RelativeLayout is a ViewGroup that displays
child View elements in relative positions. The position of a View can be specified as relative to sibling elements (such as to the left-of or below
a given element) or in positions relative to the RelativeLayout area (such as
aligned to the bottom, left of center).
A RelativeLayout is a very powerful utility for designing a user
interface because it can eliminate nested ViewGroups. If you find
yourself using several nested LinearLayout groups, you may be able to
replace them with a single RelativeLayout.
- Start a new project named HelloRelativeLayout.
- Open the
res/layout/main.xmlfile and insert the following:<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Type here:"/> <EditText android:id="@+id/entry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_background" android:layout_below="@id/label"/> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/entry" android:layout_alignParentRight="true" android:layout_marginLeft="10dip" android:text="OK" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="Cancel" /> </RelativeLayout>Notice each of the
android:layout_*attributes, such aslayout_below,layout_alignParentRight, andlayout_toLeftOf. When using aRelativeLayout, you can use these attributes to describe how you want to position eachView. Each one of these attributes define a different kind of relative position. Some attributes use the resource ID of a siblingViewto define its own relative position. For example, the lastButtonis defined to lie to the left-of and aligned-with-the-top-of theViewidentified by the IDok(which is the previousButton).All of the available layout attributes are defined in
RelativeLayout.LayoutParams. - Make sure you load this layout in the
onCreate()method:public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }The
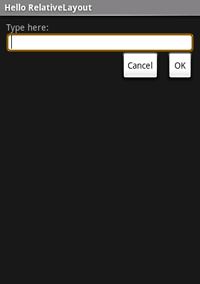
setContentView(int)method loads the layout file for theActivity, specified by the resource ID —R.layout.mainrefers to theres/layout/main.xmllayout file. - Run the application.
You should see the following layout: