Found 305 pages:
| # | Page | Tags and summary |
|---|---|---|
| 1 | SVG | 2D Graphics, Graphics, Reference, SVG, Web, l10n:priority |
| Editorial review completed. | ||
| 2 | Applying SVG effects to HTML content | CSS, Guide, HTML, SVG |
| Modern browsers support using SVG within CSS styles to apply graphical effects to HTML content. | ||
| 3 | Compatibility sources | SVG |
| The following sources are used for the compatibility tables on SVG elements and attributes: | ||
| 4 | Content type | NeedsTechnicalReview, SVG |
| No summary! | ||
| 5 | Frequently Asked Questions | NeedsUpdate, SVG, SVG FAQ |
| We currently maintain two documents to help answer this question: a status page for SVG in Firefox 1.5+ and a status page for SVG in the development trunk. | ||
| 6 | Linking | SVG |
| The 'target' attribute on the SVG 'a' element doesn't work in Mozilla Firefox 1.5. When SVG documents are embedded within a parent HTML document using the <object> tag: </object> | ||
| 7 | Namespaces Crash Course | SVG, XML |
| As an XML dialect, SVG is namespaced. It is important to understand the concept of namespaces and how they are used if you plan to author SVG content. Versions of SVG viewers prior to the release of Firefox 1.5 unfortunately paid scant attention to namespaces, but they are essential to multi-XML dialect supporting user agents such as Gecko-based browsers which must be very strict. Take some time to understand namespaces now and it will save you all sorts of headaches in the future. | ||
| 8 | Example | SVG, XML |
| In this example, we use XHTML, SVG, JavaScript, and the DOM to animate a swarm of "motes". These motes are governed by two simple principles. First, each mote tries to move towards the mouse cursor, and second each mote tries to move away from the average mote position. Combined, we get this very natural-looking behavior. | ||
| 9 | Other Resources | Reference, Référence, SVG |
| Here is a list of additional resources on SVG: | ||
| 10 | Project | SVG |
| This page was auto-generated because a user created a sub-page to this page. | ||
| 11 | Replaced Element | SVG |
| This page was auto-generated because a user created a sub-page to this page. | ||
| 12 | SVG 1.1 Support in Firefox | Firefox, SVG |
| You can find some basic examples of SVG syntax and usage in the W3C SVG test suite. | ||
| 13 | SVG 2 support in Mozilla | Firefox, SVG |
| SVG 2 is the next major version of the SVG standard, which is a complete rework of the SVG 1.2 draft. | ||
| 14 | SVG Attribute reference | NeedsHelp, SVG, SVG Attribute, SVG Reference |
onbegin, onend, onload, onrepeat |
||
| 15 | Height | NeedsCompatTable, SVG, SVG Attribute |
| This attribute indicates a vertical length in the user coordinate system. The exact effect of this coordinate depends on each element. Most of the time, it represents the height of the rectangular region of the reference element (see each individual element's documentation for exceptions). | ||
| 16 | Width | NeedsCompatTable, SVG, SVG Attribute |
| This attribute indicates an horizontal length in the user coordinate system. The exact effect of this coordinate depends on each element. Most of the time, it represents the width of the rectangular region of the reference element (see each individual element's documentation for exceptions). | ||
| 17 | accent-height | NeedsCompatTable, NeedsExample, NeedsUpdate, SVG, SVG Attribute |
| This attribute defines the distance from the origin to the top of accent characters, measured by a distance within the font coordinate system. | ||
| 18 | accumulate | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute controls whether or not the animation is cumulative. | ||
| 19 | additive | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute controls whether or not the animation is additive. | ||
| 20 | alignment-baseline | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The alignment-baseline attribute specifies how an object is aligned with respect to its parent. This property specifies which baseline of this element is to be aligned with the corresponding baseline of the parent. For example, this allows alphabetic baselines in Roman text to stay aligned across font size changes. It defaults to the baseline with the same name as the computed value of the alignment-baseline property. |
||
| 21 | ascent | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute defines the maximum unaccented depth of the font within the font coordinate system. | ||
| 22 | attributeName | NeedsCompatTable, SVG, SVG Attribute |
| This attribute indicates the name of the attribute in the parent element that is going to be changed during an animation. | ||
| 23 | attributeType | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute specifies the namespace in which the target attribute and its associated values are defined. | ||
| 24 | azimuth | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The azimuth attribute represent the direction angle for the light source on the XY plane (clockwise), in degrees from the x axis. |
||
| 25 | baseFrequency | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The baseFrequency attribute represent The base frequencies parameter for the noise function of the <feturbulence> primitive. If two <number>s are provided, the first number represents a base frequency in the X direction and the second value represents a base frequency in the Y direction. If one number is provided, then that value is used for both X and Y. |
||
| 26 | baseline-shift | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The baseline-shift attribute allows repositioning of the dominant-baseline relative to the dominant-baseline of the parent text content element. The shifted object might be a sub- or superscript. |
||
| 27 | begin | NeedsCompatTable, Reference, Référence, SVG, SVG Attribute |
| This attribute defines when an animation should begin. | ||
| 28 | bias | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The bias attribute shifts the range of the filter. After applying the kernelMatrix of the <feconvolvematrix> element to the input image to yield a number and applied the divisor attribute, the bias attribute is added to each component. This allows representation of values that would otherwise be clamped to 0 or 1. |
||
| 29 | calcMode | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
This attribute specifies the interpolation mode for the animation. The default mode is linear, however if the attribute does not support linear interpolation (e.g. for strings), the calcMode attribute is ignored and discrete interpolation is used. |
||
| 30 | class | NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Attribute |
| Assigns a class name or set of class names to an element. You may assign the same class name or names to any number of elements, however, multiple class names must be separated by whitespace characters. | ||
| 31 | clip | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The clip attribute has the same parameter values as defined for the css clip property. Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the <shape>. The value of auto defines a clipping path along the bounds of the viewport created by the given element. |
||
| 32 | clip-path | NeedsCompatTable, SVG, SVG Attribute |
The clip-path attribute binds the element it is applied to with a given <clipPath> element |
||
| 33 | clip-rule | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The clip-rule attribute only applies to graphics elements that are contained within a <clipPath> element. The clip-rule attribute basically works as the fill-rule attribute, except that it applies to <clipPath> definitions. |
||
| 34 | clipPathUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The clipPathUnits attribute defines the coordinate system for the contents of the <clippath> element. |
||
| 35 | color | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The color attribute is used to provide a potential indirect value (currentColor) for the fill, stroke, stop-color, flood-color and lighting-color attributes. |
||
| 36 | color-interpolation | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The color-interpolation attribute specifies the color space for gradient interpolations, color animations, and alpha compositing. |
||
| 37 | color-interpolation-filters | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The color-interpolation-filters attribute specifies the color space for imaging operations performed via filter effects. |
||
| 38 | color-profile | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The color-profile attribute is used to define which color profile a raster image included through the <image> element should use. |
||
| 39 | color-rendering | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The color-rendering attribute provides a hint to the SVG user agent about how to optimize its color interpolation and compositing operations.color-rendering takes precedence over color-interpolation-filters. For example, assume color-rendering: optimizeSpeed and color-interpolation-filters: linearRGB. In this case, the SVG user agent should perform color operations in a way that optimizes performance, which might mean sacrificing the color interpolation precision as specified by color-interpolation-filters: linearRGB. |
||
| 40 | contentScriptType | NeedsCompatTable, SVG, SVG Attribute |
The contentScriptType attribute on the <svg> element specifies the default scripting language for the given document fragment. |
||
| 41 | contentStyleType | NeedsCompatTable, SVG, SVG Attribute |
This attribute specifies the style sheet language for the given document fragment. The contentStyleType is specified on the <svg> element. By default, if it's not defined, the value is text/css |
||
| 42 | cursor | Attribute, Reference, SVG, Web |
The cursor attribute specifies the mouse cursor displayed when the mouse pointer is over an element. |
||
| 43 | cx | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
For the <circle> and the <ellipse> element, this attribute defines the x-axis coordinate of the center of the element. If the attribute is not specified, the effect is as if a value of "0" were specified. |
||
| 44 | cy | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
