately you could also implement an independent marketplace using the open source software. This page describes your options and provides an overview to implementing each. | ||
| 1551 | Open Web Apps for Android | Beginner, Firefox, Firefox OS, Guide, Marketplace, beginner |
| Open Web Apps for Android enables free Marketplace apps to be packaged into an APK (Android installation package), which is then installed and run in the same way as any other Android app. The APK package consists of web content (in the case of packaged apps) or a pointer to web content (in the case of hosted apps). This content is then enclosed in a thin Java/Android wrapper, which provides the integration with the Android OS. Once installed on an Android device the app is executed by Web Runtime for Android, a component of Firefox for Android. | ||
| 1552 | Open Web Apps for Desktop | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| Open Web Apps for Desktop enables free Marketplace apps to be installed by Firefox Desktop into a user's Windows, Mac, or Linux computer. Once installed on a desktop computer, these apps run similarly to any other desktop app. These apps are executed using Web Runtime for Desktop, a component of Firefox for Desktop. | ||
| 1553 | Publishing | Archive, Marketplace |
| Publishing details that are no longer available, hence the information being archived. | ||
| 1554 | Pricing | |
| Marketplace pricing information that is now obsolete, since this functionality has been removed from the Firefox Marketplace. | ||
| 1555 | Bango | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| Bango is the payment provider for credit card and operator payment transactions on Firefox Marketplace. To receive payments for app and in-app purchases processed by Bango you'll need to create at least one Bango payment account. This page provides a guide to the account creation process. | ||
| 1556 | Boku | Apps, Beginner, Firefox OS, Guide, Marketplace |
| If you're unclear about any of the following instructions, please refer to the Step by step guide. | ||
| 1557 | In-app products | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| This page describes how to create in-app products within Firefox Marketplace for use with fxPay. | ||
| 1558 | Introduction — Pricing your app | Apps, Beginner, Firefox OS, Intro, Marketplace, beginner |
| This section provides a guide to setting up your paid Open Web Apps and their in-app products on Firefox Marketplace, as well as providing useful additional information. | ||
| 1559 | Payment Accounts | Apps, Beginner, Firefox OS, Marketplace, Payments, beginner |
| This page explain why Firefox Marketplace uses multiple payment providers, describes where setup is done in the submission process and provides links to details on setting up accounts with each payment provider. | ||
| 1560 | Promote as upgrade to free version | Apps, Beginner, Firefox OS, Guide, Marketplace, beginner |
| As part of your app's Compatibility and Payments options, it's possible to identify a paid app as a premium upgrade to a free one, which is then promoted in Firefox Marketplace. This option enables you to offer users the ability to try a restricted version of the app before buying the full version, offer a free version with ads and a paid one without, or similar combinations. This page explains how to use the setting and how the upgrade information is presented in Firefox Marketplace. | ||
| 1561 | Publishing an existing mobile app to Desktop | Apps, Desktop, Marketplace, publishing |
 |
||
| 1562 | Mozilla release FAQ | Developing Mozilla, NeedsHelp, NeedsUpdate, Outdated_articles |
| This document may be distributed and modified freely. No guarantee of factuality in this FAQ is made, and it is maintained by Pat Gunn, who is not affiliated with Netscape. Various other people have contributed to this FAQ. | ||
| 1563 | Newsgroup summaries | |
| No summary! | ||
| 1564 | Format | |
| No summary! | ||
| 1565 | Mozilla.dev.apps.firefox-2006-09-29 | |
| None this week. | ||
| 1566 | Mozilla.dev.apps.firefox-2006-10-06 | |
| None this week. | ||
| 1567 | mozilla-dev-accessibility | |
| No summary! | ||
| 1568 | 2006-10-06 | |
| No summary! | ||
| 1569 | 2006-11-10 | |
| No summary! | ||
| 1570 | 2006-11-22 | |
| No summary! | ||
| 1571 | mozilla-dev-apps-calendar | |
| No summary! | ||
| 1572 | 2006-09-29 | |
| No summary! | ||
| 1573 | 2006-10-06 | |
| No summary! | ||
| 1574 | mozilla-dev-apps-firefox | |
| No summary! | ||
| 1575 | 2006-09-29 | |
| None this week. | ||
| 1576 | 2006-10-06 | |
| None this week. | ||
| 1577 | 2006-10-13 | |
| No summary! | ||
| 1578 | 2006-10-20 | |
| None this week. | ||
| 1579 | 2006-10-26 | |
| None this week. | ||
| 1580 | 2006-10-27 | |
