Add-ons using the techniques described in this document are considered a legacy technology in Firefox. Don't use these techniques to develop new add-ons. Use WebExtensions instead. If you maintain an add-on which uses the techniques described here, consider migrating it to use WebExtensions.
Starting from Firefox 53, no new legacy add-ons will be accepted on addons.mozilla.org (AMO) for desktop Firefox and Firefox for Android.
Starting from Firefox 57, WebExtensions will be the only supported extension type. Desktop Firefox and Firefox for Android will not load other extension types.
Even before Firefox 57, changes coming up in the Firefox platform will break many legacy extensions. These changes include multiprocess Firefox (e10s), sandboxing, and multiple content processes. Legacy extensions that are affected by these changes should migrate to WebExtensions if they can. See the "Compatibility Milestones" document for more information.
A wiki page containing resources, migration paths, office hours, and more, is available to help developers transition to the new technologies.
Summary
Returns a reference to the NativeWindow.menu object, which can be used to add items to the main Firefox for Android menu, and subsequently remove them. You can add a menu item to a browser window using NativeWindow.menu.add() and remove it using NativeWindow.menu.remove().
A common pattern is for a restartless add-on to add and remove menu items in the add-on's bootstrap.js:
- from the
startup()function, enumerate windows using nsIWindowMediator and add any menu items needed - from the
shutdown()function, enumerate windows using nsIWindowMediator and remove any menu items added
This ensures that the item is always present while the add-on is installed and enabled, and that it is cleaned up properly when the add-on is uninstalled or disabled. But note that bootstrap.js is not attached to a DOM window, so you need to get a window, for example using nsIWindowMediator, before you can use this pattern.
Example
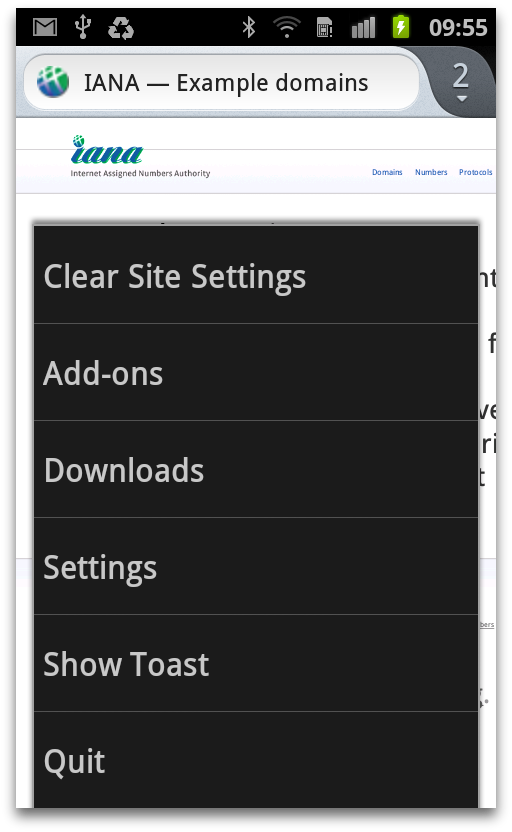
The following example adds a menu item with the label "Show Toast", which displays a toast notification when clicked:
function showToast(window) {
window.NativeWindow.toast.show("Showing you a toast", "short");
}
var menuID;
function addMenuItem(window) {
menuID = window.NativeWindow.menu.add({
name: "Show Toast",
icon: null,
callback: function(){
showToast(window);
}
});
}
function removeMenuItem(window) {
window.NativeWindow.menu.remove(menuID);
}
Methods
- add
- Add an item to the menu.
- remove
- Remove an item from the menu.
- update
- Update an item in the menu.
Attributes
| Attribute | Type | Description |
toolsMenuID |
int |
Use this as the parent ID to add your menu item to the Tools menu (only shown on Android 3.0+. On earlier versions your menu item will just be added to the base menu). |