This page illustrates how you can use CSS in Mozilla to improve the structure of complex applications, making code and resources more easily reusable.
Note: XBL cannot be loaded over HTTP, so this technique is only useful for local content accessed using the file:/// scheme, or from add-on code.
You apply this technique in a simple demonstration.
Information: XBL bindings
The structure provided by markup languages and CSS is not ideal for complex applications where parts need to be self-contained and reusable. You can place stylesheets in separate files, and you can place scripts in separate files. But you must link those files from the document as a whole.
Another structural limitation concerns content. You can use CSS to provide content for selected elements, but the content is limited to text and images, and its positioning is limited to before or after the selected element.
Mozilla provides a mechanism that overcomes these limitations: XBL (XML Bindings Language). You can use XBL to link selected elements to their own:
- Stylesheets
- Content
- Properties and methods
- Event handlers
Because you avoid linking everything at the document level, you can make self-contained parts that are easy to maintain and reuse.
| For more information about XBL bindings, see the XBL page in this wiki. |
Action: An XBL demonstration
Make a new HTML document, doc6.html. Copy and paste the content from here:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Mozilla CSS Getting Started - XBL demonstration</TITLE> <LINK rel="stylesheet" type="text/css" href="style6.css"> </HEAD> <BODY> <H1>XBL demonstration</H1> <DIV id="square">Click Me</DIV> </BODY> </HTML>
Make a new CSS file, style6.css. This stylesheet contains the document style. Copy and paste the content from here:
/*** XBL demonstration ***/
#square {
-moz-binding: url("square.xbl#square");
}
Make a new text file, square.xbl. This file contains the XBL binding. Copy and paste the content from here:
<?xml version="1.0"?>
<!DOCTYPE bindings>
<bindings xmlns="http://www.mozilla.org/xbl"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:html="http://www.w3.org/1999/xhtml">
<binding id="square">
<resources>
<stylesheet src="bind6.css"/>
</resources>
<content>
<html:div anonid="square"/>
<xul:button anonid="button" type="button">
<children/>
</xul:button>
</content>
<implementation>
<field name="square"><![CDATA[
document.getAnonymousElementByAttribute(this, "anonid", "square")
]]></field>
<field name="button"><![CDATA[
document.getAnonymousElementByAttribute(this, "anonid", "button")
]]></field>
<method name="doDemo">
<body><![CDATA[
this.square.style.backgroundColor = "#cf4"
this.square.style.marginLeft = "20em"
this.button.setAttribute("disabled", "true")
setTimeout(this.clearDemo, 2000, this)
]]></body>
</method>
<method name="clearDemo">
<parameter name="me"/>
<body><![CDATA[
me.square.style.backgroundColor = "transparent"
me.square.style.marginLeft = "0"
me.button.removeAttribute("disabled")
]]></body>
</method>
</implementation>
<handlers>
<handler event="click" button="0"><![CDATA[
if (event.originalTarget == this.button) this.doDemo()
]]></handler>
</handlers>
</binding>
</bindings>
Make a new CSS file, bind6.css. This separate stylesheet contains style for the binding. Copy and paste the content from here:
/*** XBL demonstration ***/
[anonid="square"] {
width: 20em;
height: 20em;
border: 2px inset gray;
}
[anonid="button"] {
margin-top: 1em;
padding: .5em 2em;
}
Open the document in your browser and press the button.
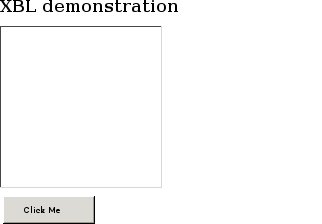
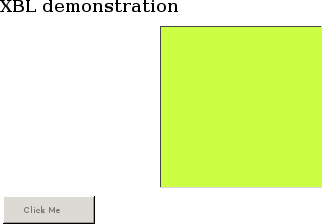
This wiki does not support JavaScript in pages, so it is not possible to show the demonstration here. It looks something like this, before and after you press the button:
 |
 |
Notes about this demonstration:
- The HTML document links the document stylesheet as usual, but it does not link any JavaScript code.
- The document does not contain any buttons. It only contains the text of the button's label. The button is added by the binding.
- The document stylesheet links the binding.
- The binding links its own stylesheet, and it supplies its own content and JavaScript code. So the binding is self-contained.
Challenges
| Change the XBL file so that the square doubles in width when it changes color, instead of jumping to the right.
Use the DOM Inspector tool to inspect the document, revealing the added content. |
What next?
If you had difficulty understanding this page, or if you have other comments about it, please contribute to its Discussion page.
In this demonstration, the square and the button make a self-contained widget that functions within an HTML document. Mozilla has a specialized markup language for creating user interfaces. The next page demonstrates it: XUL user interfaces.