In this section, we'll look at creating progress meters.
Adding a Progress Meter
A progress meter is a bar that indicates how much of a task has been completed. You typically see it when downloading files or when performing a lengthy operation. XUL has a progressmeter element which can be used to create these. There are two types of progress meters: determinate and indeterminate.
Determinate progress meters are used when you know the length of time that an operation will take. The progress meter will fill up and, once full, the operation should be finished. This can be used for the download file dialog as the size of the file is known.
Indeterminate progress meters are used when you do not know the length of time of an operation. The progress meter will have an animation such as a spinning barber pole or a sliding box, depending on the platform and theme used.
Determinate progress meter: 
Indeterminate progress meter: 
The progress meter has the following syntax:
<progressmeter
id="identifier"
mode="determined"
value="50"/>
The attributes are as follows:
id- The unique identifer of the progress meter
- mode
- The type of the progress meter. If this is set to
determined, the progress meter is a determinate progress meter where it fills up as the task completes. If this is set toundetermined, the progress meter is indeterminate where you do not know the length of time. The value determined is the default if you do not specify this attribute. value- The current value of the progress meter. You should only use this for a progress meter that is determinate. The value should be set to an integer percentage from 0 to 100. The value would be changed by a script as the task completes.
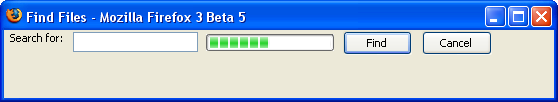
The find files example
Let's add a progress meter to our find file dialog. We would normally put an indeterminate progress meter as we don't know how many files we'll be searching or how long the search will take. However, we'll add a normal one for now as an animating one can be distracting during development. The progress meter would normally only appear while the search is taking place. We'll add a script later to turn it on and off.
<textbox id="find-text"/>
<progressmeter value="50" style="margin: 4px;"/>
<button id="find-button" label="Find" default="true"/>
The value has been set to 50% so that we can see the meter on the window. A margin has been set to 4 pixels so that it is separated from the edge of the window. As was stated earlier, we only want the progress bar to be displayed while the search was occurring. A script will show and hide it as necessary.
The example so far. Source View

In the next section, we will learn how to add additional elements to the window using HTML.