CSS3 is the latest evolution of the Cascading Style Sheets language and aims at extending CSS2.1. It brings a lot of long-awaited novelties, like rounded corners, shadows, gradients, transitions or animations, as well as new layouts like multi-columns, flexible box or grid layouts. Experimental parts are vendor-prefixed and should either be avoided in production environments, or used with extreme caution as both their syntax and semantics can change in the future.
Modules and the standardization process
CSS Level 2 needed 9 years, from August 2002 to June 2011 to reach the Recommendation status. This was due to the fact that a few secondary features held back the whole specification. In order to accelerate the standardization of non-problematic features, the CSS Working Group of the W3C, in a decision referred as the Beijing doctrine, divided CSS in smaller components called modules . Each of these modules is now an independent part of the language and moves towards standardization at its own pace. While some modules are already W3C Recommendations, other still are early Working Drafts. New modules are also added when new needs are identified.
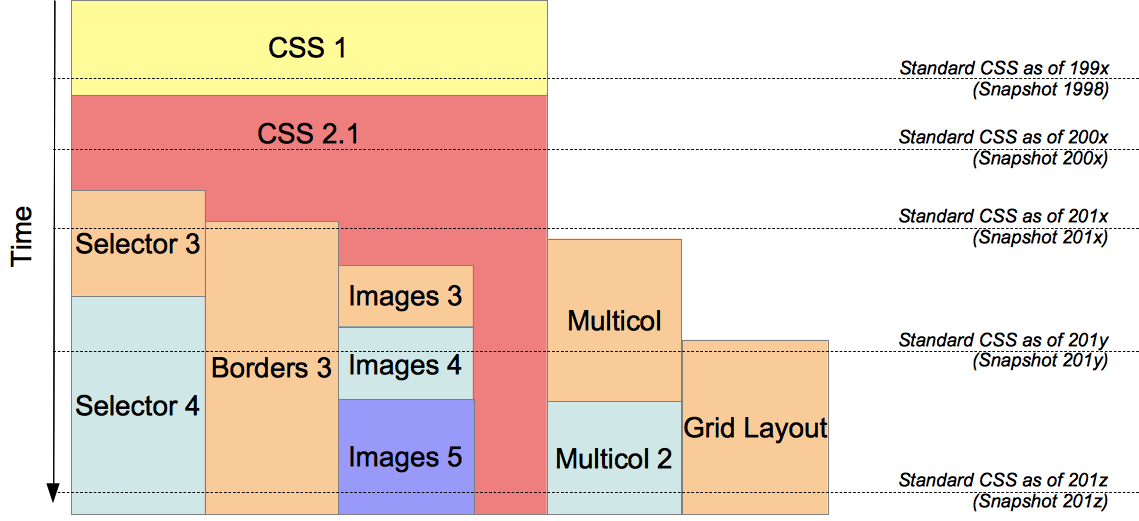
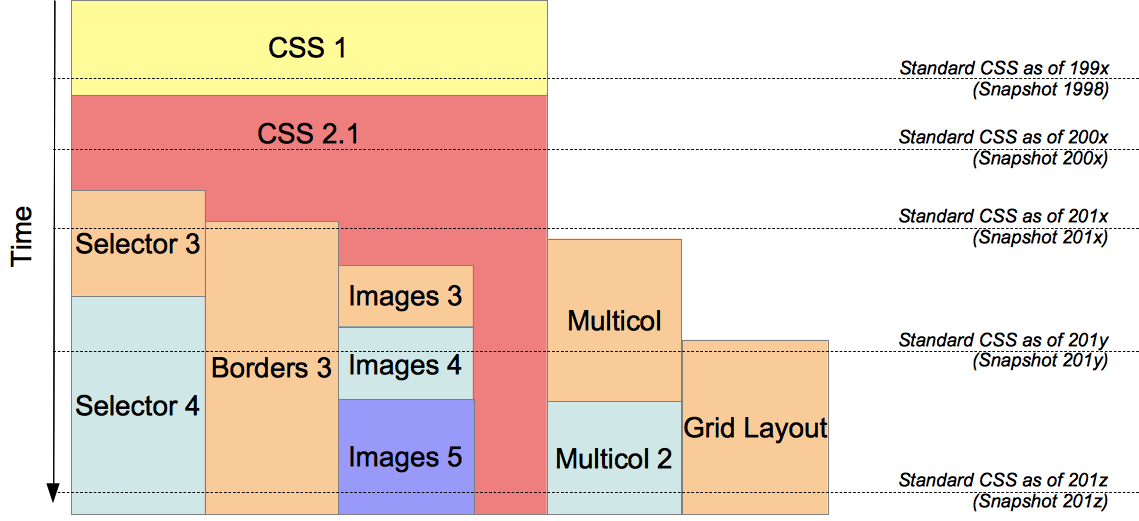
 Formally, there is no CSS3 standard per se . Each module being standardized independently, the standard CSS consists of CSS2.1 amended and extended by the completed modules, not necessary all with the same level number. At each point of time, a snapshot of the CSS standard can be defined, listing CSS2.1 and the mature modules.
Formally, there is no CSS3 standard per se . Each module being standardized independently, the standard CSS consists of CSS2.1 amended and extended by the completed modules, not necessary all with the same level number. At each point of time, a snapshot of the CSS standard can be defined, listing CSS2.1 and the mature modules.
The W3 consortium periodically publishes such snapshots, like in 2007, 2010, 2015 and 2017.
Though today no module with a level greater than 3 is standardized, this will change in the future. Some modules, like Selectors 4 or CSS Borders and Backgrounds Level 4 already have an Editor's Draft, though they haven't yet reached the First Published Working Draft status.
CSS modules status
Stable modules
