This article explores the Mozilla platform by building a basic desktop application using XULRunner. Given that Firefox, Thunderbird, and multiple other applications are written using the platform, it's a safe bet that it can be used to build a basic application. There is an article with a more complicated approach to building XULRunner applications at Creating XULRunner Apps with the Mozilla Build System. If you need to change XULRunner itself or integrate it with external binaries you may need to read that article.
Step 1: Download XULRunner
You can find a download link on the main XULRunner page here on MDN. Since we are not creating any binary XPCOM components, we only need to download and install the XULRunner runtime package, not the SDK.
The XULRunner download for Windows is a zip file, not a true install. As a developer, I like the idea that XULRunner only needs to be unzipped onto my machine. I am assuming that it doesn’t need to hook into my Windows system and that’s a good thing. It also means that the XULRunner is portable so, if you develop your applications to be portable you could carry them around on a flash drive or sync them in the cloud.
The Mac version of XULRunner is distributed as an tar.bz2 archive. You can extract this to any location you like, but there are many places in the documentation that will assume that you have this installed in /Library/Frameworks.
In Ubuntu desktop and its variants (Xubuntu, Kubuntu, ...), from version 11.10 (Oneiric Ocelot), XULRunner is not longer maintained and doesn't exist in Ubuntu repository. Therefore, either you need to compile XULRunner manually or download a binary release from Mozilla's FTP server. One way to achieve this is to run the following script everytime you want to install a new version:
FIREFOX_VERSION=`grep -Po "\d{2}\.\d+" /usr/lib/firefox/platform.ini`
ARCH=`uname -p`
XURL=https://ftp.mozilla.org/pub/mozilla.org/xulrunner/releases/$FIREFOX_VERSION/runtimes/xulrunner-$FIREFOX_VERSION.en-US.linux-$ARCH.tar.bz2
cd /opt
sudo sh -c "wget -O- $XURL | tar -xj"
sudo ln -s /opt/xulrunner/xulrunner /usr/bin/xulrunner
sudo ln -s /opt/xulrunner/xpcshell /usr/bin/xpcshell You could also save this script to a file for convenience. Note: If you are using Firefox build from Ubuntuzilla repository, replace /usr/lib/firefox/platform.ini with /opt/firefox/platform.ini.
Step 2: Install XULRunner
On Windows, unzip the archive someplace reasonable. I unzipped it to a new C:\program files\xulrunner folder.
On the Mac, extract the tar.bz2 archive, which contains XULRunner as XUL.Framework. Copy this to the /Library/Frameworks directory, or another location of your choice.
On Linux, you only need to unpack the archive if you are using a pre-release XULRunner.
In all systems you should unzip the omni.ja file into some example directory and take a look at all the awesome! First change the file extension to zip and then use your normal filesystem's decompression tool to open it up. The contents of omni.ja are available to XULRunner applications and are what make it possible to build amazing applications easily!
Step 3: Create the application folder structure
Time to start a simple, bare bones application shell. Call it a XUL “Hello World” if you want. All of what you see below can be found in the XULRunner documentation here on MDN in much more detail.
Hint: Skip ahead and download the sample application, you can experiment with it while following this tutorial. You can download the sample application from https://github.com/matthewkastor/XULRunner-Examples. Please continue reading to learn the "what", "why" and "how" parts of building a XULRunner application.
On Windows, I created the root in a new c:\program files\myapp folder, but you can create it wherever you like, using whatever OS you like. The same application structure is used on Windows, Mac and Linux. Here is the subfolder structure:
+ myapp/ | +-+ chrome/ | | | +-+ content/ | | | | | +-- main.xul | | | | | +-- main.js | | | +-- chrome.manifest | +-+ defaults/ | | | +-+ preferences/ | | | +-- prefs.js | +-- application.ini | +-- chrome.manifest
Notice that there are 5 files in the folder structure: application.ini, chrome.manifest (2), prefs.js, and main.xul. The /chrome/chrome.manifest file is optional, but might be useful for backward compatibility. See the note below.
For more details on the structure of installable bundles in general see: Structure of an installable bundle.
