Deprecated
This feature has been removed from the Web standards. Though some browsers may still support it, it is in the process of being dropped. Avoid using it and update existing code if possible; see the compatibility table at the bottom of this page to guide your decision. Be aware that this feature may cease to work at any time.
The <shape> CSS data type defines the specific form (shape) of a region. The region determines the part of an element to which a given property, such as clip, applies.
In the current specification, a <shape>, though designed to denote any kind of form, can only represent a rectangular region, defined using the rect() functional notation.
The rect() function
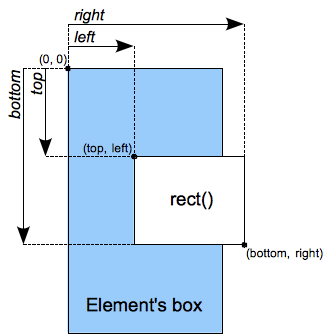
The rect() functional notation produces a region in the form of a rectangle.
Syntax
rect(top, right, bottom, left)
Values

- top
- Is a
<length>representing the offset for the top of the rectangle relative to the top border of the element's box.
- right
- Is a
<length>} representing the offset for the right of the rectangle relative to the left border of the element's box.
- bottom
- Is a
<length>representing the offset for the bottom of the rectangle relative to the top border of the element's box.
- left
- Is a
<length>representing the offset for the left of the rectangle relative to the left border of the element's box.
Interpolation
Values of the <shape> CSS data type which are rectangles can be interpolated in order to allow animations. In that case they are interpolated over their top, right, bottom, and left components, each treated as a real, floating-point number. The speed of the interpolation is determined by the timing function associated with the animation.
Examples
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Level 2 (Revision 1) The definition of '<shape>' in that specification. |
Recommendation | Defined with the clip property. |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 or earlier) | 5.5[*] | 9.5 | 1.3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? |
[*] From IE 5.5 to IE 7 included, the IE supported syntax of the rect() didn't allow the comma as the parameter separator, but a space. From IE 8, the standard syntax (only commas) is supported.
See also
- Related CSS property:
clip - The -moz-image-rect() function with similar coordinate to
rect().