| None this week. | ||
| 1581 | 2006-11-03 | |
| None this week. | ||
| 1582 | 2006-11-04 | |
| None this week. | ||
| 1583 | 2006-11-10 | |
| None this week. | ||
| 1584 | 2006-11-17 | |
| None this week. | ||
| 1585 | 2006-11-24 | |
| None this week. | ||
| 1586 | 2006-12-01 | |
| None this week. | ||
| 1587 | mozilla-dev-apps-thunderbird | |
| No summary! | ||
| 1588 | 2006-09-29 | |
| No summary! | ||
| 1589 | 2006-10-06 | |
| No summary! | ||
| 1590 | 2006-10-13 | |
| No summary! | ||
| 1591 | 2006-10-20 | |
| No summary! | ||
| 1592 | 2006-10-27 | |
| No summary! | ||
| 1593 | 2006-11-03 | |
| No summary! | ||
| 1594 | 2006-11-10 | |
| No summary! | ||
| 1595 | 2006-11-17 | |
| No summary! | ||
| 1596 | 2006-11-24 | |
| No summary! | ||
| 1597 | 2006-12-01 | |
| No summary! | ||
| 1598 | mozilla-dev-builds | |
| No summary! | ||
| 1599 | 2006-09-29 | |
| 1600 | 2006-10-06 | |
| No summary! | ||
| 1601 | 2006-10-13 | |
| No summary! | ||
| 1602 | 2006-10-20 | |
| No summary! | ||
| 1603 | 2006-10-27 | |
| No summary! | ||
| 1604 | 2006-11-03 | |
| No summary! | ||
| 1605 | 2006-11-10 | |
| No summary! | ||
| 1606 | 2006-11-17 | |
| No summary! | ||
| 1607 | 2006-11-24 | |
| No summary! | ||
| 1608 | 2006-12-01 | |
| No summary! | ||
| 1609 | mozilla-dev-embedding | |
| No summary! | ||
| 1610 | mozilla-dev-extensions | |
| No summary! | ||
| 1611 | 2006-09-29 | |
| Return to mozilla-dev-extensions | ||
| 1612 | 2006-10-06 | |
| Return to mozilla-dev-extensions | ||
| 1613 | 2006-10-13 | |
| Return to mozilla-dev-extensions | ||
| 1614 | 2006-10-20 | |
| Return to mozilla-dev-extensions | ||
| 1615 | 2006-10-27 | |
| Return to mozilla-dev-extensions | ||
| 1616 | 2006-11-03 | |
| Return to mozilla-dev-extensions | ||
| 1617 | 2006-11-10 | |
| Return to mozilla-dev-extensions | ||
| 1618 | 2006-11-17 | |
| Return to mozilla-dev-extensions | ||
| 1619 | 2006-11-24 | |
| Return to mozilla-dev-extensions | ||
| 1620 | 2006-12-01 | |
| Return to mozilla-dev-extensions | ||
| 1621 | 2006-12-08 | |
| Return to mozilla-dev-extensions | ||
| 1622 | Extentsions FAQ | |
| Return to mozilla-dev-extensions | ||
| 1623 | mozilla-dev-i18n | |
| No summary! | ||
| 1624 | 2006-09-22 | |
| No summary! | ||
| 1625 | mozilla-dev-l10n | |
| No summary! | ||
| 1626 | 2006-10-06 | |
| No summary! | ||
| 1627 | 2006-10-13 | |
| No summary! | ||
| 1628 | 2006-10-20 | |
| No summary! | ||
| 1629 | 2006-10-27 | |
| No summary! | ||
| 1630 | 2006-11-10 | |
| No summary! | ||
| 1631 | 2006-11-17 | |
| No summary! | ||
| 1632 | 2006-11-24 | |
| No summary! | ||
| 1633 | 2006-11-3 | |
| No summary! | ||
| 1634 | 2006-12-01 | |
| No summary! | ||
| 1635 | 2006-12-08 | |
| No summary! | ||
| 1636 | mozilla-dev-planning | |
| No summary! | ||
| 1637 | 2006-07-17 | |
| No summary! | ||
| 1638 | 2006-09-22 | |
| No summary! | ||
| 1639 | 2006-10-06 | |
| Beltzner announced FF2 RC2 is availabe for all 3 major platforms in some 40 langauges. | ||
| 1640 | 2006-10-13 | |
| No summary! | ||
| 1641 | 2006-10-20 | |
| No summary! | ||
| 1642 | 2006-10-27 | |
| No summary! | ||
| 1643 | 2006-11-03 | |
| No summary! | ||
| 1644 | 2006-11-10 | |
| No summary! | ||
| 1645 | 2006-11-17 | |
| No summary! | ||
| 1646 | 2006-11-24 | |
| No summary! | ||
| 1647 | 2006-12-01 | |
| No summary! | ||
| 1648 | mozilla-dev-platform | |
| Newsgroup summary for mozilla.dev.platform (Google Groups link) is for people working on the Mozilla Application Framework ("Mozilla-the-platform"). | ||
| 1649 | 2006-09-29 | |
| Summary of newsgroup moz.dev.platform | ||
| 1650 | 2006-10-06 | |
| No summary! | ||
| 1651 | 2006-10-13 | |
| No summary! | ||
| 1652 | 2006-10-20 | |
| No summary! | ||
| 1653 | 2006-10-27 | |
| Summary: mozilla.dev.platform - October 21st to October 27th 2006 | ||
| 1654 | 2006-11-03 | |
| Summary: mozilla.dev.platform - October 28th - November 3rd, 2006 | ||
| 1655 | 2006-11-10 | |
| No summary! | ||
| 1656 | 2006-11-17 | |
| Summary: mozilla.dev.platform - November 11th - November 17th, 2006 | ||
| 1657 | 2006-12-01 | |
| Summary: mozilla.dev.platform - November 25th - December 1st, 2006 | ||
| 1658 | 2006-18-24 | |
| Summary: mozilla.dev.platform - November 18th - November 24th, 2006 | ||
| 1659 | mozilla-dev-quality | |
| No summary! | ||
| 1660 | 2006-09-29 | |
| None | ||
| 1661 | 2006-10-06 | |
| No summary! | ||
| 1662 | 2006-10-13 | |
| No summary! | ||
| 1663 | 2006-10-20 | |
| No summary! | ||
| 1664 | 2006-10-27 | |
| None | ||
| 1665 | 2006-11-03 | |
| None | ||
| 1666 | 2006-11-10 | |
| None | ||
| 1667 | 2006-11-17 | |
| None | ||
| 1668 | 2006-11-24 | |
| None | ||
| 1669 | 2006-12-01 | |
| No summary! | ||
| 1670 | mozilla-dev-security | |
| No summary! | ||
| 1671 | 2006-09-29 | |
| No summary! | ||
