The <filter> SVG element serves as container for atomic filter operations. It is never rendered directly. A filter is referenced by using the filter attribute on the target SVG element or via the filter CSS property.
Usage context
| Categories | None |
|---|---|
| Permitted content | Any number of the following elements, in any order: Descriptive elements Filter primitive elements <animate>, <set> |
Attributes
Global attributes
Specific attributes
DOM Interface
This element implements the SVGFilterElement interface.
Example
SVG
<svg width="230" height="120"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<filter id="blurMe">
<feGaussianBlur in="SourceGraphic" stdDeviation="5"/>
</filter>
<circle cx="60" cy="60" r="50" fill="green" />
<circle cx="170" cy="60" r="50" fill="green"
filter="url(#blurMe)" />
</svg>
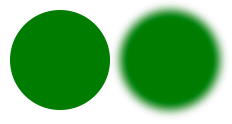
Result
| Screenshot | Live sample |
|---|---|
 |
Specifications
| Specification | Status | Comment |
|---|---|---|
| Filter Effects Module Level 1 The definition of '<filter>' in that specification. |
Working Draft | |
| Scalable Vector Graphics (SVG) 1.1 (Second Edition) The definition of '<filter>' in that specification. |
Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support | 1.0 | (Yes) | 4.0 (2.0) | 10.0 | 9.0 | 3.0 |
| Feature | Android | Edge | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | (Yes) | (Yes) | 4.0 (2.0) | No support | 9.5 | 3.0[1] |
[1] There are some remaining issues in Webkit browsers.
The chart is based on these sources.