For the <circle> and the <ellipse> element, this attribute define the y-axis coordinate of the center of the element. If the attribute is not specified, the effect is as if a value of "0" were specified. |
||
| 45 | d | Reference, Référence, SVG, SVG Element, SVG Reference, d attribute |
| The d attribute is a string containing a series of path descriptions. | ||
| 46 | data-* | Attribute, SVG |
The data-* SVG attributes are called custom data attributes. They let SVG markup and its resulting DOM share information that standard attributes can't, usually for scripting purposes. Their custom data are available via the SVGElement interface of the element the attributes belong to, with the SVGElement.dataset property. |
||
| 47 | diffuseConstant | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The diffuseConstant attribute represant the kd value in the Phong lighting model. In SVG, this can be any non-negative number.If the attribute is not specified, then the effect is as if a value of 1 were specified. |
||
| 48 | direction | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The direction attribute specifies the base writing direction of text and the direction of embeddings and overrides (see unicode-bidi) for the Unicode bidirectional algorithm. For the direction attribute to have any effect on an element that does not by itself establish a new text chunk (such as a <tspan> element without absolute position adjustments due to x or y attributes), the unicode-bidi property's value must be embed or bidi-override. |
||
| 49 | display | NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The display attribute lets you control the rendering of graphical or container elements. |
||
| 50 | divisor | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
After applying the kernelMatrix of the <feconvolvematrix> element to the input image to yield a number, that number is divided by the value given to the divisor attribute to yield the final destination color value. A divisor that is the sum of all the matrix values tends to have an evening effect on the overall color intensity of the result. |
||
| 51 | dominant-baseline | NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The dominant-baseline attribute is used to determine or re-determine a scaled-baseline-table. A scaled-baseline-table is a compound value with three components: a baseline-identifier for the dominant-baseline, a baseline-table and a baseline-table font-size. Some values of the property re-determine all three values; other only re-establish the baseline-table font-size. When the initial value, auto, would give an undesired result, this property can be used to explicitly set the desire scaled-baseline-table. |
||
| 52 | dur | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute indicates the simple duration of the animation. | ||
| 53 | dx | NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The dx attribute indicates a shift along the x-axis on the position of an element or its content. What exactly is shifted depends on the element for which this attribute is set. |
||
| 54 | dy | NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The dy attribute indicates a shift along the y-axis on the position of an element or its content. What exactly is shifted depends on the element for which this attribute is set. |
||
| 55 | edgeMode | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The edgeMode attribute determines how to extend the input image as necessary with color values so that the matrix operations can be applied when the kernel is positioned at or near the edge of the input image. |
||
| 56 | elevation | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The elevation attribute represent the direction angle for the light source from the XY plane towards the z axis, in degrees. Note the positive Z-axis points towards the viewer of the content. |
||
| 57 | end | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute defines an end value for the animation that can constrain the active duration. | ||
| 58 | externalResourcesRequired | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| Documents often reference and use the contents of other files (and other Web resources) as part of their rendering. In some cases, authors want to specify that particular resources are required for a document to be considered correct. | ||
| 59 | fill | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The fill attribute has two meanings based on the context it's used. |
||
| 60 | fill-opacity | NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
| This attribute specifies the opacity of the color or the content the current object is filled with. | ||
| 61 | fill-rule | NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The fill-rule attribute indicates how to determine what side of a path is inside a shape, to determine how the fill property paints the shape. For a simple, non-intersecting path, it is intuitively clear what region lies "inside"; however, for a more complex path, such as a path that intersects itself or where one subpath encloses another, the interpretation of "inside" is not so obvious. |
||
| 62 | filter | NeedsCompatTable, NeedsExample, SVG, SVG Attribute, SVG Filter |
The filter attribute defines the filter effects defined by the <filter> element that shall be applied to its element. |
||
| 63 | filterRes | NeedsCompatTable, NeedsExample, SVG, SVG Attribute, SVG Filter |
A <filter> element can define a region to which a given filter effect applies and can provide a resolution for any intermediate continuous tone images used to process any raster-based filter primitives. |
||
| 64 | filterUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute, SVG Filter |
The filterUnits attribute defines the coordinate system for attributes x, y, width and height. |
||
| 65 | flood-color | NeedsCompatTable, NeedsExample, SVG, SVG Attribute, SVG Filter |
The flood-color attribute indicates what color to use to flood the current filter primitive subregion defined through the <feflood> element. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the fill and stroke attributes. |
||
| 66 | flood-opacity | NeedsCompatTable, NeedsExample, SVG, SVG Attribute, SVG Filter |
The flood-opacity attribute indicates the opacity value to use across the current filter primitive subregion defined through the <feflood> element. |
||
| 67 | font-family | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The font-family attribute indicates which font family will be used to render the text, specified as a prioritized list of font family names and/or generic family names. |
||
| 68 | font-size | NeedsCompatTable, SVG, SVG Attribute |
The font-size attribute refers to the size of the font from baseline to baseline when multiple lines of text are set solid in a multiline layout environment. For SVG, if a <length> is provided without a unit identifier (e.g., an unqualified number such as 128), the browser processes the <length> as a height value in the current user coordinate system. |
||
| 69 | font-size-adjust | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The font-size-adjust attribute allows authors to specify an aspect value for an element that will preserve the x-height of the first choice font in a substitute font. |
||
| 70 | font-stretch | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The font-stretch attribute indicates the desired amount of condensing or expansion in the glyphs used to render the text. |
||
| 71 | font-style | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The font-style attribute specifies whether the text is to be rendered using a normal, italic or oblique face. |
||
| 72 | font-variant | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The font-variant attribute indicates whether the text is to be rendered using the normal glyphs for lowercase characters or using small-caps glyphs for lowercase characters. |
||
| 73 | font-weight | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The font-weight attribute refers to the boldness or lightness of the glyphs used to render the text, relative to other fonts in the same font family. |
||
| 74 | fr | Attribute, Fr, Reference, SVG, SVG Attribute, radialGradient |
For the <radialGradient> element, this attribute define the radius of the focal point for the radial gradient. If the attribute is not specified, the default value of 0% is used. |
||
| 75 | from | NeedsCompatTable, SVG, SVG Attribute |
This attribute indicates the initial value of the attribute that will be modified during the animation. When used with the to attribute, the animation will change the modified attribute from the from value to the to value. |
||
| 76 | fx | Attribute, Reference, Référence, SVG, SVG Attribute |
| Technical review completed. | ||
| 77 | fy | Attribute, Reference, Référence, SVG, SVG Attribute |
For the <radialGradient> element, this attribute defines the y-axis coordinate of the focal point for the radial gradient. If the attribute is not specified, it's assumed to be at the same place as the center point. |
||
| 78 | gradientTransform | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The gradientTransform attribute contains the definition of an optional additional transformation from the gradient coordinate system onto the target coordinate system (i.e., userSpaceOnUse or objectBoundingBox). This allows for things such as skewing the gradient. This additional transformation matrix is post-multiplied to (i.e., inserted to the right of) any previously defined transformations, including the implicit transformation necessary to convert from object bounding box units to user space. |
||
| 79 | gradientUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The gradientUnits attribute defines the coordinate system for attributes x1, y1, x2 and y2 on the <lineargradient> element or for attributes cx, cy, r, fx, and fy on the <radialgradient>. |
||
| 80 | href | Reference, SVG, SVG Attribute |
The href attribute defines a link to a resource as a reference URL. The exact meaning of that link depends on the context of each element using it. |
||
| 81 | image-rendering | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The image-rendering attribute provides a hint to the browser about how to make speed vs. quality tradeoffs as it performs image processing.As a presentation attribute, it also can be used as a property directly inside a CSS stylesheet, see css image-rendering for further information |
