The mouseleave event is fired when the pointer of a pointing device (usually a mouse) is moved out of an element.
mouseleave and mouseout are similar but differ in that mouseleave does not bubble and mouseout does.
This means that mouseleave is fired when the pointer has exited the element and all of its descendants, whereas mouseout is fired when the pointer leaves the element or leaves one of the element's descendants (even if the pointer is still within the element).
 |
 |
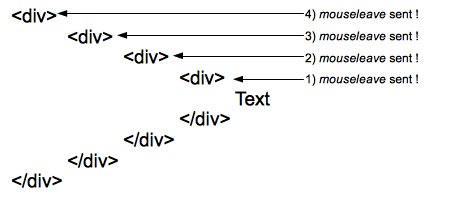
One mouseleave event is sent to each element of the hierarchy when leaving them. Here 4 events are sent to the four elements of the hierarchy when the pointer moves from the text to an area outside of the most outer div represented here. |
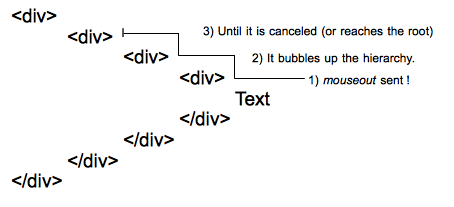
One single mouseout event is sent to the deepest element of the DOM tree, then it bubbles up the hierarchy until it is canceled by a handler or reaches the root. |
General info
- Specification
- DOM L3
- Interface
MouseEvent- Bubbles
- No
- Cancelable
- No
- Target
element()- Default Action
- None
Properties
| Property | Type | Description |
|---|---|---|
target Read only |
EventTarget |
The event target (the topmost target in the DOM tree). |
type Read only |
DOMString |
The type of event. |
bubbles Read only |
Boolean | Whether the event normally bubbles or not |
cancelable Read only |
Boolean |
Whether the event is cancellable or not? |
view Read only |
WindowProxy |
document.defaultView (window of the document) |
detail Read only |
long (float) |
0. |
currentTarget Read only |
EventTarget |
The node that had the event listener attached. |
relatedTarget Read only |
EventTarget |
For mouseover, mouseout, mouseenter and mouseleave events: the target of the complementary event (the mouseleave target in the case of a mouseenter event). null otherwise. |
screenX Read only |
long | The X coordinate of the mouse pointer in global (screen) coordinates. |
screenY Read only |
long | The Y coordinate of the mouse pointer in global (screen) coordinates. |
clientX Read only |
long | The X coordinate of the mouse pointer in local (DOM content) coordinates. |
clientY Read only |
long | The Y coordinate of the mouse pointer in local (DOM content) coordinates. |
button Read only |
unsigned short | This is always 0 as no button presses trigger this event (mouse movement does). |
buttons Read only |
unsigned short | The buttons depressed when the mouse event was fired: Left button=1, Right button=2, Middle (wheel) button=4, 4th button (typically, "Browser Back" button)=8, 5th button (typically, "Browser Forward" button)=16. If two or more buttons are depressed, returns the logical sum of the values. E.g., if Left button and Right button are depressed, returns 3 (=1 | 2). More info. |
mozPressure Read only |
float | The amount of pressure applied to a touch or tabdevice when generating the event; this value ranges between 0.0 (minimum pressure) and 1.0 (maximum pressure). |
ctrlKey Read only |
boolean | true if the control key was down when the event was fired. false otherwise. |
shiftKey Read only |
boolean | true if the shift key was down when the event was fired. false otherwise. |
altKey Read only |
boolean | true if the alt key was down when the event was fired. false otherwise. |
metaKey Read only |
boolean | true if the meta key was down when the event was fired. false otherwise. |
Examples
The mouseout documentation has an example illustrating the difference between mouseout and mouseleave.
The following example illustrates how to use mouseout, to simulate the principle of event delegation for the mouseleave event.
<ul id="test">
<li>
<ul class="leave-sensitive">
<li>item 1-1</li>
<li>item 1-2</li>
</ul>
</li>
<li>
<ul class="leave-sensitive">
<li>item 2-1</li>
<li>item 2-2</li>
</ul>
</li>
</ul>
<script>
var delegationSelector = ".leave-sensitive";
document.getElementById("test").addEventListener("mouseout", function( event ) {
var target = event.target,
related = event.relatedTarget,
match;
// search for a parent node matching the delegation selector
while ( target && target != document && !( match = matches( target, delegationSelector ) ) ) {
target = target.parentNode;
}
// exit if no matching node has been found
if ( !match ) { return; }
// loop through the parent of the related target to make sure that it's not a child of the target
while ( related && related != target && related != document ) {
related = related.parentNode;
}
// exit if this is the case
if ( related == target ) { return; }
// the "delegated mouseleave" handler can now be executed
// change the color of the text
target.style.color = "orange";
// reset the color after a small amount of time
setTimeout(function() {
target.style.color = "";
}, 500);
}, false);
// function used to check if a DOM element matches a given selector
// the following code can be replaced by this IE8 compatible function: https://gist.github.com/2851541
function matches( elem, selector ){
// the matchesSelector is prefixed in most (if not all) browsers
return elem.matchesSelector( selector );
};
</script>
Browser compatibility
| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support | 30[1] | (Yes) | 10[2] | 5.5 | (Yes) No support 15.0 17.0 |
7[3] |
| On disabled form elements | No support | No support | 44.0 (44.0)[4] | No support | No support | ? |
| Feature | Android | Chrome for Android | Edge | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|---|
| Basic support | ? | ? | (Yes) | ? | ? | ? | ? |
| On disabled form elements | ? | ? | No support | ? | ? | ? | ? |
[1] Implemented in bug 236215.
[2] Implemented in bug 432698.
[3] Safari 7 fires the event in many situations where it's not allowed to, making the whole event useless. See bug 470258 for the description of the bug (it existed in old Chrome versions as well). Safari 8 has correct behavior
[4] Implemented in bug 218093.