| 1672 | 2006-10-06 | |
| No summary! | ||
| 1673 | 2006-10-13 | |
| No summary! | ||
| 1674 | 2006-10-20 | |
| No summary! | ||
| 1675 | 2006-10-27 | |
| No summary! | ||
| 1676 | 2006-11-03 | |
| No summary! | ||
| 1677 | 2006-11-10 | |
| No summary! | ||
| 1678 | 2006-11-17 | |
| No summary! | ||
| 1679 | 2006-11-24 | |
| No summary! | ||
| 1680 | 2006-12-01 | |
| No summary! | ||
| 1681 | mozilla-dev-tech-js-engine | |
| No summary! | ||
| 1682 | 2006-09-22 | |
| No summary! | ||
| 1683 | 2006-09-29 | |
| No summary! | ||
| 1684 | 2006-10-06 | |
| No summary! | ||
| 1685 | 2006-10-13 | |
| No summary! | ||
| 1686 | 2006-11-03 | |
| No summary! | ||
| 1687 | 2006-11-10 | |
| No summary! | ||
| 1688 | 2006-11-17 | |
| No summary! | ||
| 1689 | 2006-11-24 | |
| No summary! | ||
| 1690 | 2006-12-01 | |
| No summary! | ||
| 1691 | JS-Engine FAQ | |
| No summary! | ||
| 1692 | mozilla-dev-tech-layout | |
| No summary! | ||
| 1693 | 2006-09-29 | |
| No summary! | ||
| 1694 | 2006-10-27 | |
| None this week. | ||
| 1695 | 2006-11-03 | |
| None this week. | ||
| 1696 | 2006-11-10 | |
| None this week. | ||
| 1697 | 2006-11-17 | |
| None this week. | ||
| 1698 | 2006-11-24 | |
| None this week. | ||
| 1699 | 2006-12- 02 | |
| None this week. | ||
| 1700 | 2006-12- 08 | |
| None this week. | ||
| 1701 | 2006-12-24 | |
| None this week. | ||
| 1702 | mozilla-dev-tech-xpcom | |
| No summary! | ||
| 1703 | 2006-09-06 | |
| No summary! | ||
| 1704 | 2006-09-22 | |
| No summary! | ||
| 1705 | 2006-09-30 | |
| No summary! | ||
| 1706 | 2006-10-13 | |
| No summary! | ||
| 1707 | 2006-10-27 | |
| No summary! | ||
| 1708 | 2006-11-10 | |
| No summary! | ||
| 1709 | 2006-11-17 | |
| No summary! | ||
| 1710 | 2006-11-24 | |
| No summary! | ||
| 1711 | 2006-11-3 | |
| No summary! | ||
| 1712 | 2006-12-01 | |
| No summary! | ||
| 1713 | 2006-12-08 | |
| No summary! | ||
| 1714 | mozilla-dev-tech-xul | |
| XUL FAQ | ||
| 1715 | 2006-09-22 | |
| No summary! | ||
| 1716 | 2006-09-29 | |
| No summary! | ||
| 1717 | 2006-10-06 | |
| No summary! | ||
| 1718 | 2006-10-13 | |
| No summary! | ||
| 1719 | 2006-10-20 | |
| No summary! | ||
| 1720 | 2006-10-27 | |
| No summary! | ||
| 1721 | 2006-11-03 | |
| No summary! | ||
| 1722 | 2006-11-10 | |
| No summary! | ||
| 1723 | 2006-11-17 | |
| No summary! | ||
| 1724 | 2006-11-24 | |
| No summary! | ||
| 1725 | 2006-12-01 | |
| No summary! | ||
| 1726 | mozilla.dev.apps.calendar | |
| No summary! | ||
| 1727 | 2006-10-13 | |
| None this week. | ||
| 1728 | 2006-10-20 | |
| [Back to Weekly Summaries ] | ||
| 1729 | 2006-10-27 | |
| [Back to Weekly Summaries ] | ||
| 1730 | 2006-11-03 | |
| [Back to Weekly Summaries ] | ||
| 1731 | 2006-11-10 | |
| [Back to Weekly Summaries ] | ||
| 1732 | 2006-11-17 | |
| [Back to Weekly Summaries ] | ||
| 1733 | 2006-11-24 | |
| [Back to Weekly Summaries ] | ||
| 1734 | 2006-12-01 | |
| [Back to Weekly Summaries ] | ||
| 1735 | mozilla.dev.tech.js-engine | |
| No summary! | ||
| 1736 | 2006-10-06 | |
| No summary! | ||
| 1737 | Obsolete: XPCOM-based scripting for NPAPI plugins | |
| Plugins that used to take advantage of being scriptable via LiveConnect in 4.x Netscape browsers lost this possibility in the new world. The main reason for this is that there is no guarantee of Java compatibility on a binary level due to the jri/jni switch. The new Mozilla XPCOM architecture allows XPCOM components be scriptable via a different mechanism called XPConnect. We leverage some of these ideas to help you make your Netscape Communicator 4.x plugins exposed to JavaScript in Mozilla based browsers. | ||
| 1738 | Plugins | Add-ons, NPAPI, Obsolete, Plugins |
| For more information about plugin roadmap, see non-archived plugin information. | ||
| 1739 | Adobe Flash | Add-ons, Addons, Adobe, Flash, Guide, NeedsUpdate, Plugins |
| This article explains how JavaScript can be used to access methods from within the Flash plugin, as well as how a feature called FSCommands can be used to access JavaScript functions from within the Flash animation. The focus of this article is to present tips on scripting Flash within Gecko™-based web browsers. | ||
| 1740 | External resources for plugin creation | Plugins |
| There are several open source projects designed to assist with the creation of NPAPI plugins. Please note that even when using these, it is still a good idea to have an understanding of what is going on under the hood, regardless of the level of abstraction provided. | ||
| 1741 | Logging Multi-Process Plugins | |
| When multi-process plugins are enabled, Firefox has the ability to dump additional information about interactions between the browser and a plugin. This is done using NSPR logging. Run Firefox in a custom environment to enable this special logging mode. | ||
| 1742 | Monitoring plugins | Add-ons, Firefox 3, Plugins |
| A new component of the plugin system is now available to measure how long it takes plugins (e.g., Adobe Flash) to execute their calls. This component then reports the plugin runtime using the observer service to anyone registered to receive the notifications. This article discusses how developers can make use of this new feature. | ||
| 1743 | Multi-process plugin architecture | Add-ons, Electrolysis, IPC, IPDL, Plugins |
| Plugins are a frequent source of instability or crashes for browser users. When plugins run in the same process as the browser, any leaks or crashes in the plugin will affect the entire browser: | ||
| 1744 | NPAPI plugin developer guide | Add-ons, Advanced, Guide, Landing, Plug-ins |
| Plugins are shared libraries that users can install to display content that the application itself can't display natively. For example, the Adobe Flash plug-in is used to access Flash content (including videos and certain interactive applications), and the QuickTime and RealPlayer plugins are used to play special format videos in a web page. | ||
| 1745 | NPAPI plugin reference | Deprecated, Landing, NPAPI, Plugins, Reference |
| The articles below describe each of the APIs related to NPAPI plugins. | ||
| 1746 | Browser-side plug-in API | Landing, Method, NPAPI, Plugins, Reference, Référence |
This chapter describes methods in the plug-in API that are provided by the browser; these allow call back to the browser to request information, tell the browser to repaint part of the window, and so forth. The names of all of these methods begin with NPN_ to indicate that they are implemented by the browser and called by the plug-in. |
||
| 1747 | NPAPI plug-in side API | Add-ons, Deprecated, Landing, NPAPI, Plugins, Reference, Référence |
This chapter describes methods in the plug-in API that are available from the plug-in object; these allow plug-ins to interact with the browser. The names of all of these methods begin with NPP_ to indicate that they are implemented by the plug-in and called by the browser. |
||
| 1748 | NPAnyCallbackStruct | API, Gecko, NPAPI, Plugins, Reference |
| Contains information required during embedded mode printing. | ||
| 1749 | NPByteRange | NPAPI, Plugins |
| Represents a particular range of bytes from a stream. | ||
| 1750 | NPClass | NPAPI, Plugins |
NPClass is a structure that holds a set of pointers to functions that make up the behavior of an instance of an NPClass (i.e. an NPObject). |
||
| 1751 | NPEmbedPrint | NPAPI, Plugins |
| Substructure of NPPrint that contains platform-specific information used during embedded mode printing. | ||
| 1752 | NPEvent | NPAPI, Plugins |
Represents an event passed by NPP_HandleEvent() to a windowless plug-in. |
||
| 1753 | NPFullPrint | NPAPI, Plugins |
| Substructure of NPPrint that contains platform-specific information used during full-page mode printing. | ||
| 1754 | NPIdentifier | NPAPI, Plugins |
NPIdentifier is an opaque type used for method and property identifiers, such as strings or integers. NPIdentifiers are unique, in that for any given string or integer, there is only one NPIdentifier. The lifetime of NPIdentifiers is controlled by the browser. |
||
| 1755 | NPN NewStream | NPAPI, Plugins |
| Requests the creation of a new data stream produced by the plug-in and consumed by the browser. | ||
| 1756 | NPNVariable | |
| See NPN_GetValue. | ||
| 1757 | NPN_CreateObject | NPAPI, Plugins |
Allocates a new NPObject. |
||
| 1758 | NPN_DestroyStream | API, Gecko, NPAPI, Plugins, Reference |
| Closes and deletes a stream. | ||
| 1759 | NPN_Enumerate | |
Gets the names of the properties and methods of the specified NPObject. |
||
| 1760 | NPN_Evaluate | NPAPI, Plugins |
Evaluates a script in the scope of the specified NPObject. |
||
| 1761 | NPN_ForceRedraw | NPAPI, Plugins |
| Asks the plugin host to immediately (synchronously) repaint invalid areas. | ||
| 1762 | NPN_GetAuthenticationInfo | |
| The function is called by plugins to get HTTP authentication information from the browser. | ||
| 1763 | NPN_GetIntIdentifier | NPAPI, Plugins |
| Returns an opaque identifier for the integer that is passed in. | ||
| 1764 | NPN_GetProperty | NPAPI, Plugins |
Gets the value of a property on the specified NPObject. |
||
| 1765 | NPN_GetStringIdentifier | NPAPI, Plugins |
| Returns an opaque identifier for the string that is passed in. | ||
| 1766 | NPN_GetStringIdentifiers | NPAPI, Plugins |
| Returns an array of opaque identifiers for the names that are passed in. | ||
| 1767 | NPN_GetURL | API, Gecko, NPAPI, Plugins, Reference |
| Asks the browser to create a stream for the specified URL. | ||
| 1768 | NPN_GetURLNotify | NPAPI, Plugins |