/chrome/chrome.manifest is no longer considered the "root" manifest. XULRunner will not check that folder location for a root-level chrome.manifest. You need to move your existing chrome.manifest to the application root folder, remembering to update the relative paths within the file. You could also just create a new application root-level manifest that includes the /chrome/chrome.manifest, which is what this tutorial will do.Step 4: Set up application.ini
The application.ini file acts as the XULRunner entry point for your application. It specifies how your application intends to use the XULRunner platform as well as configure some information that XULRunner uses to run your application. Here is mine:
[App] Vendor=XULTest Name=myapp Version=1.0 BuildID=20100901 ID=xulapp@xultest.org [Gecko] MinVersion=1.8 MaxVersion=200.*
MinVersion and MaxVersion fields indicate the range of Gecko versions your application is compatible with; make sure that you set them so that the version of XULRunner you're using is in that range, or your application won't work.Step 5: Set up the chrome manifest
The chrome manifest file is used by XULRunner to define specific URIs which in turn are used to locate application resources. This will become clearer when we see how the “chrome://” URI is used. Application chrome can be in a single or a few JAR files or uncompressed as folders and files. I am using the uncompressed method for now. Here is the chrome/chrome.manifest:
content myapp content/
As mentioned in Step 3, the default location of the chrome.manifest has changed in XULRunner 2.0, so we also need a simple chrome.manifest in the application root which will include the the manifest in our chrome root. Here is the application root chrome.manifest:
manifest chrome/chrome.manifest
Step 6: Set up preferences
The prefs.js file tells XULRunner the name of the XUL file to use as the main window. Here is mine:
pref("toolkit.defaultChromeURI", "chrome://myapp/content/main.xul");
/* debugging prefs, disable these before you deploy your application! */
pref("browser.dom.window.dump.enabled", true);
pref("javascript.options.showInConsole", true);
pref("javascript.options.strict", true);
pref("nglayout.debug.disable_xul_cache", true);
pref("nglayout.debug.disable_xul_fastload", true);
XULRunner specific preferences include:
-
toolkit.defaultChromeURI - Specifies the default window to open when the application is launched.
-
toolkit.defaultChromeFeatures -
Specifies the features passed to
window.open()when the main application window is opened. -
toolkit.singletonWindowType - Allows configuring the application to allow only one instance at a time.
The toolkit preferences are described in further detail in XULRunner:Specifying Startup Chrome Window.
The debugging preferences are discussed in Debugging a XULRunner Application
Step 7: Create some XUL
Finally, we need to create a simple XUL window, which is described in the file main.xul. Nothing fancy here, just the minimum we need to make a window. No menus or anything.
main.xul:
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <window id="main" title="My App" width="300" height="300" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <script type="application/javascript" src="chrome://myapp/content/main.js"/> <caption label="Hello World"/> <separator/> <button label="More >>" oncommand="showMore();"/> <separator/> <description id="more-text" hidden="true">This is a simple XULRunner application. XUL is simple to use and quite powerful and can even be used on mobile devices.</description> </window>
The application also has a JavaScript file. Most XUL applications will include some external JavaScript, so the sample application does too, just to show how to include it into the XUL file.
main.js:
function showMore() {
document.getElementById("more-text").hidden = false;
}
For more information about XUL see: XUL.
For information about mixing HTML elements into your XUL read Adding HTML Elements.
Step 8: Run the application
The moment of truth. We need to get XULRunner to launch the bare-bones application.
Windows
From a Windows command prompt opened to the myapp folder, we should be able to execute this:
C:\path\to\xulrunner.exe application.ini
Of course, if you opted to install xulrunner then you could simply do
%ProgramFiles%\xulrunner.exe application.ini
or on 64 bit systems
%ProgramFiles(x86)%\xulrunner.exe application.ini
Note: you can also install your application when you're finished debugging it. See XUL Application Packaging for details.
Mac
On the Mac, before you can run a XULRunner application with everything intact, you must install it using the --install-app xulrunner commandline flag. Installing the application creates an OS X application bundle:
/Library/Frameworks/XUL.framework/xulrunner-bin --install-app /<path>/<to>/myapp.zip
Once installed, you can run the application:
/Library/Frameworks/XUL.framework/xulrunner-bin "/Applications/Finkle/TestApp.app/Contents/Resources/application.ini"
You may run it without installing (but with the menu bar and dock icon missing) in OS X by typing:
/Library/Frameworks/XUL.framework/xulrunner-bin "/<full path>/TestApp/application.ini"
Note: The full path is required or a "Error: couldn't parse application.ini."-message will be returned.
This might also be simplified using a very simple shell script (i call mine "run.sh"):
#!/bin/sh /Library/Frameworks/XUL.framework/xulrunner-bin `pwd`/application.ini
Linux
On Ubuntu, you can run the application from a terminal. First change into the \myapp folder, then start the application by:
xulrunner application.ini
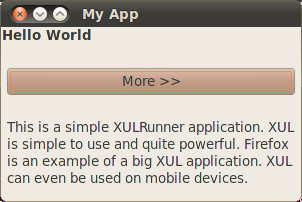
You should now see a window that looks something like this. This particular screenshot is from Ubuntu 10.

Alternative: Run XUL apps with Firefox
With Firefox 3 and later, you can tell the Firefox executable to run a XUL application from the command line. The XUL application will run instead of the Firefox browser that normally starts. This is similar to starting a XUL app using XULRunner. See Using Firefox to run XULRunner applications. This does not work if Firefox itself was installed as a XUL app - you need to use the installed XULRunner directly.
Further Reading:
There are many things you can do with XULRunner. Before you get too far into things you might want to read the XULRunner tips article. Also, throughout this tutorial you've been introduced to various bits of the Toolkit API and it may help you to get familiar with it. Once you've got an application that's ready for the world you'll love our article titled Deploying XULRunner.
For now, click the "next" link to learn about windows and menus in XULRunner!
Original Document Information
- Author: Mark Finkle, October 2, 2006