mailnews.customDBHeaders preference will be our focus.
Getting Started
To build upon the Reply-To Column Tutorial, I'll describe the process I went through in developing a custom column to display a 'Superfluous' column within Thunderbird's main view. The data will come from a custom header labeled X-Superfluous.
Setting the Preferences
Although there are various ways to set preferences, I tend to just navigate to the directory where my profile is stored and edit the user.js file with my favorite text editor. In addition to the preference outlined in Setting up extension development environment, you'll want to add the following preferences:
// this allows you to add extra headers while composing messages
user_pref("mail.compose.other.header", "X-Superfluous,X-Other,X-Whatever");
// this enables the preservation of custom headers as incoming mail is processed
user_pref( "mailnews.customDBHeaders", "x-superfluous,x-other");
IMPORTANT: Please pay careful attention to the case of the mailnews.customDBHeaders preference. Because comparisons are case-insensitive, all of the custom headers get set to lowercase when the data gets migrated to the message database. Also, it has been brought to my attention that the delimiter has been changed to a space in the latest code. When using the latest releases, the line should look like:
// space-delimited list in the latest code! user_pref( "mailnews.customDBHeaders", "x-superfluous x-other");
Adding a Column
The Reply-To Column Tutorial does a good job of explaining how to add a column with an overlay, so I'll just show you my overlay file:
<?xml version="1.0" ?>
<overlay id="colSuperfluousOverlay"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type='application/javascript' src='chrome://superfluous/content/superfluous.js'/>
<tree id="threadTree">
<treecols id="threadCols">
<splitter class="tree-splitter" />
<treecol id="colSuperfluous" persist="hidden ordinal width"
currentView="unthreaded" flex="1"
label="Superfluous"
tooltiptext="Click to sort by Superfluous" />
</treecols>
</tree>
</overlay>
You should insure that whatever id you use for the treecol you're adding matches the reference from your javascript code (i.e. gDBView.addColumnHandler("colSuperfluous",columnHandler)).
Javascript Code
Once again, other tutorials have demonstrated the general javascript code used to populated columns with data from a message header, so I'm just including my file for reference. This is the superfluous.js file referenced from within the superfluous_overlay.xul file:
dump(" ~ ~ ~ ~ SUPERFLUOUS ~ ~ ~ ~ \n");
var columnHandler = {
getCellText: function(row, col) {
//get the messages header so that we can extract the 'X-Superfluous' field
var key = gDBView.getKeyAt(row);
var hdr = gDBView.db.GetMsgHdrForKey(key);
var retval = hdr.getStringProperty("x-superfluous");
dump("x-superfluous: " + retval + "\n");
return retval;
},
getSortStringForRow: function(hdr) {
return hdr.getStringProperty("x-superfluous");
},
isString: function() {return true;},
getCellProperties: function(row, col, props){},
getImageSrc: function(row, col) {return null;},
getSortLongForRow: function(hdr) {return 0;}
}
function addCustomColumnHandler() {
gDBView.addColumnHandler("colSuperfluous",columnHandler);
dump("column handler being added: " + columnHandler + "\n");
}
var CreateDbObserver = {
// Components.interfaces.nsIObserver
observe: function(aMsgFolder, aTopic, aData)
{
dump("HERE HERE!");
addCustomColumnHandler();
}
}
function doOnceLoaded(){
var ObserverService = Components.classes["@mozilla.org/observer-service;1"].getService(Components.interfaces.nsIObserverService);
ObserverService.addObserver(CreateDbObserver, "MsgCreateDBView", false);
window.document.getElementById('folderTree').addEventListener("select",addCustomColumnHandler,false);
}
window.addEventListener("load",doOnceLoaded,false);
dump(" ~ ~ ~ ~ END SUPERFLUOUS ~ ~ ~ ~ \n");
IMPORTANT Be aware that only messages that are added to the .msf database after the customDBHeaders pref is set will have the corresponding string property set on the msgHdr. If the .msf file is rebuilt, all the msgHdrs should have the string property set correctly.
The attaching of the column handler through the ObserverService object is some pretty new stuff, so I was using the addEventListener("select"...) stuff as a backup. Depending on the release you use one, both, or none of the methods may work.
