There are three main facets to DOM Inspector. The one you are likely to be most familiar with is its inspector.xul-based primary UI. This is the two-pane inspector that appears when Ctrl+Shift+I (or Cmd+Shift+I) is pressed from one of the applications for which DOM Inspector has explicit support (i.e., menuitems placed via overlay).

Besides the DOM Inspector's primary UI, there are a couple other top-level inspectors which differ slightly (the object inspector and DOM Inspector sidebar used in SeaMonkey). Initially, we will begin by focusing on inspector.xul and its entry point, and then expand our focus later to explain how these other inspectors differ.
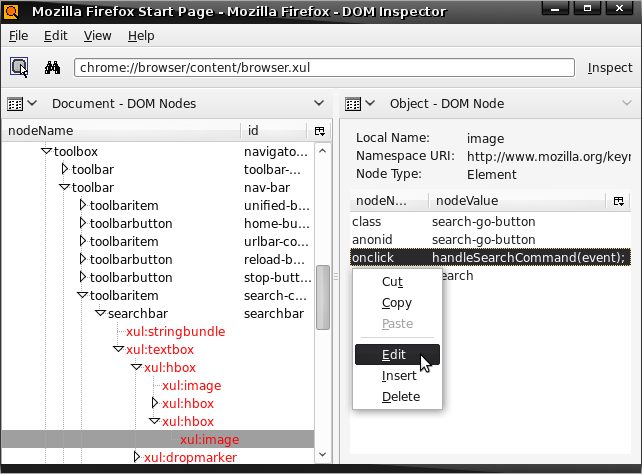
DOM Inspector from a high-level perspective
The DOM inspector primary UI consists of some toolbars and a panelset. The panelset contains two panels. One panel reacts to changes to the inspected document, and the other panel reacts to changes to the selection in the first panel. These are the document panel and the object panel, respectively. (Internally, a panel may be loosely referred to as a "pane", but a panelset is always referred to as a "panelset".)
A panel's purpose is to manage available viewers. At the top of each panel is a toolbar which contains a menu button allowing you to choose which viewer to display from the viewer list, a label displaying the name of the currently active viewer, and another menu button allowing you to issue viewer-specific commands.
Viewers are dynamically loaded; when the panel is made to switch from one viewer to another, the old viewer is destroyed, and the new viewer is loaded in its place. In this way, the panelset and panels function like a frameset and frames. This comparison turns out to be quite apt, since each panel actually contains an anonymous browser, and individual viewers exist in separate documents loaded in the browser. This separation allows for viewers to be self-contained, with a viewer's XUL defined in its own document and loaded in its own scope, without fear of collisions in the XUL, CSS, or JS. Another convenient consequence of this is that if you use a properly set up development profile, then for the most part, the effects of development changes can be seen by simply switching away from the current viewer and back.
Knowing this about the way viewers are written, we should now be at a place where we can look at the way the DOM Inspector source is organized.
Source code organization
The contents of the top-level directory for the DOM Inspector repository should look like
- base/
- js/
- inspector-cmdline.js
- Makefile.in
- js/
- build/
- install.js
- Makefile.in
- resources/
- content/
- …
- locale/
- …
- skin/
- …
- Makefile.in
- content/
- install.rdf
- jar.mn
- Makefile.in
- makefiles.sh
Almost all the interesting stuff is in resources/content/. Its contents should resemble the following:
- extensions/
- …
- jsutil/
- …
- prefs/
- …
- res/
- …
- tests/
- …
- viewers/
- …
- browserOverlay.xul
- commandOverlay.xul
- editingOverlay.xul
- Flasher.js
- hooks.js
- inspector.css
- inspector.js
- inspectorOverlay.xul
- inspector.xml
- inspector.xul
- keysetOverlay.xul
- object.js
- object.xul
- popupOverlay.xul
- sidebar.js
- sidebar.xul
- statusbarOverlay.xul
- tasksOverlay-cz.xul
- tasksOverlay-ff.xul
- tasksOverlay-mobile.xul
- tasksOverlay-sb.xul
- tasksOverlay-tb.xul
- tasksOverlay.xul
- toolboxOverlay.xul
- utils.js
- venkmanOverlay.xul
- ViewerRegistry.js
Overlays
You will notice that there are a lot of overlays. Some overlays can be described as host-integration overlays, and others as shared structure overlays.
Host-integration overlays
DOM Inspector is a general-purpose extension, suitable for use with any Mozilla toolkit host application. In order for DOM Inspector to be useful with its host application, though, there should be a way to launch DOM Inspector within it, e.g., by a menu item and an optional keyboard shortcut such as Ctrl+Shift+I (or Cmd+Shift+I). Either the host applications must provide these themselves (usually bundling DOM Inspector with the application, too), or DOM Inspector must explicitly support them by providing its own menu items and keyboard shortcuts with host-integration overlays.