| Requests creation of a new stream with the contents of the specified URL; gets notification of the result. | ||
| 1769 | NPN_GetValue | NPAPI, NeedsHelp, Plugins, Reference, Référence |
| Allows the plug-in to query the browser for information. | ||
| 1770 | NPN_GetValueForURL | |
| Provides information to a plugin which is associated with a given URL, for example the cookies or preferred proxy. | ||
| 1771 | NPN_HasMethod | NPAPI, Plugins |
Determines whether or not the specified NPObject has a particular method. |
||
| 1772 | NPN_HasProperty | NPAPI, Plugins |
Determines whether or not the specified NPObject has a particular property. |
||
| 1773 | NPN_IdentifierIsString | NPAPI, Plugins |
| Determines whether or not an identifier is a string. | ||
| 1774 | NPN_IntFromIdentifier | NPAPI, Plugins |
| Returns the integer value corresponding to the given integer identifier. | ||
| 1775 | NPN_InvalidateRect | NPAPI, Plugins |
| Invalidates the specified portion of the plugin's drawing area, adding it to the region that needs to be redrawn when the plugin next repaints its contents. | ||
| 1776 | NPN_InvalidateRegion | NPAPI, Plugins |
| Invalidates the specified drawing region prior to repainting or refreshing a windowless plug-in. | ||
| 1777 | NPN_Invoke | NPAPI, Plugins |
Invokes a method on the given NPObject. |
||
| 1778 | NPN_InvokeDefault | NPAPI, Plugins |
Invokes the default method, if one exists, on the given NPObject. |
||
| 1779 | NPN_MemAlloc | NPAPI, NeedsMigrationReview, Plugins |
| Allocates memory from the browser's memory space. | ||
| 1780 | NPN_MemFlush | API, Gecko, NPAPI, Plugins, Reference |
| Requests that the browser free a specified amount of memory. | ||
| 1781 | NPN_MemFree | NPAPI, NeedsMigrationReview, Plugins |
| Deallocates a block of allocated memory. | ||
| 1782 | NPN_PluginThreadAsyncCall | NPAPI, Plugins |
| Thread safe way to request that the browser calls a plug-in function on the browser or plugin thread (the thread on which the plug-in was initiated). | ||
| 1783 | NPN_PostURL | NPAPI, NeedsHelp, Plugins, Reference |
| Posts data to a URL. | ||
| 1784 | NPN_PostURLNotify | NPAPI, NeedsHelp, Plugins, Reference |
| Posts data to a URL, and receives notification of the result. | ||
| 1785 | NPN_ReleaseObject | NPAPI, Plugins |
Decrements the reference count of the given NPObject. If the reference count reaches 0, the NPObject is deallocated by calling its deallocate function if one is provided; if one is not provided, free() is used. |
||
| 1786 | NPN_ReleaseVariantValue | NPAPI, Plugins |
NPN_ReleaseVariantValue() releases the value in the given variant. |
||
| 1787 | NPN_ReloadPlugins | API, Gecko, NPAPI, Plugins, Reference |
| Reloads all of the installed plugins. | ||
| 1788 | NPN_RemoveProperty | NPAPI, Plugins |
Removes a property from the specified NPObject. |
||
| 1789 | NPN_RequestRead | API, Gecko, NPAPI, Plugins, Reference |
Requests a range of bytes from a seekable stream. This initiates a read operation; the actual data is received through subsequent calls to NPP_WriteReady() and NPP_Write(). |
||
| 1790 | NPN_RetainObject | NPAPI, Plugins |
Increments the reference count of the given NPObject. |
||
| 1791 | NPN_SetException | NPAPI, Plugins |
A plugin can call this function to indicate that a call to one of the plugin's NPObjects generated an error. |
||
| 1792 | NPN_SetProperty | NPAPI, Plugins |
Sets the value of a property on the specified NPObject. |
||
| 1793 | NPN_SetValue | NPAPI, NeedsHelp, Plugins, Reference |
| Implemented by browsers. This call is used to inform the browser of variable information controlled by the plugin. | ||
| 1794 | NPN_SetValueForURL | |
| Allows a plugin to change the stored information associated with a URL, in particular its cookies. (While the API theoretically allows the preferred proxy for a given URL to be changed, doing so does not have much meaning given how proxies are configured, and is not supported.) | ||
| 1795 | NPN_Status | API, Gecko, NPAPI, Plugins, Reference |
| Lets a plug-in display a message on the browser's status line. | ||
| 1796 | NPN_UTF8FromIdentifier | NPAPI, Plugins |
| Returns the UTF-8 string corresponding to the given string identifier. | ||
| 1797 | NPN_UserAgent | API, Gecko, NPAPI, Plugins, Reference |
| Returns the browser's user agent field. This can be used to handle variations in different browsers (or versions thereof) when implementing your plug-in. | ||
| 1798 | NPN_Version | API, Gecko, NPAPI, Plugins, Reference |
| Lets plugins obtain version information, both of the plug-in API and of the browser itself. | ||
| 1799 | NPN_Write | API, Gecko, NPAPI, Plugins, Reference |
| Pushes data into a stream produced by the plug-in and consumed by the browser. | ||