Building the Extension
For this extension, I used a directory tree exactly like this:
superfluous/
chrome.manifest
install.rdf
Makefile
chrome/
content/
superfluous.js
superfluous_overlay.xul
Here's the Makefile:
DEPS:= chrome/ \
chrome.manifest \
chrome/content/ \
chrome/content/superfluous.js \
chrome/content/superfluous_overlay.xul \
install.rdf
superfluous.xpi: ${DEPS}
zip $@ ${DEPS}
chrome.manifest:
content superfluous chrome/content/ overlay chrome://messenger/content/messenger.xul chrome://superfluous/content/superfluous_overlay.xul
install.rdf:
<?xml version='1.0' encoding='UTF-8'?>
<RDF xmlns='http://www.w3.org/1999/02/22-rdf-syntax-ns#'
xmlns:em='http://www.mozilla.org/2004/em-rdf#'>
<Description about='urn:mozilla:install-manifest'>
<em:id>superfluous@yoursite.com</em:id>
<em:version>0.1.1</em:version>
<em:type>2</em:type> <!-- 2 is type 'extension' -->
<em:targetApplication>
<Description>
<!-- This next line identifies TBird as target -->
<em:id>{3550f703-e582-4d05-9a08-453d09bdfdc6}</em:id>
<em:minVersion>2*</em:minVersion>
<em:maxVersion>3.0.0.*</em:maxVersion>
</Description>
</em:targetApplication>
<em:name>superfluous</em:name>
<em:description>Test Superfluous Extension</em:description>
<em:creator>Garrett Comeaux</em:creator>
</Description>
</RDF>
Build process:
[gcomeaux@kyle tbird-ext]$ cd superfluous/ [gcomeaux@kyle superfluous]$ make zip superfluous.xpi chrome/ chrome.manifest chrome/content/ chrome/content/superfluous.js chrome/content/superfluous_overlay.xul install.rdf adding: chrome/ (stored 0%) adding: chrome.manifest (deflated 44%) adding: chrome/content/ (stored 0%) adding: chrome/content/superfluous.js (deflated 57%) adding: chrome/content/superfluous_overlay.xul (deflated 44%) adding: install.rdf (deflated 50%)
End Result
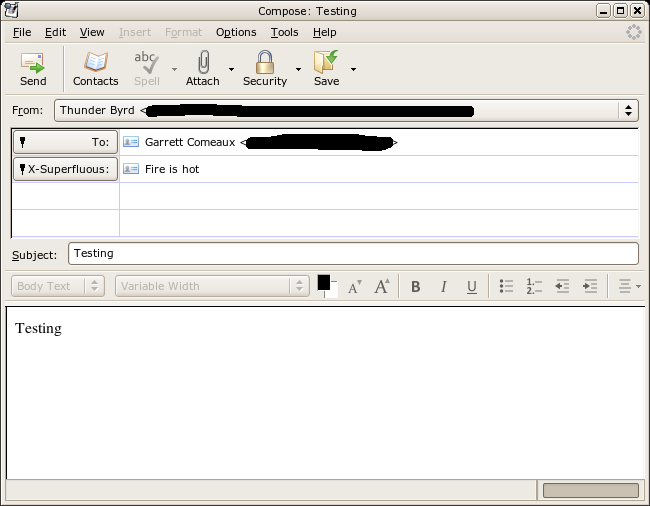
Ultimately, you want to be able to compose a message like this:

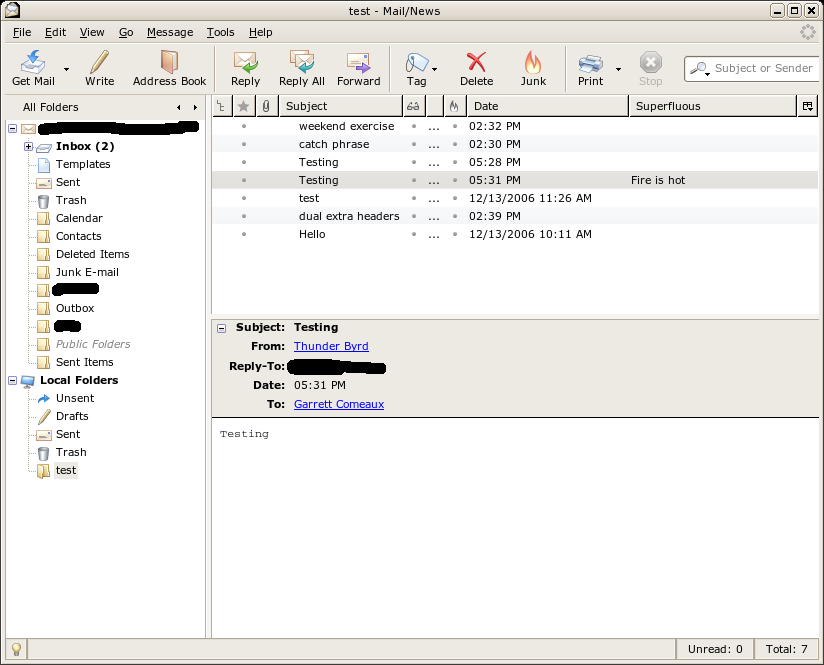
and see the Superfluous column displayed in your inbox like this:

Thanks
Many thanks go out to the Thunderbird developers for the fine product that it is. Special thanks go to Mr. Bienvenu for his patience and assistance in guiding me through this process.