← Back
This is a demo application highlighting how to use some of the new APIs in
Honeycomb, including:
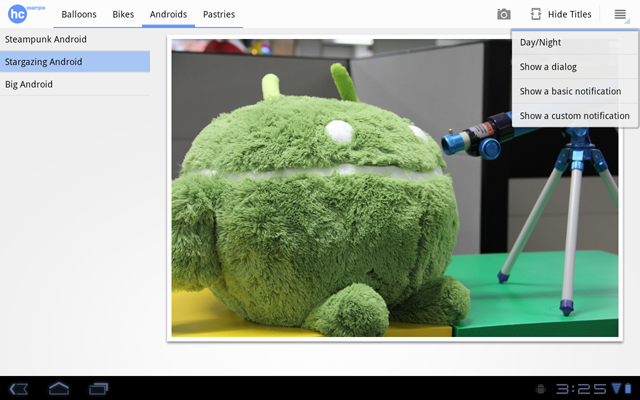
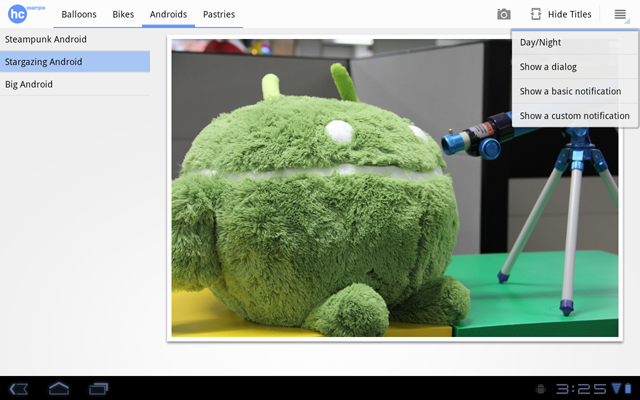
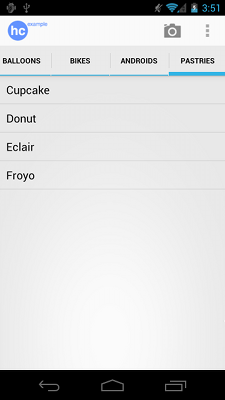
The image gallery shows how all these pieces can work together in one application.
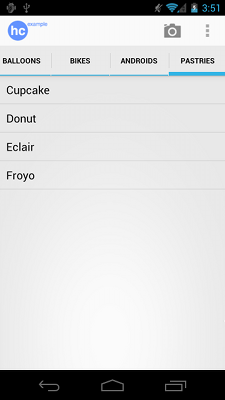
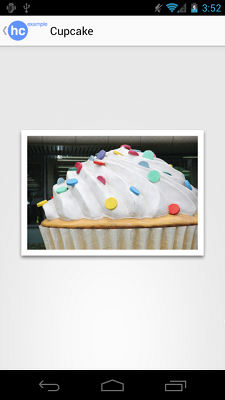
Update: This app has been updated for Android 4.0 to support
handsets by reusing fragments in separate activities when on smaller screens.
The application includes the following key classes:
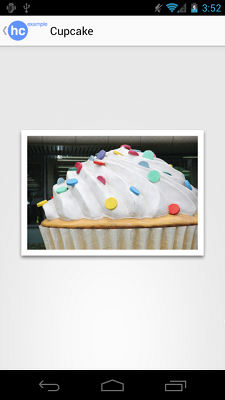
- ContentFragment
A fragment responsible for containing the "content" of the application.
Displays images, receives drag/drop events from other fragments, and can
invoke the contextual action bar using
action modes.
- TitlesFragment
Shows a ListView of photos to display in the ContentFragment. Photos can
be chosen either by tapping on the listview, or dragging them from the
list to the content area. The list of photos displayed depends on the
category selected in the ActionBar.
- MainActivity
This is the main entry point of the application. MainActivity is
responsible for initialization of the ActionBar, TitlesFragment, and
ContentFragment. MainActivity is also responsible for keeping track of
the currently selected theme and currently selected photo when the
activity is recreated, such as when the screen is rotated or an intent to
a separate activity is fired (such as the included Camera sample).
MainActivity also contains code demonstrating how to animate
showing/hiding fragments (in this case, the TitlesFragment) and the
ActionBar, demonstrating how to smoothly transition between states
in your application.



Subdirectories
Files