A few CSS modules are already fairly stable and have reached one of the three recommendation level of the CSSWG: Candidate Recommendation, Proposed Recommendation or Recommendation. These can be used without prefix and are pretty stable, though a few features can still be dropped at the Candidate Recommendation stage.
These modules extend and amend the CSS2.1 specification which build the core of the specification. Together with it, they are the current snapshot of the CSS specification.
| Selectors Level 3 |
Recommendation since September 29th, 2011 |
|
Adds:
- Substring matching attribute selectors,
E[attribute^="value"], E[attribute$="value"], E[attribute*="value"] .
- New pseudo-classes:
:target, :enabled and :disabled, :checked, :indeterminate, :root, :nth-child and :nth-last-child, :nth-of-type and :nth-last-of-type, :last-child, :first-of-type and :last-of-type, :only-child and :only-of-type,:empty, and :not.
- Pseudo-elements are now characterized by two colons rather than one:
:after becomes ::after, :before becomes ::before, :first-letter becomes ::first-letter, and :first-line becomes ::first-line.
- The new general sibling combinator (
h1~pre ).
|
The next iteration of the Selectors specification is already in progress, though it still hasn't reached the First Public Working Draft stage.
| CSS Namespaces Module |
Recommendation since September 29th, 2011 |
|
Adds the support for the XML Namespaces by defining the notion of CSS qualified name, using the ' | ' syntax and adding the @namespace CSS at-rule.
|
| Media Queries |
Recommendation since June 19th, 2012 |
|
Extends the former media type ( print, screen, … ) to a full language allowing queries on the device media capabilities like only screen and (color) .
Media queries are not only used in CSS document but also in some attributes of HTML Elements, like the media attribute of the <link> element.
|
The next iteration of this specification is in the work, allowing to tailor a Web site regarding the input methods available on the user agent, with new media features like hover or pointer. Detection of EcmaScript support, using the script media features is also proposed.
| CSS Style Attributes |
Recommendation since November 7th, 2013 |
Formally defines the syntax of the content of the HTML style global attribute. |
| CSS Backgrounds and Borders Module Level 3 |
Candidate Recommendation |
|
Adds:
- Support, on backgrounds, for any type of
<image>, and not only for uri() defined ones.