||
| 82 | in | Experimental, Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The in attribute identifies input for the given filter primitive. |
||
| 83 | in2 | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The in2 attribute identifies the second input for the given filter primitive. It works exactly like the in attribute. |
||
| 84 | k1 | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The k1 attribute defines one of the value to be used within the the arithmetic operation of the <fecomposite> filter primitive. If this attribute is not set, its default value is 0. |
||
| 85 | k2 | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The k2 attribute defines one of the value to be used within the the arithmetic operation of the <fecomposite> filter primitive. If this attribute is not set, its default value is 0. |
||
| 86 | k3 | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The k3 attribute defines one of the value to be used within the the arithmetic operation of the <fecomposite> filter primitive. If this attribute is not set, its default value is 0. |
||
| 87 | k4 | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The k4 attribute defines one of the value to be used within the the arithmetic operation of the <fecomposite> filter primitive. If this attribute is not set, its default value is 0. |
||
| 88 | kernelMatrix | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
the order attribute defines the list of <number>s that make up the kernel matrix for the <feconvolvematrix> element. Values are separated by space characters and/or a comma. The number of entries in the list must equal to <orderX> by <orderY> as defined in the order attribute. |
||
| 89 | kernelUnitLength | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The kernelUnitLength attribute has two meaning based on the context it's used. |
||
| 90 | kerning | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The kerning attribute indicates whether the browser should adjust inter-glyph spacing based on kerning tables that are included in the relevant font (i.e., enable auto-kerning) or instead disable auto-kerning and instead set inter-character spacing to a specific length (typically, zero). |
||
| 91 | keySplines | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The keySplines attribute defines a set of Bézier control points associated with the keyTimes list, defining a cubic Bézier function that controls interval pacing. The attribute value is a semicolon-separated list of control point descriptions. Each control point description is a set of four values: x1 y1 x2 y2, describing the Bézier control points for one time segment. The keyTimes values that define the associated segment are the Bézier "anchor points", and the keySplines values are the control points. Thus, there must be one fewer sets of control points than there are keyTimes.The values of x1 y1 x2 y2 must all be in the range 0 to 1.This attribute is ignored unless the calcMode is set to spline.If there are any errors in the keySplines specification (bad values, too many or too few values), the animation will not occur. |
||
| 92 | keyTimes | NeedsBrowserCompatibility, NeedsCompatTable, SVG, SVG Attribute |
The keyTimes attribute is a semicolon-separated list of time values used to control the pacing of the animation. Each time in the list corresponds to a value in the values attribute list, and defines when the value is used in the animation. Each time value in the keyTimes list is specified as a floating point value between 0 and 1 (inclusive), representing a proportional offset into the duration of the animation element. |
||
| 93 | lengthAdjust | NeedsCompatTable, NeedsContent, SVG |
When an SVG <text> or <tspan> element has a specific length, set using the textLength attribute, the lengthAdjust attribute controls how the text is stretched or compressed into that length. |
||
| 94 | letter-spacing | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The letter-spacing attribute controls spacing between text characters, in addition to any spacing from the kerning attribute. |
||
| 95 | lighting-color | NeedsCompatTable, NeedsExample, SVG, SVG Attribute, SVG Filter |
The lighting-color attribute defines the color of the light source for filter primitives elements <fediffuselighting> and <fespecularlighting>. |
||
| 96 | limitingConeAngle | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The limitingConeAngle attribute represents the angle in degrees between the spot light axis (i.e. the axis between the light source and the point to which it is pointing at) and the spot light cone. So it defines a limiting cone which restricts the region where the light is projected. No light is projected outside the cone. |
||
| 97 | local | Attribute, Reference, SVG, Web |
SVG color is an addition to a base profile of the SVG language. A user agent therefore conforms to at least one base profile. |
||
| 98 | marker-end | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The marker-end defines the arrowhead or polymarker that will be drawn at the final vertex of the given <path> element or basic shape. Note that for a <path> element which ends with a closed sub-path, the last vertex is the same as the initial vertex on the given sub-path. In this case, if marker-end does not equal none, then it is possible that two markers will be rendered on the given vertex. One way to prevent this is to set marker-end to none. (Note that the same comment applies to <polygon> elements.) |
||
| 99 | marker-mid | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The marker-mid defines the arrowhead or polymarker that shall be drawn at every vertex other than the first and last vertex of the given <path> element or basic shape. |
||
| 100 | marker-start | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The marker-start attribute defines the arrowhead or polymarker that will be drawn at the first vertex of the given <path> element or basic shape. |
||
| 101 | markerHeight | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The markerHeight represents the height of the viewport into which the <marker> is to be fitted when it is rendered. |
||
| 102 | markerUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The markerUnits attribute defines the coordinate system for the attributes markerWidth, markerHeight and the contents of the <marker>. |
||
| 103 | markerWidth | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The markerWidth represents the width of the viewport into which the <marker> is to be fitted when it is rendered. |
||
| 104 | mask | NeedsCompatTable, SVG, SVG Attribute |
The mask attribute binds the element it is applied to with a given <mask> element. |
||
| 105 | maskContentUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The maskContentUnits attribute defines the coordinate system for the contents of the <mask>. |
||
| 106 | maskUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The maskUnits attribute defines the coordinate system for attributes x, y, width and height. |
||
| 107 | max | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute specifies the maximum value of the active duration. | ||
| 108 | min | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute specifies the minimum value of the active duration. | ||
| 109 | mode | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The mode attribute defines the blending mode on the <feblend> filter primitive. |
||
| 110 | numOctaves | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The numOctaves parameter for the noise function of the <feturbulence> primitive. |
||
| 111 | opacity | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The opacity attribute specifies the transparency of an object or of a group of objects, that is, the degree to which the background behind the element is overlaid. |
||
| 112 | operator | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The operator attribute as two meaning based on the context it's used. |
||
| 113 | order | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
the order attribute indicates the size of the matrix to be used by a <feconvolvematrix> element. |
||
| 114 | overflow | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The overflow attribute has the same parameter values as defined for the css overflow property. However, the following additional points apply: |
||
| 115 | overline-position | Attribute, Reference, Référence, SVG, font |
The overline-position attribute represents the ideal vertical position of the overline. The overline position is expressed in the font's coordinate system. |
||
| 116 | overline-thickness | Attribute, Reference, Référence, SVG, font |
The overline-thickness attribute represents the ideal thickness of the overline. The overline thickness is expressed in the font's coordinate system. |
||
| 117 | paint-order | Reference, Référence, SVG |
The paint-order attribute specifies the order that the fill, stroke, and markers of a given shape or text element are painted. Its default value is normal, which indicates that the fill will be painted first, then the stroke, and finally the markers. To specify a different order, a white space separated list of keywords fill, stroke, and markers can be used. If any of the three painting components is omitted, then they will be painted in their default order after the specified components. For example, using stroke is equivalent to stroke fill markers. |
||
| 118 | pathLength | NeedsCompatTable, Reference, Référence, SVG, SVG Attribute, SVG Reference |
This attribute lets the author specify a total length for the path, in user units. This value is then used to calibrate the browser's distance calculations with those of the author, by scaling all distance computations using the ratio pathLength/(computed value of path length). |
||
| 119 | patternContentUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The patternContentUnits attribute defines the coordinate system for the contents of the <pattern>. Note that this attribute has no effect if attribute viewBox is specified on the <pattern> element. |
||
| 120 | patternTransform | NeedsBrowserCompatibility, NeedsExample, SVG, SVG Attribute |