DOM Inspector explicitly supports several Mozilla project applications by providing its own host-integration overlays. These overlays are:
- browserOverlay.xul
- tasksOverlay-cz.xul
- tasksOverlay-ff.xul
- tasksOverlay-mobile.xul
- tasksOverlay-sb.xul
- tasksOverlay-tb.xul
- tasksOverlay.xul
- venkmanOverlay.xul
- prefs/prefsOverlay.xul
Further examination of the chrome manifest will reveal that DOM Inspector also uses conditional overlays on its primary window:
overlay chrome://inspector/content/inspector.xul chrome://communicator/content/utilityOverlay.xul application={92650c4d-4b8e-4d2a-b7eb-24ecf4f6b63a}
overlay chrome://inspector/content/inspector.xul chrome://communicator/content/tasksOverlay.xul application={92650c4d-4b8e-4d2a-b7eb-24ecf4f6b63a}
overlay chrome://inspector/content/inspector.xul chrome://browser/content/baseMenuOverlay.xul application={ec8030f7-c20a-464f-9b0e-13a3a9e97384}
These host-provided overlays allow DOM Inspector to adopt a look and feel similar to its host application. (Above, SeaMonkey and Firefox, respectively.)
There are several overlays from the resources/contents/ directory that do not fall into the category of host-integration overlays. That's because DOM Inspector also uses shared overlays to build up its own UI.
Shared structure overlays
Taking a look at the contents of inspector.xul, DOM Inspector's primary UI, will reveal that it contains almost no visible elements. As of this writing, there's a toolbox containing an empty menubar and an empty toolbar, as well as an empty vbox:
<toolbox id="tbxInsToolbox">
<menubar id="mbrInspectorMain"/>
<toolbar id="tbInspectorPrimary"/>
</toolbox>
<vbox id="bxInspectorMain" flex="1"/>
There are no menus, toolbar items, et cetera defined here. Even most of the elements that aren't visible, such as key- and commandsets, are not defined in inspector.xul. These are pulled in from a series of overlays, so that the XUL defining DOM Inspector's UI can be organized into discrete units. inspector.xul itself is only a skeleton describing the basic structure and layout of the primary DOM Inspector window, leaving most of its contents to be added by the overlays.
Using modular overlays also allows for common XUL to be shared across the various documents that make up the DOM Inspector's UI, although not all overlays are shared by multiple consumers. Single-consumer overlays exist solely for organization.
In some cases overlays are overlaid by other overlays. If we imagine a tree structure obtained by connecting overlays as children to the files they overlay, while ignoring any overlays used for host integration, we can visualize the host-agnostic overlay tree for a given file. Here's the expanded, host-agnostic overlay tree for inspector.xul:
- chrome://inspector/content/inspector.xul
- chrome://inspector/content/inspectorOverlay.xul
- chrome://inspector/content/toolboxOverlay.xul
- chrome://inspector/content/popupOverlay.xul
- chrome://inspector/content/commandOverlay.xul
- chrome://inspector/content/keysetOverlay.xul
- chrome://inspector/content/statusbarOverlay.xul
- chrome://global/content/globalOverlay.xul
(Note that the overlays from the viewer subdirectories—viewers/dom and viewers/styleRules—are loaded as a result of overlay directives in DOM Inspector's chrome manifest, rather than being explicitly imported using a xul-overlay processing instruction in the overlaid file.)
- inspectorOverlay.xul
-
This imports the scripts the top-level inspector needs, including dependencies. Additionally, it defines the content in the main body of the DOM Inspector window, namely, the panelset, document and object viewer panels, and the document browser pane. (The browser pane is not a viewer panel in the sense that document and object panels are, i.e., the sorts of panels as defined above in relation to the panelset; "pane" is used here with regard to the browser pane in a loose sense to describe the generic UI fixture.)
- toolboxOverlay.xul
-
This overlay fills in the inspector toolbox, including toolbar buttons and the location bar and its "Inspect" button. toolboxOverlay.xul also defines the structure of the menubar, without defining the contents of any of the menus themselves.
- popupOverlay.xul
-
This overlay defines most of the static structure of the menus in the menubar, with some exceptions. For obvious reasons, the contents of dynamic menus are not defined here. The dynamic menus include the Inspect menus' ("Inspect Content Document" and "Inspect Chrome Document") popups from the File menu, and the "Document Viewer" and "Object Viewer" menus from the View menu. The preference menuitems in the View menu that affect only the DOM Nodes viewer ("Blink Selected Element", et cetera) are added by that viewer's popup overlay (resources/content/viewers/dom/popupOverlay.xul). The same is true for the Find menuitems and the "Select Element By Click" menuitem in the Edit menu, since no other viewers besides the DOM Nodes viewer support these features.
The other Edit menu items are also used in several viewers' context menus. For that reason, only those menuitems' ids are referenced here, and the complete definitions are imported from editingOverlay.xul. Viewers which include one or more of these menuitems in their context menus follow the same practice.
The tooltip used for the Inspect menus—the one used to show a document's title (if any) and its URI for a given menuitem—is also defined here.
- commandOverlay.xul
- The popupOverlay.xul-provided menuitems that delegate to external
commandelements have their commands defined here. - keysetOverlay.xul
- Some popupOverlay.xul-provided menuitems have their
keys defined here. As of this writing, all of the keys that correspond to Edit menu items live in editingOverlay for no good reason. - statusbarOverlay.xul
- This defines the contents of the DOM Inspector's status bar. DOM Inspector doesn't have a status bar, so this is entirely useless.