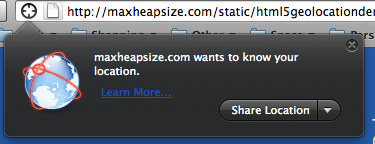
Popup notifications, also known as "doorhanger notifications", are presented to notify the user of something that's important but may not need immediate attention. These non-modal notifications let the user make decisions when they have a moment to do so, instead of being forced to deal with them at possibly inconvenient times. For example, this popup notification is displayed when a web site requests geolocation information:

This lets the user decide whether or not to share their location when it's convenient to do so, instead of being compelled to do it at once. In addition, notifications can be dismissed and recalled by clicking anywhere outside the notification, then clicking on the notification icon to bring it back again.
A popup notification can include a text message, a button action, and zero or more additional actions provided in a drop-down menu accessed through the notification's button.
Creating a popup notification
Popup notifications can be created using the PopupNotifications.jsm JavaScript code module. This code module is imported by the browser, so you don't need to do it explicitly yourself.
Then you can create the popup notification at the appropriate time like this:
PopupNotifications.show(gBrowser.selectedBrowser, "sample-popup",
"This is a sample popup notification.",
null, /* anchor ID */
{
label: "Do Something",
accessKey: "D",
callback: function() {
alert("Doing something awesome!");
}
},
null /* secondary action */
);
In this case, we aren't providing any secondary actions; that is, actions provided to the user through the drop-down menu.
This notification looks like this:
![]()
That's not very pretty; where's the icon?
Adding an icon to your notification
Adding an icon to a notification is simple. You just need to provide the appropriate CSS. The PopupNotifications.jsm code module adds a popupid attribute to the notification object's icon element. You can use this to style the icon, like this:
.popup-notification-icon[popupid="sample-popup"] {
list-style-image: url("chrome://popupnotifications/skin/mozlogo.png");
}
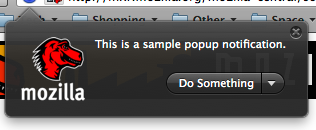
With this CSS in place, the result is the look we want:

Adding secondary options
To provide options in the drop-down menu, add an array of notification actions to the call to the show() method, like this:
PopupNotifications.show(gBrowser.selectedBrowser, "sample-popup",
"This is a sample popup notification.",
null, /* anchor ID */
{
label: "Do Something",
accessKey: "D",
callback: function() {
alert("Doing something awesome!");
}
},
[
{
label: "First secondary option",
accessKey: "1",
callback: function() {
alert("First secondary option selected.");
}
},
{
label: "Second secondary option",
accessKey: "2",
callback: function() {
alert("Second secondary option selected.");
}
}
]
);
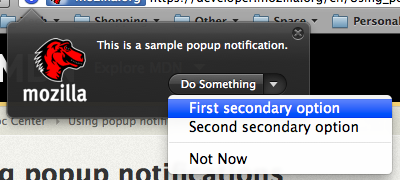
When this notification is presented, and the user clicks on the menu button in the panel, the display looks like this:

When the user chooses one of your secondary actions from the drop-down menu, the corresponding callback is invoked. Choosing the "Not Now" option dismisses the notification; it can be brought back by clicking on the notification icon again.
Implementing a timeout function for the popup notification
You can use a timeout to make your notification automatically disappear after some amount of time, by calling notification.remove() as shown below.
Components.utils.import('resource://gre/modules/PopupNotifications.jsm');
var notify = new PopupNotifications(gBrowser,
document.getElementById("notification-popup"),
document.getElementById("notification-popup-box"));
var notification = notify.show(
// browser
gBrowser.selectedBrowser,
// popup id
"PDES-popup",
// message
"Hi, there!, I'm gonna show you something today!!",
// anchor id
null,
// main action
{
label: "Click Here",
accessKey: "D",
callback: function() {
// you can call your function here
}
},
// secondary action
null,
// options
{
// Alternative way to set the popup icon
popupIconURL: "chrome://popupnotifications/skin/mozlogo.png"
}
);
setTimeout(function(){
notification.remove();
}, 900); // Time in milliseconds to disappear the door-hanger popup.