Most developers want to distribute their apps on multiple platforms. As you plan your app for Android, keep in mind that different platforms play by different rules and conventions. Design decisions that make perfect sense on one platform will look and feel misplaced in the context of a different platform. While a "design once, ship anywhere" approach might save you time up-front, you run the very real risk of creating inconsistent apps that alienate users. Consider the following guidelines to avoid the most common traps and pitfalls.
Don't mimic UI elements from other platforms
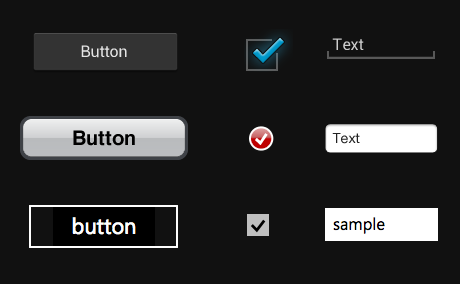
Platforms typically provide a carefully designed set of UI elements that are themed in a very distinctive fashion. For example, some platforms advocate rounded corners for their buttons, others use gradients in their title bars. In some cases, elements may have the same purpose, but are designed to work a bit differently.
As you build your app for Android, don't carry over themed UI elements from other platforms and don't mimic their specific behaviors. Review the Building Blocks section in this styleguide to learn about Android's most important UI elements and the way they look in the system default themes. Also examine Android's platform apps to get a sense of how elements are applied in the context of an app. If you want to customize the theme of UI elements, customize carefully according to your specific branding - and not according to the conventions of a different platform.

Don't carry over platform-specific icons
Platforms typically provide sets of icons for common functionality, such as sharing, creating a new document or deleting.
As you are migrating your app to Android, please swap out platform-specific icons with their Android counterparts.
You can find a wide variety of icons for use in your app in the Android SDK.
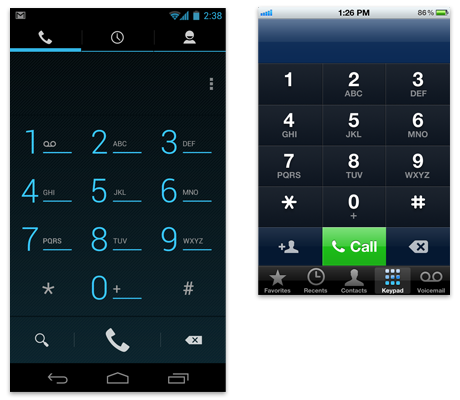
Don't use bottom tab bars
Other platforms use the bottom tab bar to switch between the app's views. Per platform convention, Android's tabs for view control are shown in action bars at the top of the screen instead. In addition, Android apps may use a bottom bar to display actions on a split action bar.
You should follow this guideline to create a consistent experience with other apps on the Android platform and to avoid confusion between actions and view switching on Android.
For more information on how to properly use action bars for view control, see Action Bars.

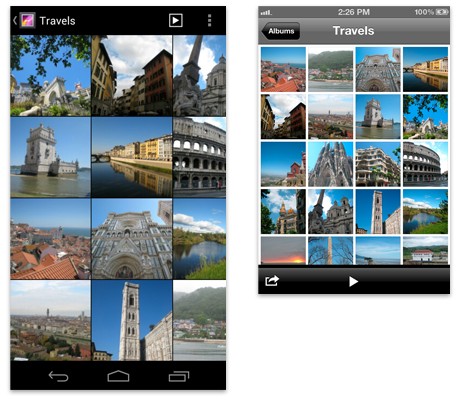
Don't use labeled back buttons on action bars
Other platforms use an explicit back button with label to allow the user to navigate up the application's hierarchy. Instead, Android uses the main action bar's app icon for hierarchical navigation and the navigation bar's back button for temporal navigation. For more information, please review the Navigation pattern.
Follow this guideline to provide a consistent navigation experience across the platform.

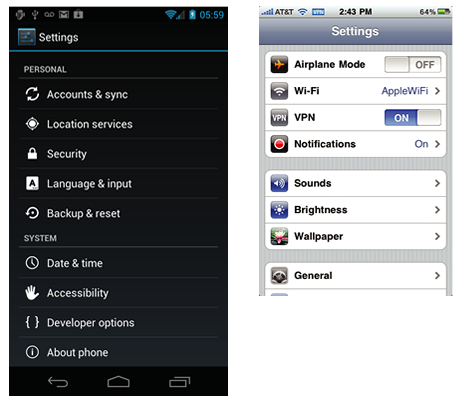
Don't use right-pointing carets on line items
A common pattern on other platforms is the display of right-pointing carets on line items that allow the user to drill deeper into additional content.
Android does not use such indicators on drill-down line items. Avoid them to stay consistent with the platform and in order to not have the user guess as to what the meaning of those carets may be.

Device Independence
Remember that your app will run on a wide variety of different screen sizes. Create visual assets for different screen sizes and densities and make use of concepts such as multi-pane layouts to appropriately scale your UI on different device form factors.
For more information, read Devices and Displays as well as Multi-pane Layouts in this design guide.