The patternTransform attribute contains the definition of an optional additional transformation from the pattern coordinate system onto the target coordinate system. This allows for things such as skewing the pattern tiles. This additional transformation matrix is post-multiplied to (i.e., inserted to the right of) any previously defined transformations, including the implicit transformation necessary to convert from object bounding box units to user space. |
||
| 121 | patternUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The patternUnits attribute defines the coordinate system for attributes x, y, width and height. |
||
| 122 | pointer-events | NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The pointer-events attribute allows authors to control whether or when an element may be the target of a mouse event. This attribute is used to specify under which circumstance (if any) a mouse event should go "through" an element and target whatever is "underneath" that element instead. |
||
| 123 | points | NeedsCompatTable, NeedsExample, SVG |
The points attribute defines a list of points required to draw a <polyline> or <polygon> element. |
||
| 124 | pointsAtX | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The pointsAtX attribute represent the X location in the coordinate system established by attribute primitiveUnits on the <filter> element of the point at which the light source is pointing. |
||
| 125 | pointsAtY | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The pointsAtY attribute represent the Y location in the coordinate system established by attribute primitiveUnits on the <filter> element of the point at which the light source is pointing. |
||
| 126 | pointsAtZ | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The pointsAtZ attribute represent the X location in the coordinate system established by attribute primitiveUnits on the <filter> element of the point at which the light source is pointing, assuming that, in the initial coordinate system, the positive Z-axis comes out towards the person viewing the content and assuming that one unit along the Z-axis equals one unit in X and Y. |
||
| 127 | preserveAlpha | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
the preserveAlpha attribute indicates how a <feconvolvematrix> element handled alpha transparency.A value of false indicates that the convolution matrix will apply to all channels, including the alpha channel. This is the default value. |
||
| 128 | preserveAspectRatio | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
In some cases, typically when using the viewBox attribute, it is desirable that the graphics stretch to fit non-uniformly to take up the entire viewport. In other cases, it is desirable that uniform scaling be used for the purposes of preserving the aspect ratio of the graphics.Attribute preserveAspectRatio indicates whether or not to force uniform scaling.For all elements that support that attribute (see above), except for the <image> element, preserveAspectRatio only applies when a value has been provided for viewBox on the same element. For these elements, if attribute viewBox is not provided, then preserveAspectRatio is ignored.For <image> elements, preserveAspectRatio indicates how referenced images should be fitted with respect to the reference rectangle and whether the aspect ratio of the referenced image should be preserved with respect to the current user coordinate system. |
||
| 129 | primitiveUnits | NeedsCompatTable, NeedsExample, SVG, SVG Attribute, SVG Filter |
The primitiveUnits attribute specifies the coordinate system for the various length values within the filter primitives and for the attributes that define the filter primitive subregion. |
||
| 130 | r | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
For the <circle> this attribute defines the radius of the element. A value of zero disables rendering of the circle. |
||
| 131 | radius | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The radius attribute represent the radius for the operation on a given <femorphology> filter primitive. If two <number>s are provided, the first number represents a x-radius and the second value represents a y-radius. If one number is provided, then that value is used for both X and Y. The values are in the coordinate system established by the primitiveUnits attribute on the <filter> element. |
||
| 132 | refX | |
| The refX attribute is used alongside the refY attribute to provides coordinates for the location on the marker where it will be joined to its markable element. Coordinates are relative to the marker's coordinate system, and not the markable element it is placed on. | ||
| 133 | repeatCount | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute indicates the number of time the animation will take place. | ||
| 134 | repeatDur | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute specifies the total duration for repeat. | ||
| 135 | requiredFeatures | NeedsCompatTable, SVG, SVG Attribute |
This attribute takes a list of feature strings, with the individual strings separated by white space. It determines whether or not all of the named features are supported by the browser; if all of them are supported, the attribute evaluates to true end the element is rendered; otherwise, the attribute evaluates to false and the current element and its children are skipped and thus will not be rendered. This provides a way to design SVG that gracefully falls back when features aren't available. |
||
| 136 | restart | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
| This attribute indicates when animation can or can not restart. | ||
| 137 | result | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The result attribute defines the assigned name for this filter primitive. If supplied, then graphics that result from processing this filter primitive can be referenced by an in attribute on a subsequent filter primitive within the same <filter> element. If no value is provided, the output will only be available for re-use as the implicit input into the next filter primitive if that filter primitive provides no value for its in attribute. |
||
| 138 | rx | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
For the <ellipse> element, this attribute defines the x-radius of the element. A value of zero disables rendering of the element. |
||
| 139 | ry | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
For the <ellipse> element, this attribute defines the y-radius of the element. A value of zero disables rendering of the element. |
||
| 140 | scale | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The scale attribute define the displacement scale factor to be used on a <fedisplacementmap> filter primitive. The amount is expressed in the coordinate system established by the primitiveUnits attribute on the <filter> element. |
||
| 141 | seed | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The seed attribute represents the starting number for the pseudo random number generator of the <feTurbulence> primitive. |
||
| 142 | shape-rendering | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The creator of SVG content might want to provide a hint about what tradeoffs to make as the browser renders <path> element or basic shapes. The shape-rendering attribute provides these hints. |
||
| 143 | specularConstant | Filters, NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The specularConstant attribute represents the ks value in the Phong lighting model. In SVG, this can be any non-negative number. |
||
| 144 | specularExponent | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The specularExponent attribute controls the focus for the light source, a larger value indicate a more "shiny" light. |
||
| 145 | stdDeviation | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The stdDeviation attribute defines the standard deviation for the blur operation. If two <number>s are provided, the first number represents a standard deviation value along the x-axis. The second value represents a standard deviation along the y-axis. If one number is provided, then that value is used for both X and Y. |
||
| 146 | stitchTiles | Filters, NeedsCompatTable, NeedsExample, Reference, Référence, SVG, SVG Attribute |
The stitchTiles attribute defines how the Perlin tiles behave at the border. |
||
| 147 | stop-color | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The stop-color attribute indicates what color to use at that gradient stop. The keyword currentColor and ICC colors can be specified in the same manner as within a <paint> specification for the fill and stroke attributes. |
||
| 148 | stop-opacity | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The stop-opacity attribute defines the opacity of a given gradient stop. |
||
| 149 | strikethrough-position | Attribute, Reference, Référence, SVG, font |
The strikethrough-position attribute represents the ideal vertical position of the strikethrough. The strikethrough position is expressed in the font's coordinate system. |
||
| 150 | strikethrough-thickness | Attribute, Reference, Référence, SVG, font |
The strikethrough-thickness attribute represents the ideal thickness of the strikethrough. The strikethrough thickness is expressed in the font's coordinate system. |
||
| 151 | stroke | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The stroke attribute defines the color of the outline on a given graphical element. The default value for the stroke attribute is none. |
||
| 152 | stroke-dasharray | NeedsCompatTable, SVG, SVG Attribute |
the stroke-dasharray attribute controls the pattern of dashes and gaps used to stroke paths. |
||
| 153 | stroke-dashoffset | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
the stroke-dashoffset attribute specifies the distance into the dash pattern to start the dash. |
||
| 154 | stroke-linecap | NeedsCompatTable, SVG, SVG Attribute |
the stroke-linecap attribute specifies the shape to be used at the end of open subpaths when they are stroked. |
||
| 155 | stroke-linejoin | NeedsCompatTable, SVG, SVG Attribute |
The stroke-linejoin attribute specifies the shape to be used at the corners of paths or basic shapes when they are stroked. |
||
| 156 | stroke-miterlimit | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