- Support for multiple background images.
- The
background-repeat space and round values, and for the 2-value syntax of this CSS property.
- The
background-attachment local value.
- The CSS
background-origin, background-size, and background-clip properties.
- Support for curved border corners, with the CSS
border-radius, border-top-left-radius, border-top-right-radius, border-bottom-left-radius, and border-bottom-right-radius properties.
- Support for the use of an
<image> as the border with the CSS border-image, border-image-source, border-image-slice, border-image-width, border-image-outset, and border-image-repeat properties.
- Support for shadows of the element with the CSS
box-shadow property.
|
The CSS4 iteration of the Backgrounds and Borders specification is already in progress, though it still hasn't reached the First Public Working Draft stage, it plans to add the ability to clip a border (with the CSS border-clip, border-clip-top, border-clip-right, border-clip-bottom, and border-clip-left properties) or to control the shape of the border in a corner (using the CSS border-corner-shape property).
| CSS Multi-column Layout Module |
Candidate Recommendation |
Adds support for easy multi-column layouts using the CSS columns, column-count, column-fill, column-gap, column-rule, column-rule-color, column-rule-style, column-rule-width, column-span, column-width, break-after, break-before, and break-inside. |
| CSS Speech Module |
Candidate Recommendation |
Defines the speech media type, an aural formatting model and numerous properties specific for speech-rendering user agents. |
| CSS Image Values and Replaced Content Module Level 3 |
Candidate Recommendation |
|
Defines the <image> data type.
Extends the url() syntax to support image slices using media fragments.
Adds:
- The
dppx unit to the <resolution> data type.
- The
image() function as a more flexible alternative to url() to define an image from an url.
At risk : due to insufficient browser support, standardization of the image() function may be postponed to the next iteration of this module .
- Support for
linear-gradient(), repeating-linear-gradient(), radial-gradient() and repeating-radial-gradient().
- The ability to define how a replaced element should fit in its element, using the CSS
object-fit property.
At risk : due to insufficient browser support, standardization of the object-fit and property may be postponed to the next iteration of this module .
- The ability to override the resolution and orientation of an external image using the CSS
image-resolution and image-orientation properties.
At risk : due to insufficient browser support, standardization of the image-resolution and image-orientation properties may be postponed to the next iteration of this module .
|
The CSS Image Values and Replaced Content Level 4 which will supersede CSS Image Level 3 is in development and is a Working Draft.
| CSS Values and Units Module Level 3 |
Candidate Recommendation |
|
Makes initial and inherit keywords usable on any CSS property.
Formally defines the CSS data types of CSS 2.1, that were implicitely defined by their grammar token and some textual precisions.
Adds:
- Definition for new font-relative length units:
rem and ch .
- Definition for viewport-relative length units:
vw, vh, vmax, and vmin .
- Precision about the real size of the absolute length units, which are not really absolute, but defined in relation with the reference pixel .
- Definition for
<angle>, <time>, <frequency>, <resolution>.
- Normative value to the definition of
<color>, <image>, and <position>.
- Definition for the
calc(), attr(), and toggle() functional notations.
At risk: due to insufficient browser support, standardization of the calc(), attr(), and toggle() functional notations may be postponed to the next iteration of this module.
|
Several types definition, like <ident> and <custom-ident>, have been deferred to CSS Values and Units Module Level 4.
| CSS Conditional Rules Module Level 3 |
Candidate Recommendation |
Adds features for conditional processing of parts of style sheets, conditioned on capabilities of the browser or the document the style sheet is being applied to. It consists mainly in allowing nested at-rules inside @media and the adding of a new CSS at-rule, @supports, and a new DOM method CSS.supports(). |
| CSS Text Decoration Module Level 3 |
Candidate Recommendation |
|
Extends:
Adds:
Clarifies:
- The paint order of the decorations.
