CSS gradients are a special type of <image> made of a progressive transition between two or more colors. You can choose between two types of gradients: linear (created with the linear-gradient() function) and radial (created with radial-gradient()).
Gradients can be used anywhere you would use an <image>, such as in backgrounds. Because gradients are dynamically generated, they can negate the need for the raster image files that traditionally were used to achieve similar effects. In addition, because gradients are generated by the browser, they look better than raster images when zoomed in, and can be resized on the fly.
Using linear gradients
A linear gradient creates a band of colors that progress in a straight line.
A basic linear gradient
To create the most basic type of gradient, all you need is to specify two colors. These are called color stops. You must have at least two, but you can have as many as you want.
.simple-linear {
background: linear-gradient(blue, pink);
width: 100px;
height: 100px;
}
<div class="simple-linear"></div>
Changing the direction
By default, linear gradients run from top to bottom. You can change their rotation by specifying a direction.
.horizontal-gradient {
background: linear-gradient(to right, blue, pink);
width: 100px;
height: 100px;
}
<div class="horizontal-gradient"></div>
Diagonal gradients
You can even make the gradient run diagonally, from corner to corner.
.diagonal-gradient {
background: linear-gradient(to bottom right, blue, pink);
width: 200px;
height: 100px;
}
<div class="diagonal-gradient"></div>
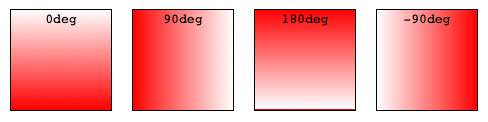
Using angles
If you want more control over its direction, you can give the gradient a specific angle.
.angled-gradient {
background: linear-gradient(70deg, blue, pink);
width: 100px;
height: 100px;
}
<div class="angled-gradient"></div>
When using an angle, 0deg creates a vertical gradient running bottom to top, 90deg creates a horizontal gradient running left to right, and so on in a clockwise direction. Negative angles run in the counterclockwise direction.

Using more than two colors
You don't have to limit yourself to two colors—you may use as many as you like! By default, colors are evenly spaced along the gradient.
.auto-spaced-linear {
background: linear-gradient(red, yellow, blue, orange);
width: 100px;
height: 100px;
}
<div class="auto-spaced-linear"></div>
Positioning color stops
You don't have to leave your color stops at their default positions. To fine-tune their locations, you can give each one a percentage or absolute length value. If you specify the location as a percentage, 0% represents the starting point, while 100% represents the ending point; however, you can use values outside that range if necessary to get the effect you want. If you leave a location unspecified, the position of that particular color stop will be automatically calculated for you.
.multicolor-linear {
background: linear-gradient(to left, lime, lime 28px, red 77%, cyan);
width: 100px;
height: 100px;
}
<div class="multicolor-linear"></div>
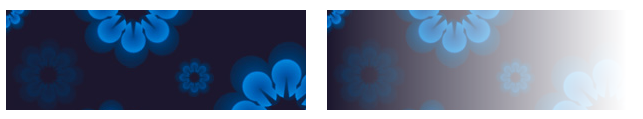
Overlaying gradients
Gradients support transparency, so you can stack multiple backgrounds to achieve some pretty fancy effects. The backgrounds are stacked from top to bottom, with the first specified being on top.
.layered-image {
background: linear-gradient(to right, transparent, white),
url("http://www.foo.com/image.jpg");
}

Stacked gradients
You can even stack gradients with other gradients. As long as the top gradients aren't entirely opaque, the gradients below will still be visible.
.stacked-linear {
background:
linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
width: 200px;
height: 200px;
}
<div class="stacked-linear"></div>
Using radial gradients
Radial gradients are similar to linear gradients, except that they radiate out from a central point. You can make them circular or elliptical.
A basic radial gradient
As with linear gradients, all you need to create a radial gradient are two colors.
.simple-radial {
background: radial-gradient(red, blue);
width: 100px;
height: 100px;
}
<div class="simple-radial"></div>
Positioning radial color stops
Again like linear gradients, you can position each radial color stop with a percentage or absolute length.
.radial-gradient {
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
width: 100px;
height: 100px;
}
<div class="radial-gradient"></div>
Sizing radial gradients
Unlike linear gradients, you can specify the size of radial gradients.
Example: closest-side for ellipses
This example uses the closest-side size value, which means the size is set by the distance from the starting point (the center) to the closest side of the enclosing box.
.radial-ellipse-side {
background: radial-gradient(ellipse closest-side,
red, yellow 10%, #1e90ff 50%, beige);
width: 250px;
height: 100px;
border: 1px solid;
}
<div class="radial-ellipse-side"></div>
Example: farthest-corner for ellipses
This example is similar to the previous one, except that its size is specified as farthest-corner, which sets the size of the gradient by the distance from the starting point to the farthest corner of the enclosing box from the starting point.
.radial-ellipse-far {
background: radial-gradient(ellipse farthest-corner,
red, yellow 10%, #1e90ff 50%, beige);
width: 250px;
height: 100px;
border: 1px solid;
}
<div class="radial-ellipse-far"></div>
Example: closest-side for circles
This example uses closest-side, which makes the circle's size to be the distance between the starting point (the center) and the closest side. The circle's radius is half the height of the box, since the top and bottom edges are equidistant from the starting point and are closer than the left and right edges.
.radial-circle-close {
background: radial-gradient(circle closest-side,
red, yellow 10%, #1e90ff 50%, beige);
width: 250px;
height: 100px;
border: 1px solid;
}
<div class="radial-circle-close"></div>
Stacked radial gradients
Just like linear gradients, you can also stack radial gradients. The first specified is on top, the last on the bottom.
.stacked-radial {
background:
radial-gradient(circle at 50% 0,
rgba(255,0,0,.5),
rgba(255,0,0,0) 70.71%),
radial-gradient(circle at 6.7% 75%,
rgba(0,0,255,.5),
rgba(0,0,255,0) 70.71%),
radial-gradient(circle at 93.3% 75%,
rgba(0,255,0,.5),
rgba(0,255,0,0) 70.71%) beige;
width: 200px;
height: 200px;
border-radius: 50%;
}
<div class="stacked-radial"></div>
Using repeating gradients
The linear-gradient() and radial-gradient() properties don't support automatically repeated color stops. However, the repeating-linear-gradient() and repeating-radial-gradient() properties are available to offer this functionality.
Repeating linear gradients
This example uses repeating-linear-gradient() to create a gradient that progresses repeatedly in a straight line. The colors get cycled over and over as the gradient repeats.
.repeating-linear {
background: repeating-linear-gradient(-45deg, red, red 5px, blue 5px, blue 10px);
width: 100px;
height: 100px;
}
<div class="repeating-linear"></div>
Multiple repeating linear gradients
.multi-repeating-linear {
background:
repeating-linear-gradient(190deg, rgba(255, 0, 0, 0.5) 40px,
rgba(255, 153, 0, 0.5) 80px, rgba(255, 255, 0, 0.5) 120px,
rgba(0, 255, 0, 0.5) 160px, rgba(0, 0, 255, 0.5) 200px,
rgba(75, 0, 130, 0.5) 240px, rgba(238, 130, 238, 0.5) 280px,
rgba(255, 0, 0, 0.5) 300px),
repeating-linear-gradient(-190deg, rgba(255, 0, 0, 0.5) 30px,
rgba(255, 153, 0, 0.5) 60px, rgba(255, 255, 0, 0.5) 90px,
rgba(0, 255, 0, 0.5) 120px, rgba(0, 0, 255, 0.5) 150px,
rgba(75, 0, 130, 0.5) 180px, rgba(238, 130, 238, 0.5) 210px,
rgba(255, 0, 0, 0.5) 230px),
repeating-linear-gradient(23deg, red 50px, orange 100px,
yellow 150px, green 200px, blue 250px,
indigo 300px, violet 350px, red 370px);
width: 600px;
height: 400px;
}
<div class="multi-repeating-linear"></div>
Example: plaid gradient
.plaid-gradient {
background:
repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
width: 200px;
height: 200px;
}
<div class="plaid-gradient"></div>
Repeating radial gradients
This example uses repeating-radial-gradient() to create a gradient that radiates repeatedly from a central point. The colors get cycled over and over as the gradient repeats.
.repeating-radial {
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
width: 100px;
height: 100px;
}
<div class="repeating-radial"></div>
Multiple repeating radial gradients
.multi-target {
background:
repeating-radial-gradient(ellipse at 80% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 15px, rgba(255,255,255,0.5) 15px,
rgba(255,255,255,0.5) 30px) top left no-repeat,
repeating-radial-gradient(ellipse at 20% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 10px, rgba(255,255,255,0.5) 10px,
rgba(255,255,255,0.5) 20px) top left no-repeat yellow;
background-size: 200px 200px, 150px 150px;
width: 250px;
height: 150px;
}
<div class="multi-target"></div>
See also
- Gradient functions:
linear-gradient(),radial-gradient(),repeating-linear-gradient(),repeating-radial-gradient() - Gradient-related CSS data types:
<gradient>,<image> - Gradient-related CSS properties:
background,background-image - CSS Gradients Patterns Gallery, by Lea Verou
- CSS3 Gradients Library, by Estelle Weyl
- Gradient CSS Generator