When two line segments meet at a sharp angle and miter joins have been specified for stroke-linejoin, it is possible for the miter to extend far beyond the thickness of the line stroking the path. The stroke-miterlimit imposes a limit on the ratio of the miter length to the stroke-width. When the limit is exceeded, the join is converted from a miter to a bevel. |
||
| 157 | stroke-opacity | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
the stroke-opacity attribute specifies the opacity of the outline on the current object. Its default value is 1. |
||
| 158 | stroke-width | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
the stroke-width attribute specifies the width of the outline on the current object. Its default value is 1. If a <percentage> is used, the value represents a percentage of the current viewport. If a value of 0 is used the outline will never be drawn. |
||
| 159 | style | NeedsCompatTable, NeedsExample, Reference, SVG, SVG Attribute, Web |
The style attribute specifies style information for its element. It functions identically to the style attribute in HTML. |
||
| 160 | surfaceScale | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The surfaceScale attribute represent the height of the surface for a light filter primitive. If the attribute is not specified, then the effect is as if a value of 1 were specified. |
||
| 161 | tabindex | NeedsBrowserCompatibility, NeedsLiveSample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Attribute |
The tabindex SVG attribute allows you to control whether an element is focusable and to define the relative order of the element for the purposes of sequential focus navigation. |
||
| 162 | targetX | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The targetX attribute determines the positioning in X of the convolution matrix relative to a given target pixel in the input image. The leftmost column of the matrix is column number zero. The value must be such that: 0 <= targetX < orderX. By default, the convolution matrix is centered in X over each pixel of the input image (i.e., targetX = floor ( orderX / 2 )). |
||
| 163 | targetY | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The targetY attribute determines the positioning in Y of the convolution matrix relative to a given target pixel in the input image. The topmost row of the matrix is row number zero. The value must be such that: 0 <= targetY < orderY. By default, the convolution matrix is centered in Y over each pixel of the input image (i.e., targetY = floor ( orderY / 2 )). |
||
| 164 | text-anchor | NeedsCompatTable, SVG, SVG Attribute |
The text-anchor attribute is used to align (start-, middle- or end-alignment) a string of text relative to a given point. |
||
| 165 | text-decoration | NeedsCompatTable, SVG, SVG Attribute |
The text-decoration attribute works exactly like the css text decoration property except that it's an attribute. See css text decoration for further information. |
||
| 166 | text-rendering | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The creator of SVG content might want to provide a hint about what tradeoffs to make as the browser renders text. The text-rendering attribute provides these hints. |
||
| 167 | textLength | Attribute, Reference, SVG, Web |
The textLength attribute is intended to preserve a span of SVG text's display width across a variety of conditions, such as webfonts not loading. It can be applied to either the <text> or <tspan> elements. |
||
| 168 | to | NeedsCompatTable, SVG, SVG Attribute |
| This attribute indicates the final value of the attribute that will be modified during the animation. The value of the attribute will change between the from attribute value and this value. By default the change will be linear. | ||
| 169 | transform | NeedsCompatTable, SVG, SVG Attribute |
The transform attribute defines a list of transform definitions that are applied to an element and the element's children. The items in the transform list are separated by whitespace and/or commas, and are applied from right to left. |
||
| 170 | type | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The type attribute is a generic attribute and it has different meaning based on the context in which it's used. |
||
| 171 | underline-position | Attribute, Reference, Référence, SVG, font |
The underline-position attribute represents the ideal vertical position of the underline. The underline position is expressed in the font's coordinate system. |
||
| 172 | underline-thickness | Attribute, Reference, Référence, SVG, font |
The underline-thickness attribute represents the ideal thickness of the underline. The underline thickness is expressed in the font's coordinate system. |
||
| 173 | values | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The values attribute has two meaning based on the context it's used. |
||
| 174 | version | Attribute, Reference, SVG, Web |
The version attribute is used to indicate what specification a SVG document conforms to. It is only allowed on the root <svg> element. It is purely advisory and has no influence on rendering or processing. |
||
| 175 | viewBox | NeedsBrowserCompatibility, NeedsExample, SVG, SVG Attribute |
The viewBox attribute allows you to specify that a given set of graphics stretch to fit a particular container element. |
||
| 176 | visibility | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The visibility attribute lets you control the visibility of graphical elements. With a value of hidden or collapse the current graphics element is invisible. |
||
| 177 | word-spacing | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The word-spacing attribute specifies spacing behavior between words. |
||
| 178 | writing-mode | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The writing-mode attribute specifies whether the initial inline-progression-direction for a <text> element shall be left-to-right, right-to-left, or top-to-bottom. The writing-mode attribute applies only to <text> elements; the attribute is ignored for <tspan>, <tref>, <altGlyph> and <textPath> sub-elements. (Note that the inline-progression-direction can change within a <text> element due to the Unicode bidirectional algorithm and properties direction and unicode-bidi. |
||
| 179 | x | NeedsCompatTable, SVG, SVG Attribute |
| This attribute indicates an x-axis coordinate in the user coordinate system. The exact effect of this coordinate depends on each element. Most of the time, it represents the x-axis coordinate of the upper-left corner of the rectangular region of the reference element (see each individual element's documentation for exceptions). Its syntax is the same as that for <length>. | ||
| 180 | x1 | NeedsCompatTable, SVG, SVG Attribute |
For the <line> element, this attribute define the x-axis coordinate of the start of the line. If the attribute is not specified, the effect is as if a value of 0 were specified. |
||
| 181 | x2 | NeedsCompatTable, SVG, SVG Attribute |
For the <line> element, this attribute define the x-axis coordinate of the end of the line. If the attribute is not specified, the effect is as if a value of 0 were specified. |
||
| 182 | xChannelSelector | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
For a <fedisplacementmap> filter primitive, The xChannelSelector attribute indicates which channel from in2 to use to displace the pixels in in along the x-axis. If attribute xChannelSelector is not specified, then the effect is as if a value of A were specified. |
||
| 183 | xlink:href | NeedsCompatTable, SVG, SVG Attribute |
The xlink:href attribute defines a link to a resource as a reference <IRI>. The exact meaning of that link depends on the context of each element using it. See above for more specific usage. |
||
| 184 | xlink:show | NeedsCompatTable, SVG, SVG Attribute |
| SVG Attribute reference home | ||
| 185 | xlink:title | NeedsCompatTable, SVG, SVG Attribute |
The xlink:title attribute is used to describe the meaning of a link or resource in a human-readable fashion, along the same lines as the xlink:role or xlink:arcrole attribute. A value is optional; if a value is supplied, it shall contain a string that describes the resource. In general it is preferable to use a <title> child element rather than a xlink:title attribute. |
||
| 186 | xml:lang | Attribute, Reference, SVG |
xml:lang is a universal attribute allowed in all XML dialects to mark up the natural human language that an element contains. It's almost identical in usage to HTML's lang, but in conforming XML 1.0 documents, it does not allow the use of a null attribute value (xml:lang="") to indicate an unknown language. Instead, use xml:lang="und". |
||
| 187 | xml:space | NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
SVG supports the standard XML attribute xml:space to specify the handling of white space characters within a given <text> element's character data. Note that any child element of a <text> element may also have an xml:space attribute which will apply to that child element's text content. Note that this attribute influences the way a browser should parse the xml content and therefore will change the way the DOM is built. It means that any change made to the value of this attribute through the DOM API may have no effect. |
||
| 188 | y | NeedsCompatTable, SVG, SVG Attribute |
The y attribute indicates a y-axis coordinate in the current SVG coordinate system. The exact effect of this coordinate depends on the element. |
||
| 189 | y1 | NeedsCompatTable, SVG, SVG Attribute |
For the <line> element, this attribute define the y-axis coordinate of the start of the line. If the attribute is not specified, the effect is as if a value of 0 were specified. |
||
| 190 | y2 | NeedsCompatTable, SVG, SVG Attribute |
For the <line> element, this attribute define the y-axis coordinate of the end of the line. If the attribute is not specified, the effect is as if a value of 0 were specified. |
||
| 191 | yChannelSelector | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
For a <fedisplacementmap> filter primitive, the yChannelSelector attribute indicates which channel from in2 to use to displace the pixels in in along the y-axis. If attribute yChannelSelector is not specified, then the effect is as if a value of A were specified. |
||
| 192 | z | Filters, NeedsCompatTable, NeedsExample, SVG, SVG Attribute |