| 1800 | NPObject | NPAPI, Plugins |
NPObject is a structure that holds a pointer to an NPClass and an integer reference count, and possibly also implementation specific (i.e. plugin specific, or browser specific) members. |
||
| 1801 | NPP | API, NPAPI, Plugins, Reference |
| Represents a single instance of a plug-in. You specify one of these to any NPAPI function that needs to know which plug-in to work with. | ||
| 1802 | NPPVariable | |
| See NPN_SetValue. | ||
| 1803 | NPP_Destroy | NPAPI, Plugins |
| Deletes a specific instance of a plug-in. | ||
| 1804 | NPP_DestroyStream | NPAPI, Plugins |
| Tells the plug-in that a stream is about to be closed or destroyed. | ||
| 1805 | NPP_GetValue | NPAPI, Plugins |
| Allows the browser to query the plug-in for information. | ||
| 1806 | NPP_HandleEvent | NPAPI, Plugins |
| Delivers a platform-specific window event to the instance. | ||
| 1807 | NPP_New | NPAPI, Plugins |
| Creates a new instance of a plug-in. | ||
| 1808 | NPP_NewStream | NPAPI, Plugins |
| Notifies a plug-in instance of a new data stream. | ||
| 1809 | NPP_Print | NPAPI, Plugins |
| Requests a platform-specific print operation for an embedded or full-screen plug-in. | ||
| 1810 | NPP_SetValue | NPAPI, Plugins |
| Implemented by plugins. This call is used to inform plugins of variable information controlled by the browser. | ||
| 1811 | NPP_SetWindow | NPAPI, Plugins |
| Tells the plug-in when a window is created, moved, sized, or destroyed. | ||
| 1812 | NPP_StreamAsFile | NPAPI, Plugins |
| Provides a local file name for the data from a stream. | ||
| 1813 | NPP_URLNotify | NPAPI, Plugins |
| Notifies the plug-in instance of the completion of a URL request. | ||
| 1814 | NPP_Write | NPAPI, Plugins |
| Delivers data to a plug-in instance. (Remark: Hence the name "NPP_Write" is misleading - just think of:"Data_Arrived") | ||
| 1815 | NPP_WriteReady | NPAPI, Plugins |
| Determines maximum number of bytes that the plug-in can consume. | ||
| 1816 | NPPrint | NPAPI, Plugins |
| Contains information the plug-in needs to print itself in full-page or embedded mode. | ||
| 1817 | NPPrintCallbackStruct | NPAPI, Plugins |
Contains information required by the platformPrint field of the NPEmbedPrint structure during embedded mode printing on Unix systems. |
||
| 1818 | NPRect | NPAPI, Plugins |
| Represents a rectangular area of a plug-in's content area. | ||
| 1819 | NPRegion | API, Gecko, NPAPI, Plugins, Reference |
| Represents a platform-defined region of a page. | ||
| 1820 | NPSavedData | NPAPI, Plugins |
| Block of instance information saved after the plug-in instance is deleted; can be returned to the plug-in to restore the data in future instances of the plug-in. | ||
| 1821 | NPSetWindowCallbackStruct | API, Gecko, NPAPI, Plugins, Reference, Référence |
| Contains information about the plug-in's Unix window environment. | ||
| 1822 | NPStream | NPAPI, Plugins |
| Represents a stream of data either produced by the browser and consumed by the plug-in, or produced by the plug-in and consumed by the browser. | ||
| 1823 | NPString | NPAPI, Plugins |
NPString is a struct that holds a pointer to a sequence of 8-bit units (NPUTF8) making up a UTF-8 string, and the number of 8-bit units in the UTF-8 string. |
||
| 1824 | NPUTF8 | NPAPI, Plugins |
NPUTF8 is a byte representing an 8-bit unit of a UTF-8 character. This is not the same thing as an entire UTF-8 character, which may be comprised of multiple NPUTF8 bytes. |
||
| 1825 | NPVariant | NPAPI, Plugins |
NPVariant is a struct that holds a value and the type of that value. The value is held in a union, and the type is one of types defined in the NPVariantType enumeration. |
||
| 1826 | NPVariantType | NPAPI, Plugins |
NPVariantType is an enumeration that is used to identify the data type of an NPVariant structure. |
||
| 1827 | NPWindow | NPAPI, Plugins |
| Contains information about the target into which the plug-in instance can draw. | ||
| 1828 | NP_GetMIMEDescription | Add-ons, NPAPI, Plugins |
NP_GetMIMEDescription returns a supported MIME Type list for your plugin. It works on Unix (Linux) and MacOS. On Windows you have to define supported mimetypes in the dll resource file. |
||
| 1829 | NP_GetValue | NPAPI, Plugins |
| Allows the browser to query the plug-in for information. | ||
| 1830 | NP_Initialize | NPAPI, Plugins |
| Provides global initialization for a plug-in. | ||
| 1831 | NP_Port | NPAPI, Plugins |
| Contains information required by the window field of an NPWindow structure. | ||
| 1832 | NP_Shutdown | NPAPI, Plugins |
| Provides global deinitialization for a plug-in. | ||
| 1833 | Samples and Test Cases | Add-ons, NeedsContent, Plugins |
| Collections of NPAPI plugin samples can be found in the Seamonkey source code at /modules/plugin/sdk/samples. | ||