At risk: due to insufficient browser support, standardization of the text-decoration-skip, line positioning rules and the ability to place both emphasis marks and ruby above the same base text may be postponed to the next iteration of this module.
|
| CSS Fonts Module Level 3 |
Candidate Recommendation |
|
Amends the CSS2.1 Font matching algorithm to be closer to what is really implemented.
Adds:
|
| CSS Cascading and Inheritance Level 3 |
Candidate Recommendation |
|
Adds:
- The
initial, unset values for properties.
- The CSS
all property.
- The scoping mechanism.
Clarifies:
- Interaction of media-dependent @import statements and style sheet loading requirements.
|
| CSS Shapes Module Level 1 |
Candidate Recommendation |
| Defines geometric shapes, which can be applied to floats. These shapes describe areas, around which inline content wraps instead of wrapping around the bounding box. |
| CSS Masking Module Level 1 |
Candidate Recommendation |
| Defines a way for partially or fully hiding portions of visual elements. It describes how to use another graphical element or image as a luminance or alpha mask. |
Modules in the refining phase
Specifications that are deemed to be in the refining phase are already fairly stable. Though changes are still expected, they shouldn't create incompatibilities with current implementations; they should mainly define behavior in edge cases.
| CSS Syntax Level 3 |
Candidate Recommendation |
| Clarifies how charsets are determined; minor changes in parsing and tokenization algorithms. |
| CSS Transforms Level 1 |
Working Draft |
|
Adds:
- the support of bi-dimensional transforms to be applied to any element using the CSS
transform and transform-origin properties. The supported transforms are: matrix(), translate(), translateX(), translateY(), scale(), scaleX(), scaleY(), rotate(), skewX(), and skewY().
- the support of tri-dimensional transforms to be applied to any element by adding the CSS
transform-style, perspective, perspective-origin, and backface-visibility properties and extended the transform property with the following transforms are: matrix 3d(), translate3d(), translateZ(), scale3d(), scaleZ(), rotate3d(), rotateX(), rotateY(), rotateZ(), and perspective().
Note: this specification is a merge of CSS 2D-Transforms, CSS 3D-Transforms and SVG transforms.
|
| CSS Fragmentation Module Level 3 |
Candidate Recommendation |
| Defines how partitions of a Web page should happen, that is page, column breaks, and widows and orphans handling.
Adds:
- Support for defining the behavior of decorations, that is borders and background colors or images, when a box is breaked (at a page, column or line-break) with the CSS
box-decoration-break property.
|
| CSS Text Module Level 3 |
Working Draft |
|
Extends:
- the CSS
text-transform property with the value full-width.
- the CSS
text-align property with the value start, end, start end, and match-parent for a better support of documents with multiple directionalities of text.
- the CSS
text-align property with a <string> value to align on that character. This is useful to align number on the decimal point.
- the CSS
word-spacing and letter-spacing properties with range constraints to control flexibility in justification.
Adds:
|
A few features present in early CSS Text Level 3 draft have being postponed to the next iteration of this module .
Modules in the revising phase
Modules that are in the revising phase are much less stable than those in the refining phase. Often the syntax is still under scrutiny and may evolve a lot, in a non-compatible way. Alternative syntaxes are tested and often implemented.
| CSS Basic User Interface Module Level 3 |
Candidate Recommendation |
|
Adds:
- The ability to tweak the box model using the CSS
box-sizing property.
At risk: due to insufficient browser support, standardization of the padding-box value may be postponed to the next iteration of this module .
- Allow the styling of forms according their content using the CSS
:indeterminate, :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only, and :read-write pseudo-classes and the ::value, ::choices, ::repeat-item, and ::repeat-index pseudo-elements.
At risk: due to insufficient browser support, standardization of the pseudo-elements ::value, ::choices, ::repeat-item, and ::repeat-index may be postponed to the next iteration of this module .