The z attribute difine the location along the Z-axis for a light source in the coordinate system established by the primitiveUnits attribute on the <filter> element, assuming that, in the initial coordinate system, the positive Z-axis comes out towards the person viewing the content and assuming that one unit along the Z-axis equals on unit in X and Z. |
||
| 193 | SVG Tutorial | Intermediate, NeedsContent, NeedsHelp, NeedsUpdate, SVG, SVG:Tutorial |
| Scalable Vector Graphics, SVG, is a W3C XML dialect to mark up graphics. It is partially implemented in Firefox, Opera, WebKit browsers, Internet Explorer and other browsers. | ||
| 194 | Basic Transformations | Intermediate, SVG, SVG:Tutorial |
Now we're ready to start distorting our beautiful images. But first, let's formally introduce the <g> element. With this helper, you can assign properties to a complete set of elements. Actually, that's its only purpose. An example: |
||
| 195 | Basic shapes | Beginner, NeedsBeginnerUpdate, NeedsMarkupWork, SVG, SVG:Tutorial |
| Technical review completed. | ||
| 196 | Clipping and masking | Advanced, SVG, SVG:Tutorial |
| Technical review completed. | ||
| 197 | Fills and Strokes | Beginner, NeedLiveSamples, SVG, SVG:Tutorial |
| There are several ways to color shapes (including specifying attributes on the object) using inline CSS, an embedded CSS section, or an external CSS file. Most SVG you'll find around the web use inline CSS, but there are advantages and disadvantages associated with each type. | ||
| 198 | Filter effects | Advanced, NeedsContent, SVG, SVG:Tutorial |
| There are situations, where basic shapes do not provide the flexibility you need to achieve a certain effect. Drop shadows, to provide a popular example, cannot be created reasonably with a combination of gradients. Filters are SVG's mechanism to create sophisticated effects. | ||
| 199 | Getting Started | Beginner, NeedsBeginnerUpdate, SVG, SVG:Tutorial |
| Let us dive straight in with a simple example. Take a look at the following code. | ||
| 200 | Gradients | Intermediate, SVG, SVG:Tutorial |
| Perhaps more exciting than just fills and strokes is the fact that you can also create and apply gradients as either fills or strokes. | ||
| 201 | Introduction | Beginner, Guide, NeedsBeginnerUpdate, NeedsUpdate, SVG, SVG:Tutorial, Tutorial |
 SVG is an XML language, similar to XHTML, which can be used to draw vector graphics, such as the ones shown to the right. It can be used to create an image either by specifying all the lines and shapes necessary, by modifying already existing raster images, or by a combination of both. The image and its components can also be transformed, composited together, or filtered to change their appearance completely. SVG is an XML language, similar to XHTML, which can be used to draw vector graphics, such as the ones shown to the right. It can be used to create an image either by specifying all the lines and shapes necessary, by modifying already existing raster images, or by a combination of both. The image and its components can also be transformed, composited together, or filtered to change their appearance completely. |
||
| 202 | Other content in SVG | Intermediate, SVG, SVG:Tutorial |
| Apart from graphic primitives like rectangles and circles, SVG offers a set of elements to embed other types of content in images as well. | ||
| 203 | Paths | Intermediate, NeedsContent, NeedsHelp, SVG, SVG:Tutorial |
The <path> element is the most powerful element in the SVG library of basic shapes. You can use it to create lines, curves, arcs and more. |
||
| 204 | Patterns | Advanced, SVG, SVG:Tutorial |
Patterns, in my opinion, are one of the more confusing fill types to use in SVG. They're also very powerful, so they're worth talking about and getting at least a fundamental grasp on. Like gradients, the <pattern> element should be put in the <defs> section of your SVG file. |
||
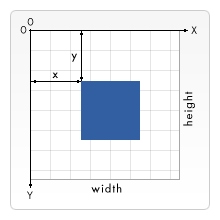
| 205 | Positions | Beginner, NeedsBeginnerUpdate, SVG, SVG:Tutorial |
 For all elements, SVG uses a coordinate system or grid system similar to the one used by canvas (and by a whole lot of other computer drawing routines). That is, the top left corner of the document is considered to be the point (0,0). Positions are then measured in pixels from the top left corner, with the positive x direction being to the right, and the positive y direction being to the bottom. Note that this is the opposite of the way you're taught to graph as a kid. However, this is the same way elements in HTML are positioned (By default, LTR documents are considered not the RTL documents which position X from right-to-left). For all elements, SVG uses a coordinate system or grid system similar to the one used by canvas (and by a whole lot of other computer drawing routines). That is, the top left corner of the document is considered to be the point (0,0). Positions are then measured in pixels from the top left corner, with the positive x direction being to the right, and the positive y direction being to the bottom. Note that this is the opposite of the way you're taught to graph as a kid. However, this is the same way elements in HTML are positioned (By default, LTR documents are considered not the RTL documents which position X from right-to-left). |
||
| 206 | SVG Filters Tutorial | SVG filters primitives |
| Technical review completed. Editorial review completed. | ||
| 207 | SVG and CSS | CSS, CSS:Getting_Started, Example, Guide, Intermediate, NeedsLiveSample, NeedsUpdate, SVG, Web |
| Below you'll create a simple demonstration that runs in your SVG-enabled browser. | ||
| 208 | SVG fonts | Advanced, NeedsUpdate, SVG, SVG:Tutorial |
| When SVG was specified, support for web fonts was not widespread in browsers. Since accessing the correct font file is however crucial for rendering text correctly, a font description technology was added to SVG to provide this ability. It was not meant for compatibility with other formats like PostScript or OTF, but rather as a simple means of embedding glyph information into SVG when rendered. | ||
| 209 | SVG image element | Beginner, NeedsBeginnerUpdate, NeedsContent, NeedsUpdate, SVG, Tutorial |
The SVG <image> element allows for raster images to be rendered within an SVG object. |
||
| 210 | Texts | Intermediate, SVG, SVG:Tutorial |
| When talking about text in SVG we have to differentiate two almost completely separate topics. The one is the inclusion and display of text in an image, and the other are SVG fonts. The latter may be described in a later section of the tutorial, while we will focus completely on the first part: Bringing text into an SVG image. | ||
| 211 | Tools for SVG | Intermediate, NeedsUpdate, SVG, Tools |
| Now that we covered the basics of the SVG internals, we will take a look at some tools to work with SVG files. | ||
| 212 | SVG animation with SMIL | Animation, Firefox 4, Gecko 2.0, SVG, SVG Animation |
| Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1) introduced support for animating SVG using Synchronized Multimedia Integration Language (SMIL). SMIL allows you to: | ||
| 213 | SVG as an Image | Images, NeedsContent, SVG |
| SVG images can be used as an image format, in a number of contexts. Many browsers support SVG images in: | ||
| 214 | SVG documentation index | SVG |
| Found 305 pages: | ||
| 215 | SVG element reference | SVG, SVG Reference, l10n:priority |
<animate>, <animateColor>, <animateMotion>, <animateTransform>, <discard>, <mpath>, <set> |
||
| 216 | <a> | Element, Reference, SVG, SVG Container |
The <a> SVG element defines a hyperlink. |
||
| 217 | <altGlyph> | Deprecated, Element, Reference, SVG, SVG Text Content |
The <altGlyph> SVG element allows sophisticated selection of the glyphs used to render its child character data. |
||
| 218 | <altGlyphDef> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Text Content |
The <altGlyphDef> SVG element defines a substitution representation for glyphs. |
||
| 219 | <altGlyphItem> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Text Content |
The <altGlyphItem> element provides a set of candidates for glyph substitution by the <altGlyph> element. |
||
| 220 | <animate> | Element, SVG, SVG Animation |
The animate element is put inside a shape element and defines how an attribute of an element changes over the animation. The attribute will change from the initial value to the end value in the duration specified. |
||
| 221 | <animateColor> | Deprecated, Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Animation |
The <animateColor> SVG element specifies a color transformation over time. |
||
| 222 | <animateMotion> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Animation |
The <animateMotion> element causes a referenced element to move along a motion path. |
||
| 223 | <animateTransform> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Animation |
The animateTransform element animates a transformation attribute on a target element, thereby allowing animations to control translation, scaling, rotation and/or skewing. |
||
| 224 | <circle> | Element, Graphics, Reference, SVG |
The <circle> SVG element is an SVG basic shape, used to create circles based on a center point and a radius. |
||
| 225 | <clipPath> | Element, Reference, SVG |
The <clipPath> SVG element defines a clipping path. A clipping path is used/referenced using the clip-path property. |
||
| 226 | <color-profile> | Element, NeedsExample, Reference, SVG |
The <color-profile> element allows describing the color profile used for the image. |
||
| 227 | <cursor> | Deprecated, Element, NeedsExample, Reference, SVG |
The <cursor> SVG element can be used to define a platform-independent custom cursor. A recommended approach for defining a platform-independent custom cursor is to create a PNG image and define a cursor element that references the PNG image and identifies the exact position within the image which is the pointer position (i.e., the hot spot). |
||
| 228 | <defs> | Element, Reference, SVG, SVG Container |
SVG allows graphical objects to be defined for later reuse. It is recommended that, wherever possible, referenced elements be defined inside of a <defs> element. Defining these elements inside of a <defs> element promotes understandability of the SVG content and thus promotes accessibility. Graphical elements defined in a <defs> element will not be directly rendered. You can use a <use> element to render those elements wherever you want on the viewport. |