| 1834 | Shipping a plugin as a Toolkit bundle | Add-ons, Guide, Plugins |
| One of the new features that is available in Firefox 1.5 is the ability to place browser plugins in a Toolkit bundle. | ||
| 1835 | Supporting private browsing in plugins | |
| Firefox 3.5 introduced private browsing, a mode in which potentially private information is not recorded in any way. It also introduced a mechanism by which plugins can determine whether or not private browsing mode is in effect. Plugins should be updated to monitor the state of private browsing mode and only save private information when private browsing is disabled. | ||
| 1836 | The First Install Problem | Add-ons, Plugins |
| The First Install Problem is the name given to the conditions arising when a plugin or embeddable software installs itself on a system first, before any other Gecko-based browser. If this happens, Gecko-based browsers often won't be able to discover the plugin, and will prompt the user to download the plugin again if the affiliated MIME type is encountered on the Web. Unless Gecko does a pre-emptive scan upon startup for desirable plugins that are not in the browser's plugins directory first, the best way to solve this problem is to encourage plugin vendors to leave DLLs (and XPT files, if applicable) in a location that Gecko can discover at runtime. This document presents a consistent way to do that. | ||
| 1837 | Writing a plugin for Mac OS X | Add-ons, Gecko, NPAPI, Plugins |
| This article is adapted from Josh Aas's blog post Writing an NPAPI plugin for Mac OS X. | ||
| 1838 | XEmbed Extension for Mozilla Plugins | Add-ons, Plugins |
| Recent versions of Mozilla include an extension for writing plugins that use XEmbed instead of using the old Xt-based mainloop that most plugins have been using since the Netscape 3.x days. | ||
| 1839 | SAX | Add-ons, Extensions, add-ons |
| No summary! | ||
| 1840 | Security | |
| Relying on these obsolete security articles is highly discouraged. Doing so may put your systems at risk. | ||
| 1841 | Digital Signatures | Security, Tutorial |
| Encryption and decryption address the problem of eavesdropping, one of the three Internet security issues mentioned at the beginning of this document. But encryption and decryption, by themselves, do not address another problem: tampering. | ||
| 1842 | Encryption and Decryption | Security, Tutorial |
| Encryption is the process of transforming information so it is unintelligible to anyone but the intended recipient. Decryption is the process of transforming encrypted information so that it is intelligible again. | ||
| 1843 | Introduction to Public-Key Cryptography | Security, Tutorial |
| Public-key cryptography and related standards and techniques underlie the security features of many products such as signed and encrypted email, single sign-on, and Secure Sockets Layer (SSL) communications. This document introduces the basic concepts of public-key cryptography. For an overview of SSL, see "Introduction to SSL." For an overview of encryption and decryption, see "Encryption and Decryption." Information on digital signatures is available from "Digital Signatures." | ||
| 1844 | Introduction to SSL | Security |
| This document introduces the Secure Sockets Layer (SSL) protocol. SSL has been universally accepted on the World Wide Web for authenticated and encrypted communication between clients and servers. | ||
| 1845 | NSPR Release Engineering Guide | NSPR |
| This paper is for engineers performing formal release for the NetScape Portable Runtime (NSPR) across all platforms. | ||
| 1846 | SSL and TLS | Security, Tutorial |
| The Secure Sockets Layer (SSL) and Transport Layer Security (TLS) protocols are universally accepted standards for authenticated and encrypted communication between clients and servers. Both client and server authentication occur over SSL/TLS. | ||
| 1847 | Solaris 10 Build Prerequisites | |
| No summary! | ||
| 1848 | Sunbird Theme Tutorial | Add-ons, Themes, add-ons |
| This tutorial is a step-by-step guide to making a theme for Sunbird 0.3a1 and later versions. It is designed for beginners. It does not cover advanced topics. | ||
| 1849 | Table Reflow Internals | Gecko |
| Key: | ||
| 1850 | Tamarin Tracing Build Documentation | |
| The following instructions are for obtaining and building the Tamarin Tracing source code. For instructions on Tamarin Central, please see | ||
| 1851 | The Basics of Web Services | SOAP, XML, XML Web Services |
| Summary: A current hot topic on the web right now are Web Services. This short guide will allow you to learn more about web services. | ||
| 1852 | Themes | |
| Archived theme documentation. | ||
