The rotate3d() CSS function defines a transformation that moves the element around a fixed axis without deforming it. The amount of movement is defined by the specified angle; if positive, the movement will be clockwise, if negative, it will be counter-clockwise.
In the 3D space, rotations have three degrees of liberty, describing an axis of rotation. The axis of rotation is defined by an [x, y, z] vector and pass by the origin (as defined by the transform-origin CSS property. If the vector is not normalized, that is the sum of the square of its three coordinates is not 1, it will be normalized internally. A non-normalizable vector, like the null vector, [0, 0, 0], will cause the rotation not to be applied, without invaliding the whole CSS property.
Syntax
rotate3d(x, y, z, a)
Values
- x
- Is a
<number>describing the x-coordinate of the vector denoting the axis of rotation. - y
- Is a
<number>describing the y-coordinate of the vector denoting the axis of rotation. - z
- Is a
<number>describing the z-coordinate of the vector denoting the axis of rotation. - a
- Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
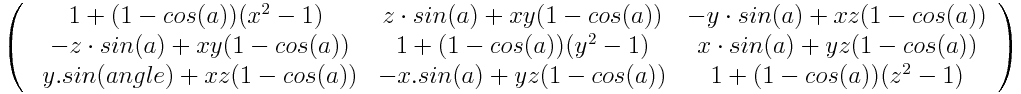
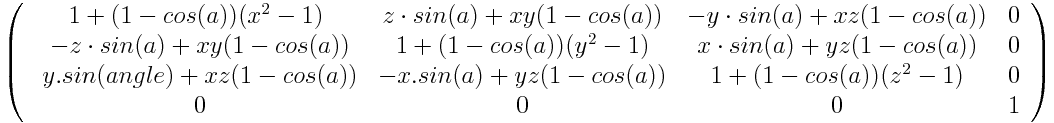
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
| This transform applies to the 3D space and cannot be represented on the plane. |  |
 |
|
Examples
Rotating on the Y-axis
HTML
<p>foo</p> <p class="transformed">bar</p>
CSS
body { perspective: 800px; }
p {
width: 50px;
height: 50px;
background-color: teal;
margin: auto;
}
.transformed{
transform: rotate3d(0,1,0,60deg);
background-color: blue;
}
Result
Rotating on a custom axis
HTML
<p>foo</p> <p class="transformed">bar</p>
CSS
body { perspective: 800px; }
p {
width: 50px;
height: 50px;
background-color: teal;
margin: auto;
}
.transformed{
transform: rotate3d(1, 2, -1, 192deg);
background-color: blue;
}