||
| 229 | <desc> | Element, NeedsExample, SVG, SVG Descriptive |
Each container element or graphics element in an SVG drawing can supply a description string using the <desc> element where the description is text-only. |
||
| 230 | <discard> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Animation |
The <discard> SVG element allows authors to specify the time at which particular elements are to be discarded, thereby reducing the resources required by an SVG user agent. This is particularly useful to help SVG viewers conserve memory while displaying long-running documents. |
||
| 231 | <ellipse> | Element, Reference, SVG, SVG Graphics |
The ellipse element is an SVG basic shape, used to create ellipses based on a center coordinate, and both their x and y radius. |
||
| 232 | <feBlend> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feBlend> SVG filter primitive composes two objects together ruled by a certain blending mode. This is similar to what is known from image editing software when blending two layers. The mode is defined by the mode attribute. |
||
| 233 | <feColorMatrix> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feColorMatrix> SVG filter element changes colors based on a transformation matrix. Every pixel's color value (represented by an [R,G,B,A] vector) is matrix multiplied to create a new color. |
||
| 234 | <feComponentTransfer> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
Th <feComponentTransfer> SVG filter primitive performs color-component-wise remapping of data for each pixel. It allows operations like brightness adjustment, contrast adjustment, color balance or thresholding. |
||
| 235 | <feComposite> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
This filter primitive performs the combination of two input images pixel-wise in image space using one of the Porter-Duff compositing operations: over, in, atop, out, xor and lighter. Additionally, a component-wise arithmetic operation (with the result clamped between [0..1]) can be applied. |
||
| 236 | <feConvolveMatrix> | Element, Filters, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feConvolveMatrix> SVG filter primitive applies a matrix convolution filter effect. A convolution combines pixels in the input image with neighboring pixels to produce a resulting image. A wide variety of imaging operations can be achieved through convolutions, including blurring, edge detection, sharpening, embossing and beveling. |
||
| 237 | <feDiffuseLighting> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feDiffuseLighting> SVG filter primitive lights an image using the alpha channel as a bump map. The resulting image, which is an RGBA opaque image, depends on the light color, light position and surface geometry of the input bump map. |
||
| 238 | <feDisplacementMap> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feDisplacementMap> SVG filter primitive uses the pixel values from the image from in2 to spatially displace the image from in. |
||
| 239 | <feDistantLight> | Element, Filters, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Light Source |
The <feDistantLight> filter primitive defines a distant light source that can be used within a lighting filter primitive: <feDiffuseLighting> or <feSpecularLighting>. |
||
| 240 | <feDropShadow> | Element, Filters, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG |
The <feDropShadow> filter primitive creates a drop shadow of the input image. It is a shorthand filter, and is defined in terms of combinations of other filter primitives. |
||
| 241 | <feFlood> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feFlood> SVG filter primitive fills the filter subregion with the color and opacity defined by flood-color and flood-opacity. |
||
| 242 | <feFuncA> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter |
The <feFuncA> SVG filter primitive defines the transfer function for the alpha component of the input graphic of its parent <feComponentTransfer> element. |
||
| 243 | <feFuncB> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter |
The <feFuncB> SVG filter primitive defines the transfer function for the blue component of the input graphic of its parent <feComponentTransfer> element. |
||
| 244 | <feFuncG> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter |
The <feFuncG> SVG filter primitive defines the transfer function for the green component of the input graphic of its parent <feComponentTransfer> element. |
||
| 245 | <feFuncR> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter |
The <feFuncR> SVG filter primitive defines the transfer function for the red component of the input graphic of its parent <feComponentTransfer> element. |
||
| 246 | <feGaussianBlur> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feGaussianBlur> SVG filter primitive blurs the input image by the amount specified in stdDeviation, which defines the bell-curve. |
||
| 247 | <feImage> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feImage> SVG filter primitive fetches image data from an external source and provides the pixel data as output (meaning if the external source is an SVG image, it is rasterized.) |
||
| 248 | <feMerge> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter |
The <feMerge> SVG element allows filter effects to be applied concurrently instead of sequentially. This is achieved by other filters storing their output via the result attribute and then accessing it in a <feMergeNode> child. |
||
| 249 | <feMergeNode> | Element, NeedsBrowserCompatibility, NeedsContent, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter |
The feMergeNode takes the result of another filter to be processed by its parent <feMerge>. |
||
| 250 | <feMorphology> | Element, NeedsBrowserCompatibility, NeedsContent, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feMorphology> SVG filter primitive is used to erode or dilate the input image. It's usefulness lies especially in fattening or thinning effects. |
||
| 251 | <feOffset> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feOffset> SVG filter primitive allows to offset the input image. The input image as a whole is offset by the values specified in the dx and dy attributes. |
||
| 252 | <fePointLight> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter, SVG Light Source |
| The <fepointlight> SVG filter primitive allows to create a point light effect.</fepointlight> | ||
| 253 | <feSpecularLighting> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feSpecularLighting> SVG filter primitive lights a source graphic using the alpha channel as a bump map. The resulting image is an RGBA image based on the light color. The lighting calculation follows the standard specular component of the Phong lighting model. The resulting image depends on the light color, light position and surface geometry of the input bump map. The result of the lighting calculation is added. The filter primitive assumes that the viewer is at infinity in the z direction. |
||
| 254 | <feSpotLight> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Filter |
The <feSpotLight> SVG filter primitive allows to create a spotlight effect. |
||
| 255 | <feTile> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feTile> SVG filter primitive allows to fill a target rectangle with a repeated, tiled pattern of an input image. The effect is similar to the one of a <pattern>. |
||
| 256 | <feTurbulence> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Filter |
The <feTurbulence> SVG filter primitive creates an image using the Perlin turbulence function. It allows the synthesis of artificial textures like clouds or marble. The resulting image will fill the entire filter primitive subregion. |
||
| 257 | <filter> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG |
The <filter> SVG element serves as container for atomic filter operations. It is never rendered directly. A filter is referenced by using the filter attribute on the target SVG element or via the filter CSS property. |
||
| 258 | <font-face-format> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <font-face-format> SVG element describes the type of font referenced by its parent <font-face-uri>. |
||
| 259 | <font-face-name> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <font-face-name> element points to a locally installed copy of this font, identified by its name. |
||
| 260 | <font-face-src> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <font-face-src> SVG element corresponds to the src descriptor in CSS @font-face rules. It serves as container for <font-face-name>, pointing to locally installed copies of this font, and <font-face-uri>, utilizing remotely defined fonts. |
||
| 261 | <font-face-uri> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <font-face-uri> SVG element points to a remote definition of the current font. |
||
| 262 | <font-face> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <font-face> SVG element corresponds to the CSS @font-face rule. It defines a font's outer properties. |
||
| 263 | <font> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <font> SVG element defines a font to be used for text layout. |
||
| 264 | <foreignObject> | Element, NeedsExample, Reference, SVG |
The <foreignObject> SVG element allows for inclusion of a foreign XML namespace which has its graphical content drawn by a different user agent. The included foreign graphical content is subject to SVG transformations and compositing. |
||
| 265 | <g> | Element, Reference, SVG, SVG Container, Web |
The <g> SVG element is a container used to group other SVG elements. |
||
| 266 | <glyph> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Text Content |
A <glyph> defines a single glyph in an SVG font. |
||
| 267 | <glyphRef> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Text Content |
The glyphRef element provides a single possible glyph to the referencing <altGlyph> substitution. |
||
| 268 | <hatch> | Element, Experimental, Filters, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG |
The <hatch> SVG element is used to fill or stroke an object using one or more pre-defined paths that are repeated at fixed intervals in a specified direction to cover the areas to be painted. |