| 1853 | Building a Theme | NeedsUpdate |
| Technical review completed. | ||
| 1854 | Common Firefox theme issues and solutions | Add-ons, Firefox, Look & Feel, Themes |
| The purpose of this page is to provide provide theme developers with notes on how to fix common issues. It is a companion document to the AMO editors guide Common Theme Problems, which provides editors with "boilerplate" copy and paste review notes for common theme issues. This document was started on July 27, 2012 so it will take some time to completely fill in and some issues still need to have solutions written for them. | ||
| 1855 | Creating a Skin for Firefox | Add-ons, Themes |
| In order to create a skin for Firefox, there are three things you need to know: how to edit images, how to extract zip files, and how to modify CSS. Firefox uses standard GIF, PNG, and JPEG images for the buttons and CSS to style everything else in the interface. | ||
| 1856 | UUID | Add-ons, Themes |
| A UUID can be obtained by visiting http://www.famkruithof.net/uuid/uuidgen or by typing "firebot: uuid?" on irc.mozilla.org in a channel where nickname "firebot" is present. Or you can also type "/query firebot uuid?" in any tab connected to the irc.mozilla.org (or, with ChatZilla, "moznet") network. | ||
| 1857 | contents.rdf | Add-ons, Themes |
Copy the following text and paste it into a text file, then save that file as "contents.rdf": |
||
| 1858 | install.rdf | Add-ons, Themes |
Copy the following text and paste it into a text file, then save that file as "install.rdf": |
||
| 1859 | Making sure your theme works with RTL locales | Add-ons, Right-to-left, Themes |
Some languages are written from right to left. Of the languages Firefox and Thunderbird are shipped in, that includes Arabic and Hebrew, with Persian available as beta, for a total population in excess of 100 million potential users. The important thing to understand about these locales, is that the entire interface is mirrored right-to-left. That means that text that had a left margin will have a right margin instead (or -moz-margin-start), arrows that pointed right will have to point left and vice versa, and so on. |
||
| 1860 | Theme changes in Firefox 2 | Add-ons, Themes |
| This article covers the changes that need to be made to update a Firefox theme to work properly in Firefox 2. | ||
| 1861 | Theme changes in Firefox 3 | Add-ons, NeedsUpdate, Themes |
| This article covers the changes that need to be made to update a Firefox theme to work properly in Firefox 3. | ||
| 1862 | Theme changes in Firefox 3.5 | |
| No summary! | ||
| 1863 | Theme changes in Firefox 4 | Firefox 4, Themes |
| This article covers changes in Firefox 4 that affect theme developers. | ||
| 1864 | Updating an extension to support multiple Mozilla applications | Add-ons, Extensions |
| This article shows how to take an existing extension and update it so that it can be used in additional Mozilla applications. We'll build upon the stock watcher extension created in earlier articles in this series, updating it so it can also be used in Thunderbird and Sunbird (previous versions worked only in Firefox). | ||
| 1865 | Using IO Timeout And Interrupt On NT | NSPR |
| This technical memo is a cautionary note on using NetScape Portable Runtime's (NSPR) IO timeout and interrupt on Windows NT 3.51 and 4.0. Due to a limitation of the present implementation of NSPR IO on NT, programs must follow the following guideline: | ||
| 1866 | Using SSH to connect to CVS | Developing Mozilla |
| No summary! | ||
| 1867 | Using workers in extensions | Extensions, Workers |
| This article shows you how to use worker threads in extensions to perform tasks in the background without blocking the user interface. | ||
| 1868 | WebVR | |
| Archived WebVR articles | ||
| 1869 | WebVR environment setup | Hardware, VR, Virtual Reality, WebVR, environment, software, troubleshooting |
| In this article, we'll take you through what you need to set up your WebVR testing environment — including necessary hardware and software — and share some troubleshooting tips. | ||
| 1870 | XQuery | |
| XQuery is a W3C standard language which is meant to be for XML what SQL is for relational data--i.e., the ability to search, sort, extract, and remold data. It offers powerful and yet intuitive searching based on XPath, has SQL-like syntax for the query portion, and has scripting features such as function and variable definitions, XML-inclusion, etc. | ||
| 1871 | XUL Booster | Extensions, Extensions:Tools, Tools, XUL, XUL:Tools |
| XUL Booster is a third party Eclipse / WebTools build that offers some support for XUL Editing and awesome support for extension packaging. | ||
| 1872 | XUL Parser in Python | Outdated_articles, Python, XUL |
| v.00001 | ||