- Support for icons, defined by the CSS
icon property simultaneously with the new icon value of the CSS content property.
At risk: due to insufficient browser support, standardization of the icon property and the icon value may be postponed to CSS4.
- Support for the CSS
outline-offset property giving more control on the position of the outline.
- Support for the CSS
resize property allowing Web authors to control if and how elements should be resized.
- Support for the CSS
text-overflow property defining how text overflows, if needed.
At risk: due to insufficient browser support, the 2-value syntax of this property as well as the support for <string> values may be postponed to the next iteration of this module .
- The ability to define the hotspot of a cursor as well as the new
none, context-menu, cell, vertical-text, alias, copy, no-drop, not-allowed, nesw-resize, nwse-resize, col-resize, row-resize, all-scroll, zoom-in, zoom-out, extending the cursor property.
- The ability to specify the sequential navigation order (that is the tabbing order ) using the CSS
nav-index, nav-up, nav-right, nav-left, nav-down properties.
At risk: due to insufficient browser support, standardization of the navigation properties may be postponed to the next iteration of this module .
- The ability to control the usage of an IME editor, using the CSS
ime-mode property.
At risk: due to insufficient browser support, standardization of the ime-mode property may be postponed to the next iteration of this module .
|
An early list of what could be in the next iteration of the CSS Basic User Interface Module is available.
| CSS Grid Layout |
Candidate Recommendation |
Add a grid layout to the CSS display property and several new CSS properties to control it: grid, grid-area, grid-auto-columns, grid-auto-flow, grid-auto-position, grid-auto-rows, grid-column, grid-column-start, grid-column-end, grid-row, grid-row-start, grid-row-end, grid-template, grid-template-areas, grid-template-rows, and grid-template-columns. |
Modules in the exploring phase
| CSS Image Values and Replaced Content Module Level 4 |
Working Draft |
|
Extends:
- the
image() functional notation to describe the directionality of the image (rtl or ltr), allowing for bidi-sensitive images.
- the
image-orientation property by adding the keyword from-image, allowing to follow EXIF data stored into images to be considered.
Adds:
- the
image-set() functional notation to allow the definition to equivalent images at different resolution allowing for resolution-negotiated selection of images.
- the
element() functional notation allowing the use of part of the page as image.
- the
cross-fade() functional notation allowing to refer to intermediate images when transitioning between two images and defines the interpolation between two images.
- the
conic-gradient() and repeating-conic-gradient() functional notation describing a new type of gradient.
- the
image-rendering property that allow to define how resize of the object should be handled.
|
| CSS Device Adaptation |
Working Draft |
Adds a new at-rule, @viewport, allowing to specify the size, zoom factor, and orientation of the viewport that is used as the base for the initial containing block. |
| CSS Exclusions Module Level 1 |
Working Draft |
| Extends the floats mechanism to define exclusion regions in any positioning scheme. Adds the notion of shapes, in which content must flows. |
| CSS Regions Module Level 1 |
Working Draft |
| Defines a new mechanism allowing content to flow across, eventually non-contiguous, multiple areas called regions. |
Modules in the rewriting phase
Modules that are in the rewriting phase are outdated and require to be rewritten. The syntax is still under scrutiny and may evolve a lot, in a non-compatible way. Alternative syntaxes are tested and often implemented.
 Formally, there is no CSS3 standard per se . Each module being standardized independently, the standard CSS consists of CSS2.1 amended and extended by the completed modules, not necessary all with the same level number. At each point of time, a snapshot of the CSS standard can be defined, listing CSS2.1 and the mature modules.
Formally, there is no CSS3 standard per se . Each module being standardized independently, the standard CSS consists of CSS2.1 amended and extended by the completed modules, not necessary all with the same level number. At each point of time, a snapshot of the CSS standard can be defined, listing CSS2.1 and the mature modules.