||
| 269 | <hatchpath> | Element, Experimental, Filters, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG |
The <hatchpath> SVG element defines a hatch path used by the <hatch> element. |
||
| 270 | <hkern> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <hkern> SVG element allows to fine-tweak the horizontal distance between two glyphs. This process is known as kerning. |
||
| 271 | <image> | Element, Reference, SVG, SVG Graphics |
The <image> SVG element includes images inside SVG documents. It can display raster image files or other SVG files. |
||
| 272 | <line> | Element, Reference, SVG, SVG Graphics |
The <line> element is an SVG basic shape used to create a line connecting two points. |
||
| 273 | <linearGradient> | Element, Reference, SVG, SVG Gradient |
The <linearGradient> SVG element lets authors define linear gradients to fill or stroke graphical elements. |
||
| 274 | <marker> | Element, SVG, SVG Container |
The <marker> element defines the graphics that is to be used for drawing arrowheads or polymarkers on a given <path>, <line>, <polyline> or <polygon> element. |
||
| 275 | <mask> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Container |
In SVG, you can specify that any other graphics object or <g> element can be used as an alpha mask for compositing the current object into the background. A mask is defined with the <mask> element. A mask is used/referenced using the mask property. |
||
| 276 | <metadata> | Element, NeedsExample, SVG, SVG Descriptive |
The <metadata> SVG element allows to add metadata to SVG content. Metadata is structured information about data. The contents of <metadata> elements should be elements from other XML namespaces such as RDF, FOAF, etc. |
||
| 277 | <missing-glyph> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, SVG, SVG Container |
The <missing-glyph> SVG element's content is rendered, if for a given character the font doesn't define an appropriate <glyph>. |
||
| 278 | <mpath> | Element, NeedsExample, Reference, SVG, SVG Animation |
The <mpath> sub-element for the <animateMotion> element provides the ability to reference an external <path> element as the definition of a motion path. |
||
| 279 | <path> | Element, Reference, SVG, SVG Graphics |
The <path> SVG element is the generic element to define a shape. All the basic shapes can be created with a path element. |
||
| 280 | <pattern> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, SVG, SVG Container |
The <pattern> element defines a graphics object which can be redrawn at repeated x and y-coordinate intervals ("tiled") to cover an area. |
||
| 281 | <polygon> | Element, Reference, SVG, SVG Graphics |
The <polygon> element defines a closed shape consisting of a set of connected straight line segments. The last point is connected to the first point. For open shapes see the <polyline> element. |
||
| 282 | <polyline> | Element, Reference, SVG, SVG Graphics |
The <polyline> SVG element is an SVG basic shape that creates straight lines connecting several points. Typically a polyline is used to create open shapes as the last point doesn't have to be connected to the first point. For closed shapes see the <polygon> element. |
||
| 283 | <radialGradient> | Element, SVG, SVG Gradient |
The <radialGradient> SVG element lets authors define radial gradients to fill or stroke graphical elements. |
||
| 284 | <rect> | Element, Reference, SVG, SVG Graphics |
The <rect> element is a basic SVG shape that creates rectangles, defined by their corner's position, their width, and their height. |
||
| 285 | <script> | Element, Reference, SVG |
A SVG script element is equivalent to the script element in HTML and thus is the place for scripts (e.g., ECMAScript). |
||
| 286 | <set> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, SVG, SVG Animation |
The <set> element provides a simple means of just setting the value of an attribute for a specified duration. It supports all attribute types, including those that cannot reasonably be interpolated, such as string and boolean values. The <set> element is non-additive. The additive and accumulate attributes are not allowed, and will be ignored if specified. |
||
| 287 | <solidcolor> | Element, Experimental, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG |
The <solidcolor> SVG element lets authors define a single color for use in multiple places in an SVG document. It is also useful as away of animating a palette colors. |
||
| 288 | <stop> | Element, Reference, SVG, SVG Gradient |
The <stop> SVG element defines the ramp of colors to use on a gradient, which is a child element to either the <linearGradient> or the <radialGradient> element. |
||
| 289 | <style> | Element, Reference, SVG |
The <style> SVG element allows style sheets to be embedded directly within SVG content. SVG's style element has the same attributes as the corresponding element in HTML (see HTML's <style> element). |
||
| 290 | <svg> | Element, Reference, SVG, SVG Container, Web |
The svg element can be used to embed an SVG fragment inside the current document (for example, an HTML document). This SVG fragment has its own viewport and coordinate system. |
||
| 291 | <switch> | Element, NeedsExample, SVG, SVG Container |
The <switch> SVG element evaluates the requiredFeatures, requiredExtensions and systemLanguage attributes on its direct child elements in order, and then processes and renders the first child for which these attributes evaluate to true. All others will be bypassed and therefore not rendered. If the child element is a container element such as a <g>, then the entire subtree is either processed/rendered or bypassed/not rendered. |
||
| 292 | <symbol> | Element, SVG, SVG Container |
The <symbol> element is used to define graphical template objects which can be instantiated by a <use> element. The use of symbol elements for graphics that are used multiple times in the same document adds structure and semantics. Documents that are rich in structure may be rendered graphically, as speech, or as Braille, and thus promote accessibility. Note that a symbol element itself is not rendered. Only instances of a symbol element (i.e., a reference to a symbol by a <use> element) are rendered. |
||
| 293 | <text> | Element, Reference, SVG, SVG Text Content |
The SVG <text> element defines a graphics element consisting of text. It's possible to apply a gradient, pattern, clipping path, mask, or filter to <text>, just like any other SVG graphics element. |
||
| 294 | <textPath> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Text Content |
In addition to text drawn in a straight line, SVG also includes the ability to place text along the shape of a <path> element. To specify that a block of text is to be rendered along the shape of a <path>, include the given text within a <textPath> element which includes an href attribute with a reference to a <path> element. |
||
| 295 | <title> | Element, Reference, SVG, SVG Descriptive |
Each container element or graphics element in an SVG drawing can supply a <title> element containing a description string where the description is text-only. When the current SVG document fragment is rendered as SVG on visual media, <title> element is not rendered as part of the graphics. However, some user agents may, for example, display the <title> element as a tooltip. Alternate presentations are possible, both visual and aural, which display the <title> element but do not display path elements or other graphics elements. The <title> element generally improves accessibility of SVG documents. |
||
| 296 | <tref> | Element, NeedsBrowserCompatibility, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Text Content |
The textual content for a <text> SVG element can be either character data directly embedded within the <text> element or the character data content of a referenced element, where the referencing is specified with a <tref> element. |
||
| 297 | <tspan> | Element, Reference, SVG, SVG Text Content |
Within a <text> element, text and font properties and the current text position can be adjusted with absolute or relative coordinate values by including a <tspan> element. |
||
| 298 | <use> | Element, Reference, SVG, SVG Graphics |
The <use> element takes nodes from within the SVG document, and duplicates them somewhere else. The effect is the same as if the nodes were deeply cloned into a non-exposed DOM, and then pasted where the use element is, much like cloned template elements in HTML5. Since the cloned nodes are not exposed, care must be taken when using CSS to style a use element and its hidden descendants. CSS attributes are not guaranteed to be inherited by the hidden, cloned DOM unless you explicitly request it using CSS inheritance. |
||
| 299 | <view> | Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG |
| A view is a defined way to view the image, like a zoom level or a detail view. | ||
| 300 | <vkern> | Deprecated, Element, NeedsBrowserCompatibility, NeedsExample, NeedsMobileBrowserCompatibility, Reference, SVG, SVG Font |
The <vkern> SVG element allows to fine-tweak the vertical distance between two glyphs in top-to-bottom fonts. This process is known as kerning. |
||
| 301 | Scripting | Graphics, SVG, Scripting, default, eventListeners, preventing, setProperty |
One can override default browser behaviors with the evt.preventDefault( ) method, add eventListeners to objects with the syntax element.addEventListener(event, function, useCapture), and set element properties with syntax svgElement.style.setProperty("fill-opacity", "0.0", ""). Note the existence of all three arguments setting properties. |
||
| 302 | Server Configuration | SVG |
| See http://wiki.svg.org/Server_Configuration | ||
| 303 | Sizing | SVG |
| This page was auto-generated because a user created a sub-page to this page. | ||
| 304 | Specification Deviations | SVG |
| There are a few places where we have consciously decided to make Gecko deviate from or extend the SVG specification. This page lists those deviations/extensions and our reasoning for them. | ||
| 305 | mimeTypes.rdf corruption | SVG |
| This page explains a problem that can cause SVG to stop working in Mozilla due to the way Mozilla maps filename extensions to media types. | ||