Creates a new inline group in the Web Console log. This indents all following output by an additional level, until console.groupEnd() is called.
Syntax
console.group([label]);
Parameters
label- Label for the group. Optional. (Chrome 59 tested)
Does not work withconsole.groupEnd()
Using groups in the console
Requires Gecko 9.0(Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6)You can use nested groups to help organize your output by visually combining related material. To create a new nested block, call console.group(). The console.groupCollapsed() method is similar, but creates the new block collapsed, requiring the use of a disclosure button to open it for reading.
Note: From Gecko 9 until Gecko 51, the groupCollapsed() method is the same as group(). Collapsed groups are fully supported starting in Gecko 52. See bug 1088360.
To exit the current group, simply call console.groupEnd(). For example, given this code:
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
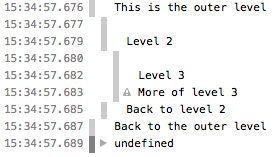
The output looks like this:

See Using groups in the console in the documentation of console for more details.
Specifications
| Specification | Status | Comment |
|---|---|---|
| Console API The definition of 'console.group()' in that specification. |
Living Standard | Initial definition |
Browser compatibility
| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support | 2 | (Yes) | 4.0 (2.0) | 11 | (Yes) | 4.0[1] |
| Available in workers | ? | (Yes) | 38.0 (38.0) | ? | ? | ? |
| Feature | Android | Edge | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | ? | (Yes) | 4.0 (2.0) | ? | ? | ? |
| Available in workers | ? | (Yes) | 38.0 (38.0) | ? | ? | ? |
[1] Implemented in http://trac.webkit.org/changeset/35421.